Alle OpenHAB Tutorials
- OpenHAB 3 Camera Binding
- OpenHAB 3 Camera Widget
- OpenHAB 3 in Docker
- OpenHAB 3 MQTT Binding
- OpenHAB Smarthome
- OpenHAB IP Camera Binding
- openHABian on a Raspberry Pi
- INSTAR MQTT - OpenHAB2
All OpenHAB FAQs
- OpenHab MQTT Auto-Discovery
- OpenHab3 IpCamera Binding Alarmserver
- OpenHab3 IpCamera Binding with an WQHD Camera
- Using OpenHab3 in Docker with an WQHD Camera
- OpenHAB v3 Configuration for your WQHD INSTAR MQTTv5 Broker
- OpenHAB v3 filebased Configuration for your WQHD INSTAR MQTTv5 Broker
- OpenHAB v3 Rules for your WQHD INSTAR MQTTv5 Broker
- OpenHAB v3 Blockly Scripts for your WQHD INSTAR MQTTv5 Broker
- OpenHAB v3 Sitemaps for your WQHD INSTAR MQTTv5 Broker
- Debugging the OpenHAB IP Camera Binding
OpenHab3 IpCamera Binding with an WQHD Camera
Q: I am using OpenHab in Docker and tried to add my camera using the ipcamera binding. But I am unable to access the video stream or snapshot. Even though the binding shows that my camera is connected.
A: First make sure that your OpenHab installation is using the correct network interface to be able to communicate with your camera.
