Alle Node-RED Tutorials
- Alexa Voice Control w/o Cloud
- Node-RED Alarm Ereigniszeitstrahl
- Node-RED and IFTTT
- Node-RED and MQTT
- Node-RED and ONVIF
- Node-RED and Alarmserver Queries
- Node-RED and the INSTAR Cloud Webhook
- Node-RED and SQL-Logging
- Node-RED Dashboard Live Video
- Node-RED in Docker
- Node-RED unter Android
- INSTAR MQTT - Node-RED
All Node-RED FAQs
Node-RED and IFTTT
Basic Setup
If This Then That, also known as IFTTT is a free web-based service to create chains of simple conditional statements, called applets. Build your own applets to connect web services with your INSTAR IP Camera.
Make your camera the heart of your smart home

Using the MQTT interface of your INSTAR Full HD cameras you can connect them to an existing smarthome system (Home Assistant, OpenHAB, Node-RED, Athom Homey, Homematic, ioBroker, Loxone, homee) can be added. Or even make it the main broker for your MQTT sensors. MQTT allows you to automate ALL functions of your camera and link them to other services in your smarthome.
Control your camera via the IFTTT online service
On the IFTTT platform, we provided a service called INSTAR. The INSTAR applets provide you with the ability to control some settings of your INSTAR camera or INSTAR Cloud with IFTTT. You can connect INSTAR with triggers for location (Geo Location) and date & time, send notifications and much more. For example, you can connect INSTAR applets to the IFTTT location service and automatically disable the alarm when you arrive home. You can also use the INSTAR applets to create your own automation and connect them to other third-party applets.
Node-RED Introduction
Use your Node-RED Installation under Windows, Linux (e.g. on a Raspberry Pi) to serve as an interface between your camera and the IFTTT services. Node-RED will serve both to send messages to the IFTTT Webhook API when an event occurs on your local network, as well as provides an HTTP Endpoint for your IFTTT Applets to trigger events on your local network.
An example would be a camera triggers an alarm, contacts Node-RED that forwards a message to IFTTT, that in turns sends a message to your smartphone. Or the other way around - your phones GPS detects that you are arriving home, the IFTTT smartphone app contacts the IFTTT server that your local Node-RED installation should be informed to deactivate the motion detection on your INSTAR IP cameras.