Secondly, make sure that the Docker container has FFMPEG installed. To install a package inside the container you need to either find the container ID or name - in the following example those are 47b018eec7ed and openhab - I will be using the latter in following commands:
docker ps
CONTAINER ID IMAGE NAMES
47b018eec7ed openhab/openhab:milestone-alpine openhabNow you can execute a command inside your OpenHab container to install FFMPEG. For an Alpine container this is apk add ffmpeg and for a Debian based container use apt install ffmpeg:
docker exec -ti openhab apk add ffmpegVerify that the installation was successful by running the following commands:
docker exec -ti openhab ls -la /usr/bin/ffmpeg
-rwxr-xr-x 1 root root 272472 Sep 27 18:39 /usr/bin/ffmpeg
docker exec -ti openhab ffmpeg -h
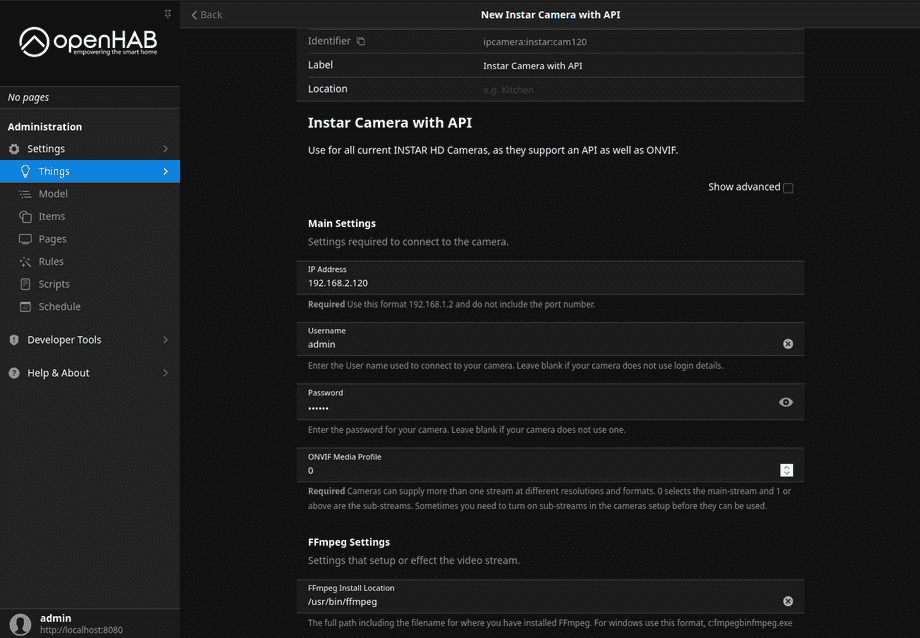
ffmpeg version 5.1.2 Copyright (c) 2000-2022 the FFmpeg developersNow you can use the INSTAR Camera with API preset provided by the camera binding to add your camera:
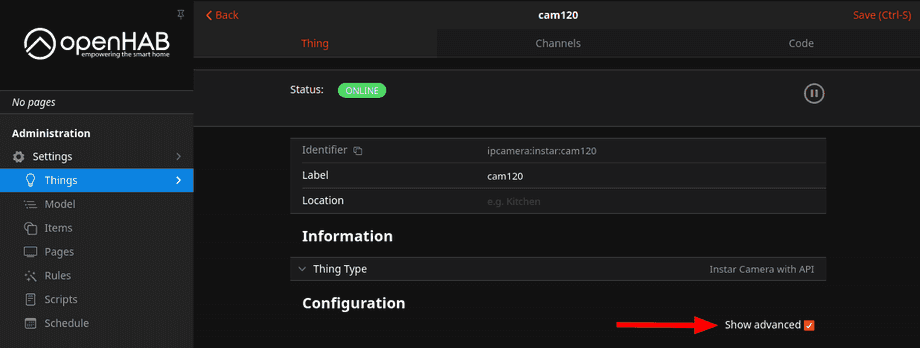
The binding will work out-of-the-box but you can also make some adjustments:
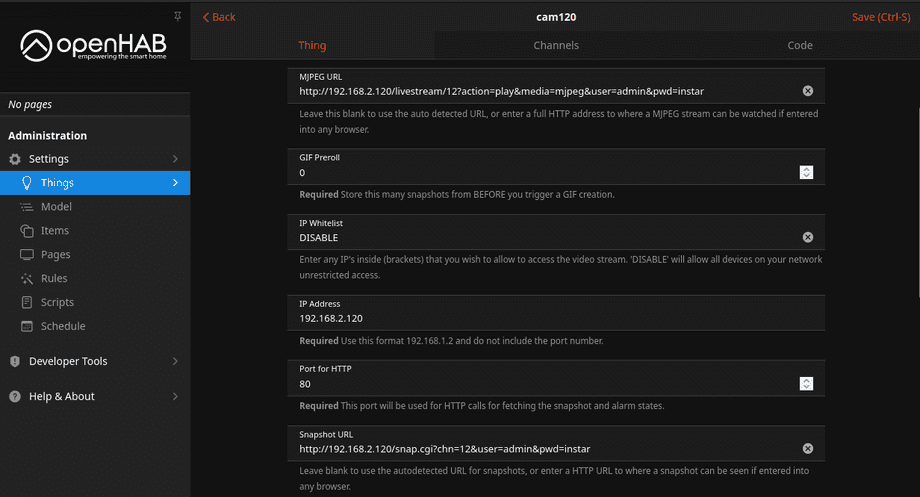
The binding will work out-of-the-box but you can also make some adjustments - for example, the binding will preselect the video and snapshot channel it is going to use. Be careful when changing the ffmpeg input URL - the binding will be using the second (Full HD) stream here instead of the first (WQHD). This is done due to the fact that the highest resolution is streamed encoded in h.265 instead of h.264 which will cause issues:
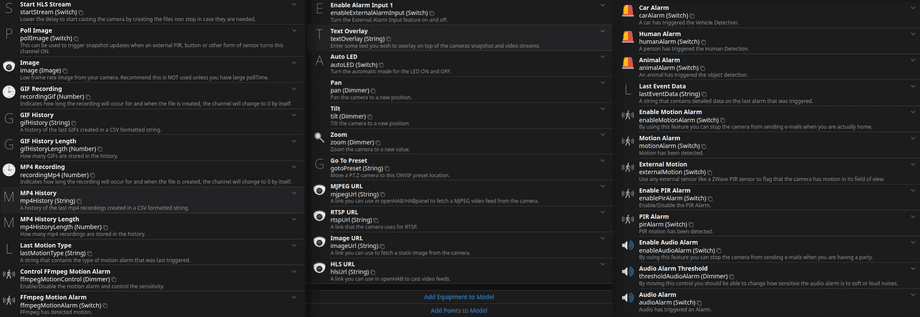
The binding then offers a wide range of items that you can use in OpenHab (see also OpenHAB v3 Configuration for your WQHD INSTAR MQTTv5 Broker for even more options):
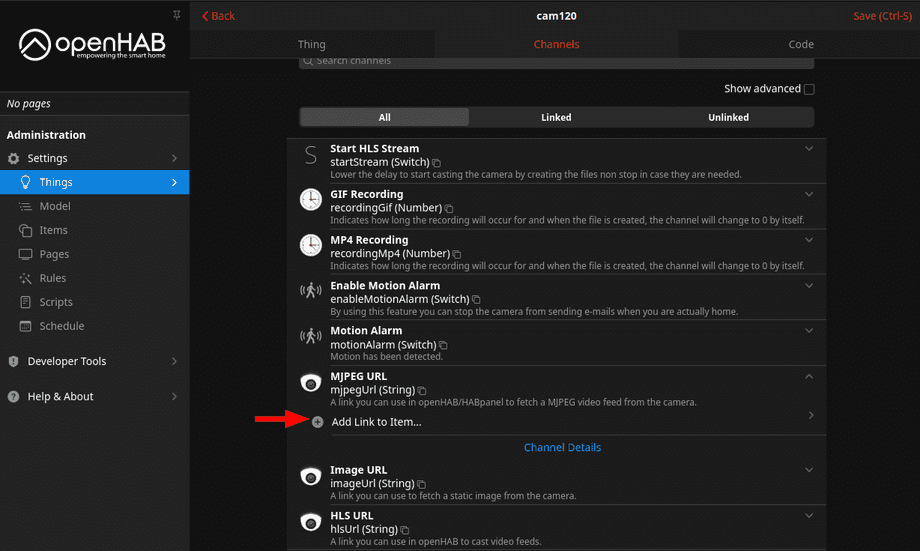
Under Channels we can now select what we want to use in OpenHab by binding those Channels to Items - I will choose the MJPEG URL that I am going to use to display the camera's live video:
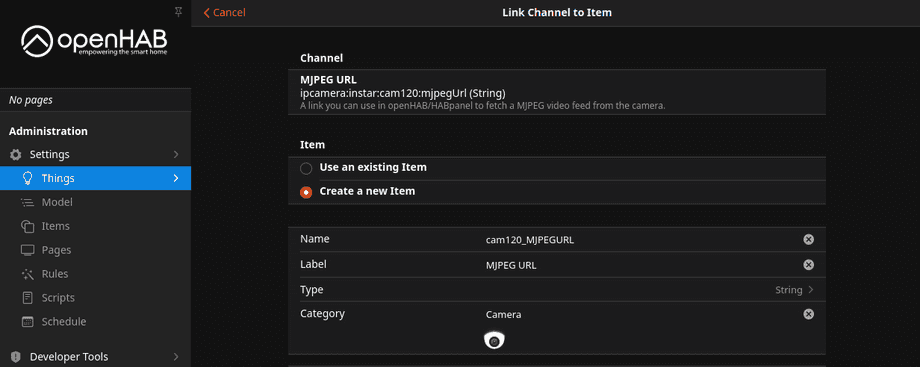
Simply accept the default settings here to create a New Item:
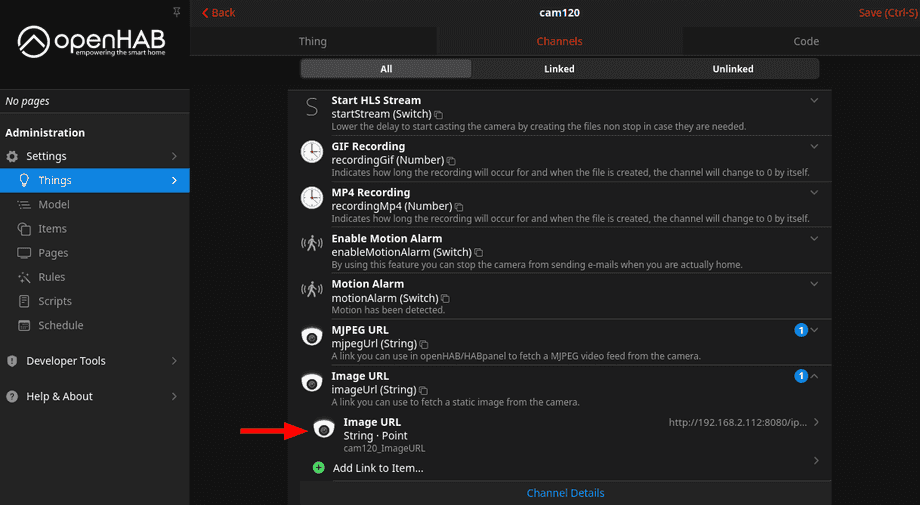
And repeat those steps with the Image URL that can be used as a thumbnail for our camera on the OpenHab Dashboard:
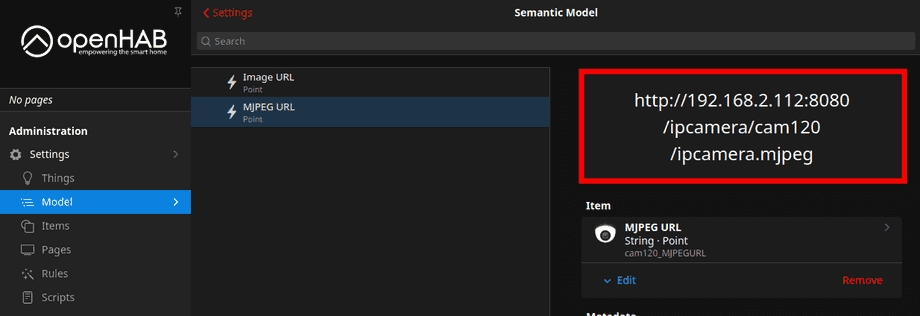