IFTTT Setting up a Webhook
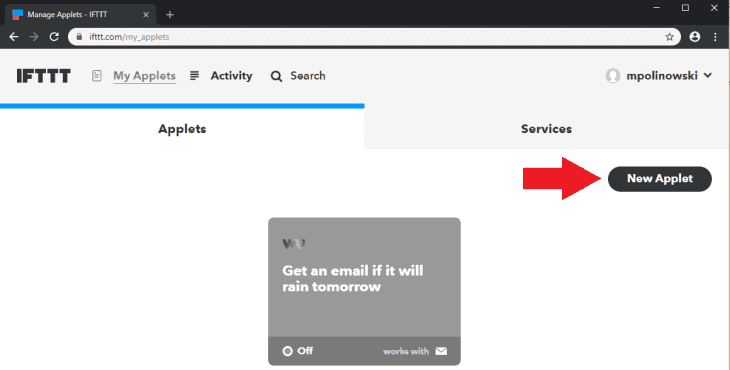
- First you need to create an account on IFTTT and login to your account. Then go to the My Applets tab and click on New Applet:
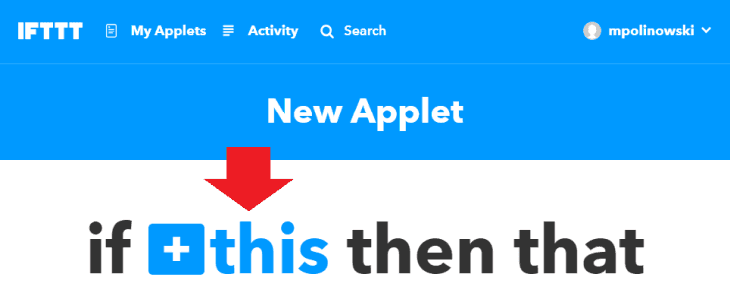
- Click on this to create the conditional part of the script - we want to select what needs to happen for this script to be executed:
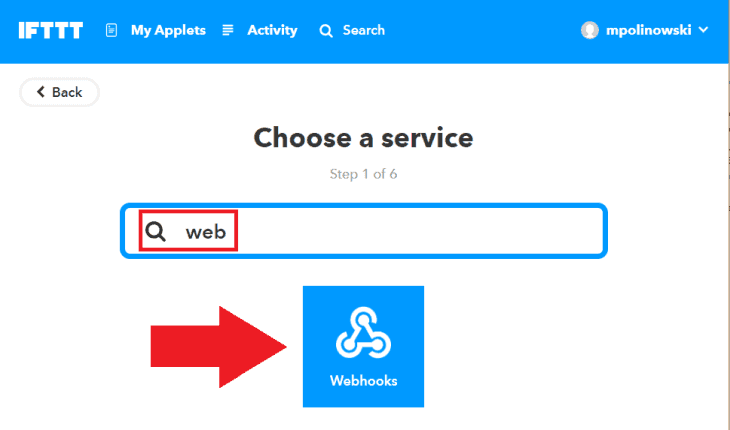
- As mentioned above, we want to use the webhook service - which is basically just a web address that your Node-RED installation needs to contact to trigger the IFTTT applet. Search for web and select the Webhooks Service:
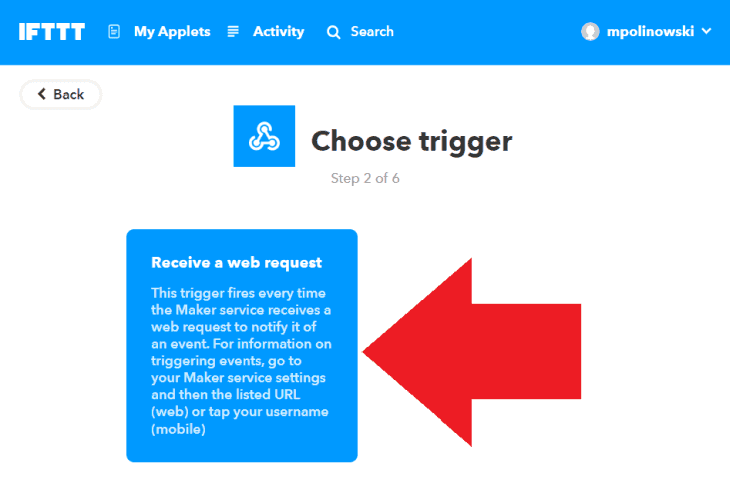
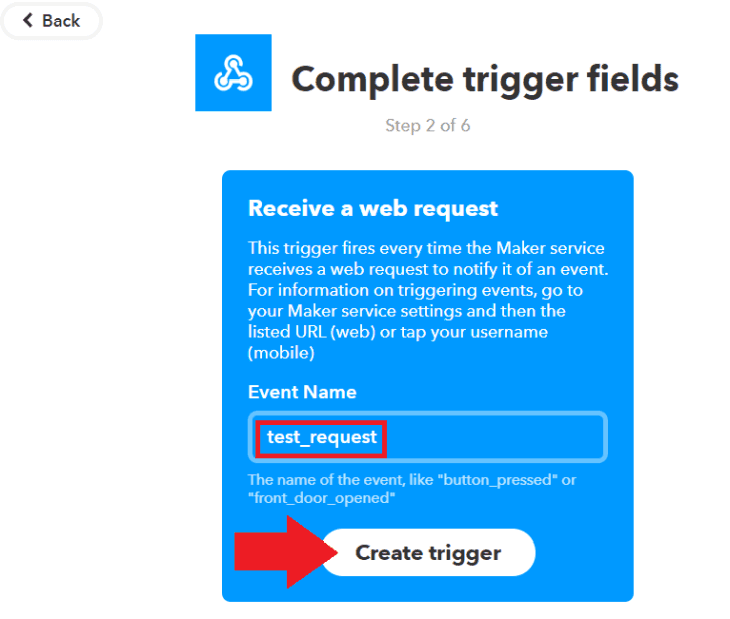
- Then name the event - this will be part of the URL that we will later have to contact with Node-RED to trigger the event:
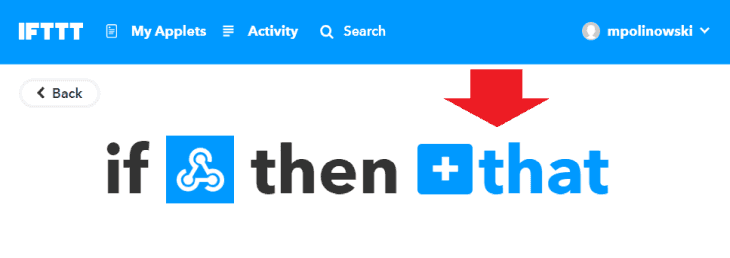
- With the trigger set up we now need to assign an IFTTT service we want to trigger. To do this click on that:
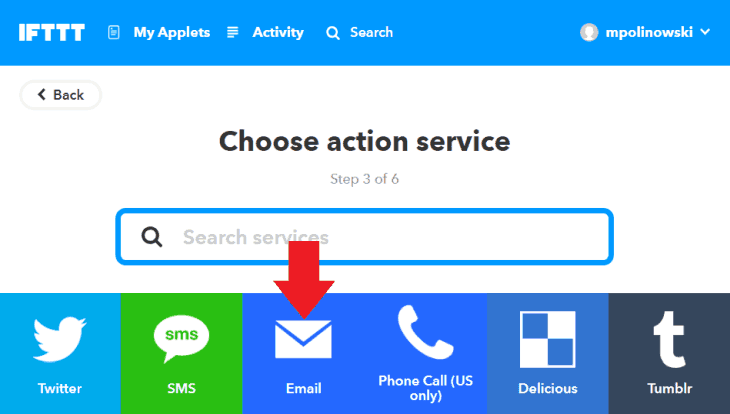
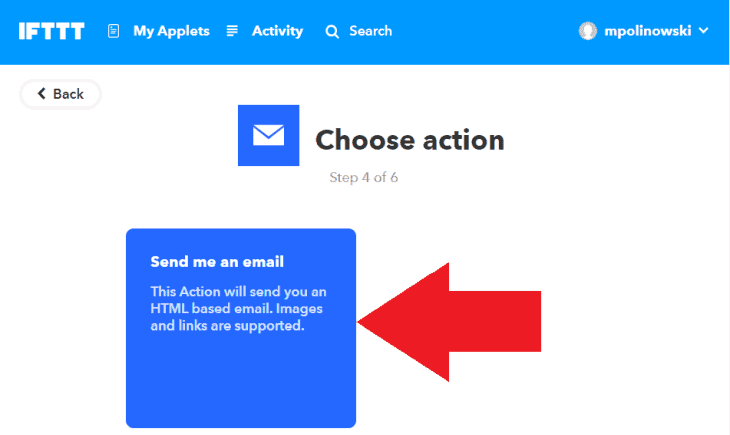