You should now be able to see both the MJPEG and Image URL under Model. Those URLs can be used to access your camera's live stream and snapshot - you can test them by opening them in your web browser:
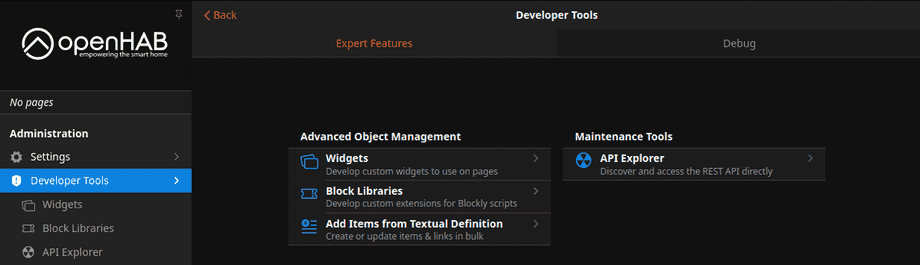
To display the live video I want to use the Official Camera Widget. Go to Developer Tools and click to create a new widget:
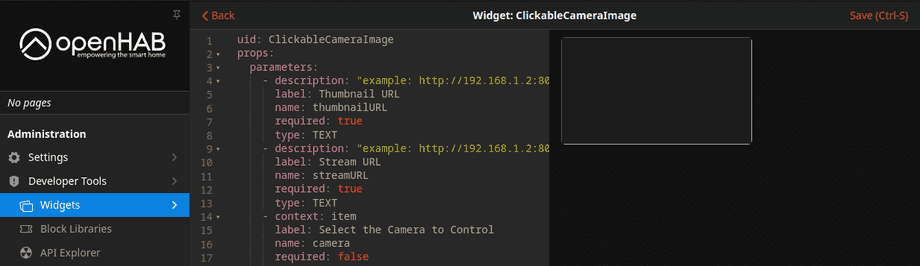
Copy the widget code from (see link above - or code at the end of this article), paste it in and click save:
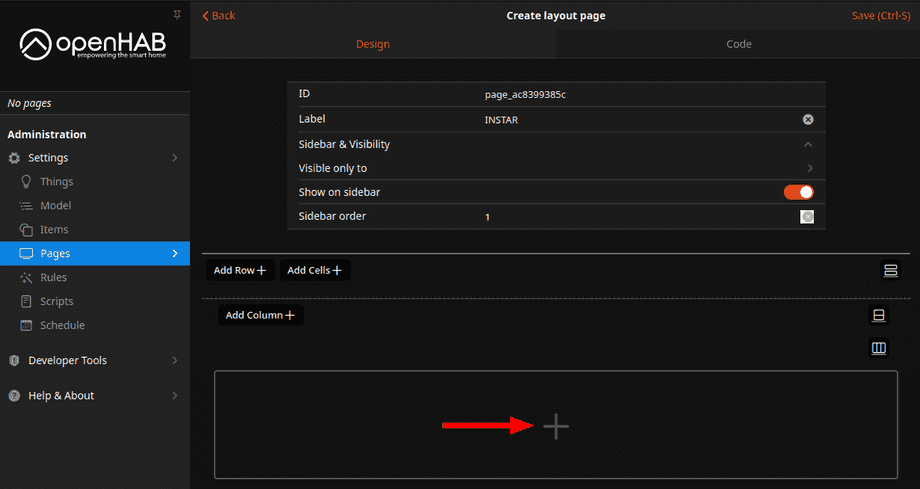
To add the widget to your dashboard go to pages and click on the + (on a fresh page you need to create a block, row and column first):
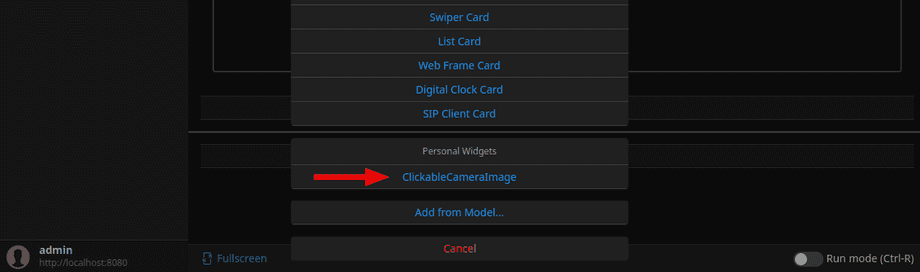
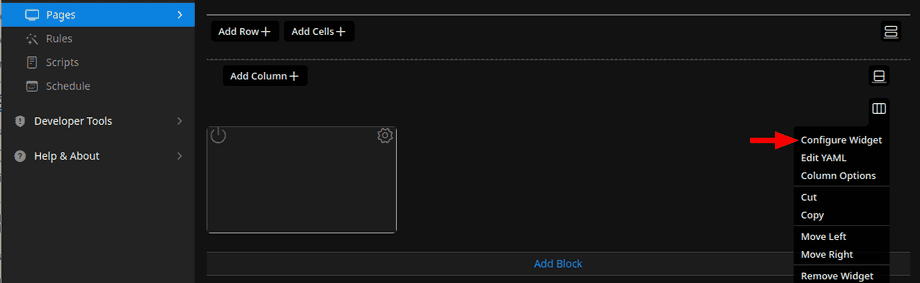
This opens a menu that should now list the widget you created earlier:
Click to configure the empty widget:
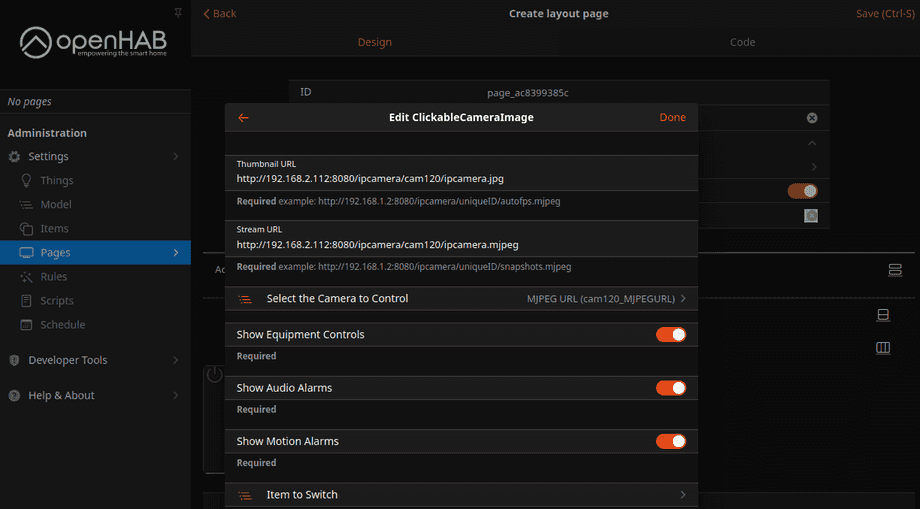
And paste in the Image (Thumbnail) and MJPEG (Stream) URL from the Model menu:
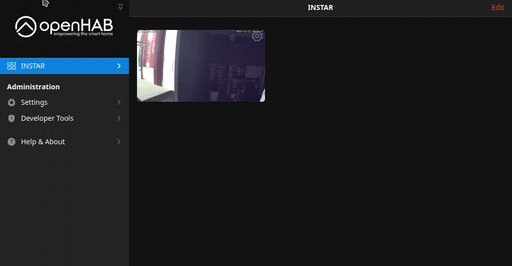
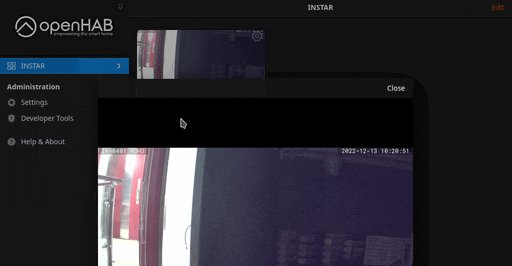
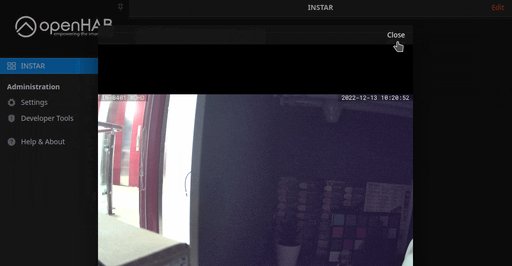
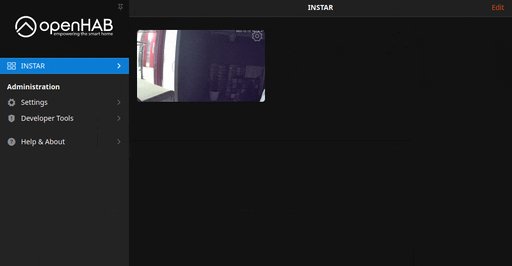