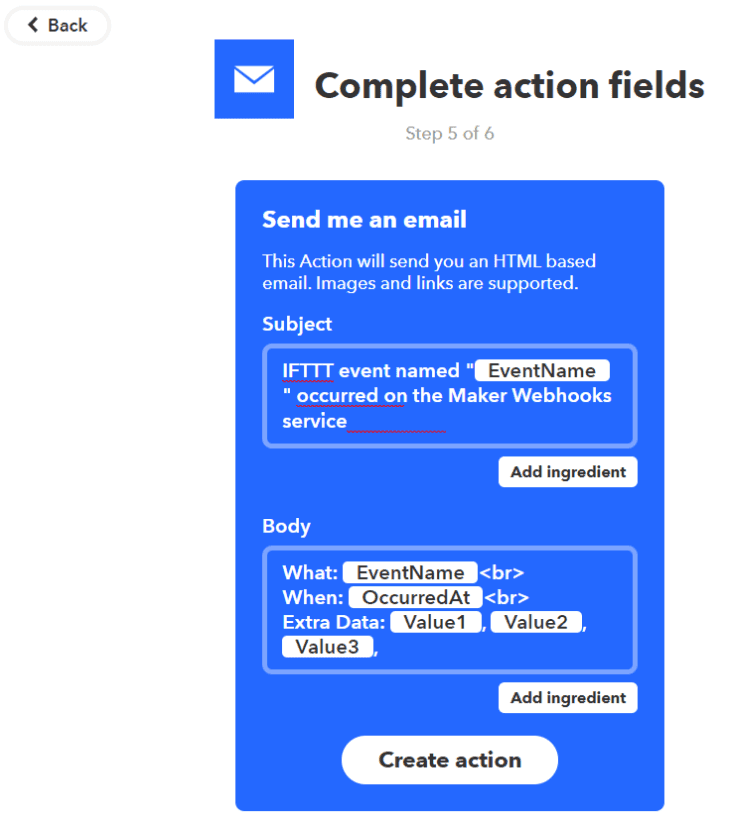
- Let's use the Email service - when the URL (webhook) for this applet is contacted we want to receive an Email to the address that we used to register with IFTTT:
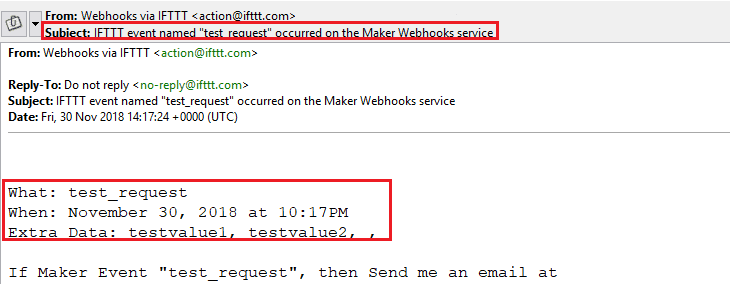
- Now we can configure the subject and body text the email should have. Notice the words that are highlighted in white - these are variables that will be filled with data before the mail is sent. EventName will be the name that you choose in step 4 above, OccuredAt will be filled with a time stamp. The Value 1-3 below are variables that we can define in Node-RED and send them whenever the event is triggered in our flow - the naming, as well as the amount of variables that you want to add is up to you:
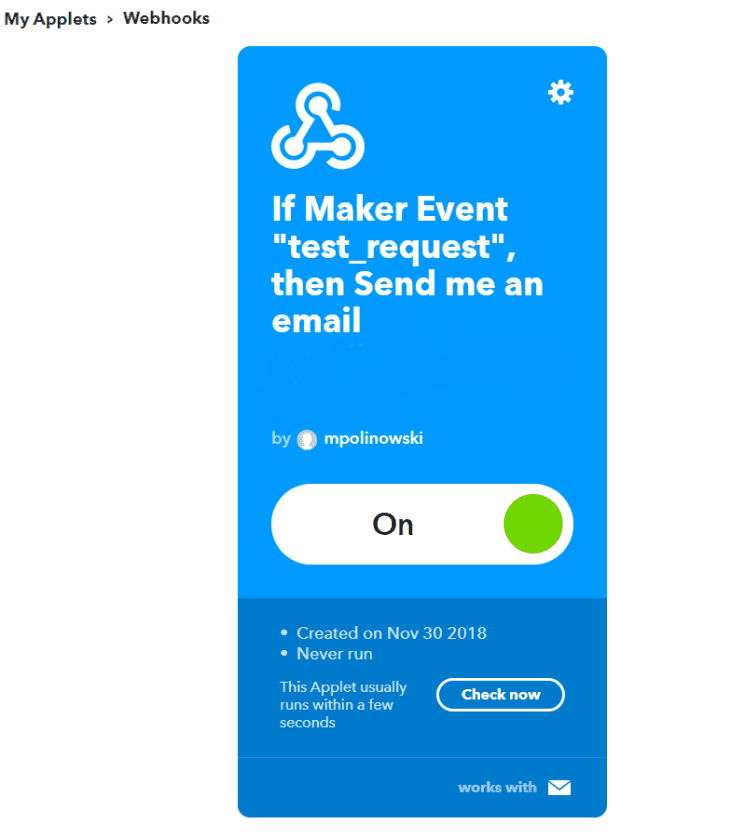
- Confirm your setup and save your applet:
Node-RED Contacting the external Webhook
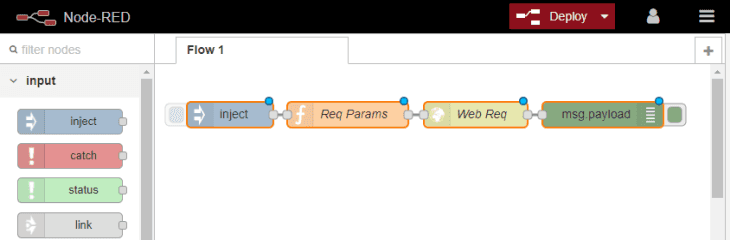
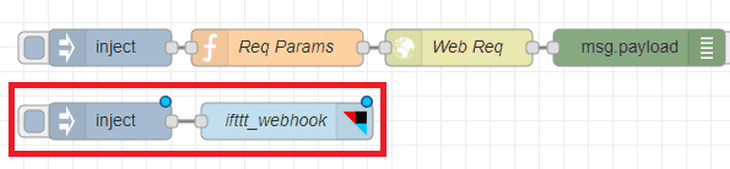
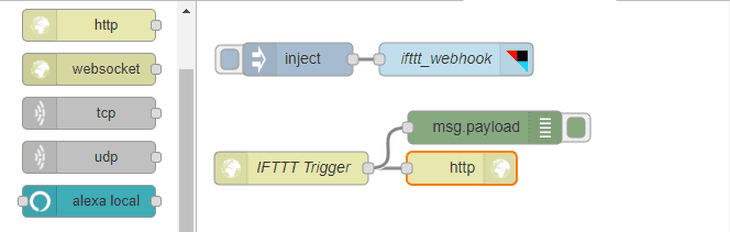
Now we need to set up Node-RED to contact the webhook that we just configured whenever a local event is fired (we will be using a manual inject node to trigger it for now). The flow that we are going to build will consist of the following nodes:
- First, copy and import the following code into the Node-RED Admin Panel:
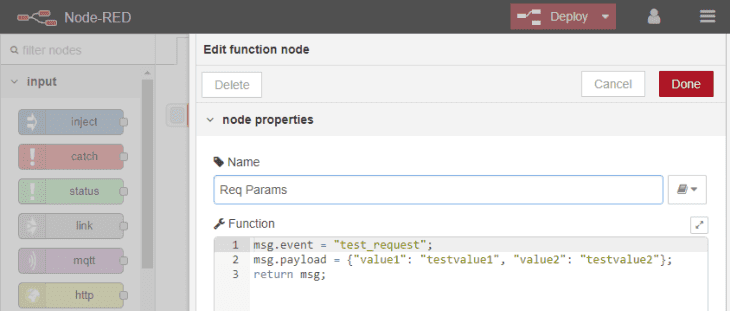
[{"id":"87f67c26.0ff7b","type":"inject","z":"b8ce5e67.23af6","name":"","topic":"","payload":"","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":"","x":90,"y":40,"wires":[["3b378299.bdbede"]]},{"id":"e8acbbcd.763f78","type":"http request","z":"b8ce5e67.23af6","name":"Web Req","method":"POST","ret":"txt","url":"https://maker.ifttt.com/trigger/{{event}}/with/key/API_KEY","tls":"","x":374,"y":40,"wires":[["9fe779e1.db2bb8"]]},{"id":"9fe779e1.db2bb8","type":"debug","z":"b8ce5e67.23af6","name":"","active":true,"tosidebar":true,"console":false,"complete":"false","x":521,"y":40,"wires":[]},{"id":"3b378299.bdbede","type":"function","z":"b8ce5e67.23af6","name":"Req Params","func":"msg.event = \"test_request\";\nmsg.payload = {\"value1\": \"testvalue1\", \"value2\": \"testvalue2\", \"value3\": \"testvalue3\"};\nreturn msg;","outputs":1,"noerr":0,"x":226,"y":40,"wires":[["e8acbbcd.763f78"]]}]- The Inject Node is set up to insert an empty string