Save your settings and open the page on your dashboard:

uid: ClickableCameraImage
props:
parameters:
- description: "example: http://192.168.1.2:8080/ipcamera/uniqueID/autofps.mjpeg"
label: Thumbnail URL
name: thumbnailURL
required: true
type: TEXT
- description: "example: http://192.168.1.2:8080/ipcamera/uniqueID/snapshots.mjpeg"
label: Stream URL
name: streamURL
required: true
type: TEXT
- context: item
label: Select the Camera to Control
name: camera
required: false
type: TEXT
- label: Show Equipment Controls
name: showSettings
required: true
type: BOOLEAN
- label: Show Audio Alarms
name: showAudioAlarms
required: true
type: BOOLEAN
- label: Show Motion Alarms
name: showMotionAlarms
required: true
type: BOOLEAN
- context: item
label: Item to Switch
name: switchItem
required: false
type: TEXT
component: f7-card
config:
style:
--f7-card-margin-horizontal: 0px
height: 9rem
width: 16rem
slots:
default:
- component: oh-image-card
config:
action: photos
actionPhotoBrowserConfig:
lazy: true
theme: dark
type: popup
actionPhotos: =[props.streamURL]
lazy: true
style:
border-radius: 6px
height: 9rem
margin: 0px
width: 100%
url: =props.thumbnailURL
- component: f7-card-content
- component: oh-link
config:
action: toggle
actionCommand: true
actionCommandAlt: false
actionItem: =props.switchItem
iconF7: power
iconSize: 25
style:
color: "=(items[props.switchItem].state === 'ON') ? 'cyan' : 'white'"
left: 0.2rem
opacity: "=(items[props.switchItem].state === 'ON') ? '0.4' : '0.3'"
position: absolute
top: 0rem
visible: =props.switchItem !== undefined
- component: oh-link
config:
action: group
actionGroupPopupItem: =props.camera
iconF7: gear_alt
iconSize: 25
style:
color: white
opacity: 0.4
position: absolute
right: 0.2rem
top: 0rem
visible: =props.showSettings === true
- component: oh-link
config:
iconF7: eye
iconSize: 18
visible: =props.showMotionAlarms === true
style:
color: white
opacity: '=(props.showMotionAlarms !== true) ? "0" : (items[props.camera + "_MotionAlarm"].state === "ON") ? "0.5" : "0" '
position: absolute
right: 0.2rem
top: 7.8rem
- component: oh-link
config:
iconF7: ear
iconSize: 18
visible: =props.showAudioAlarms === true
style:
color: white
left: 0rem
opacity: '=(props.showAudioAlarms !== true) ? "0" : (items[props.camera + "_AudioAlarm"].state === "ON") ? "0.5" : "0" '
position: absolute
top: 7.7rem