when clicked manually. It follows a Function Node that has to set the Event Name - needed to set the right URL for our IFTTT Webhook and a message payload that carries our three variables Value 1-3 that we want to display in the IFTTT Email notification:
msg.event = "test_request";
msg.payload = {"value1": "testvalue1", "value2": "testvalue2", "value3": "testvalue3"};
return msg;
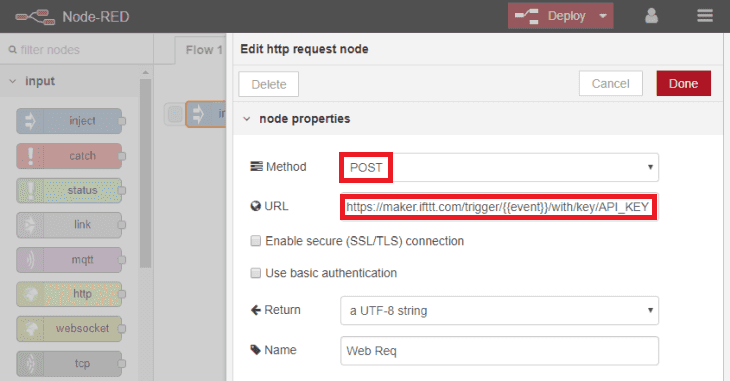
- Next we have a HTTP Request Node that sets the URL for our IFTTT Webhook as a POST message:
https://maker.ifttt.com/trigger/{{event}}/with/key/API_KEYNote that this is using the Event Name that we set as msg.event in the previous Function Node. But to identify our IFTTT account we first need to find out our personal API_KEY and add it at the end of the URL:
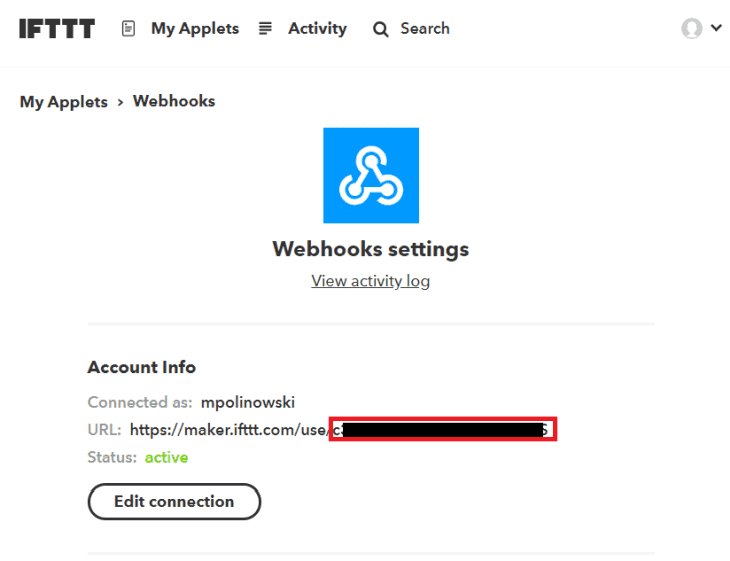
- To get access to our personal API key we first have to sign in to our IFTTT account and open the following page
https://ifttt.com/services/maker_webhooks/settings. Copy the alpha-numeric key in the Account Info - e.g. if you find theURL: https://maker.ifttt.com/use/c3oL9WnAbz8Z08KumJWS, thenc3oL9WnAbz8Z08KumJWSis your API key:
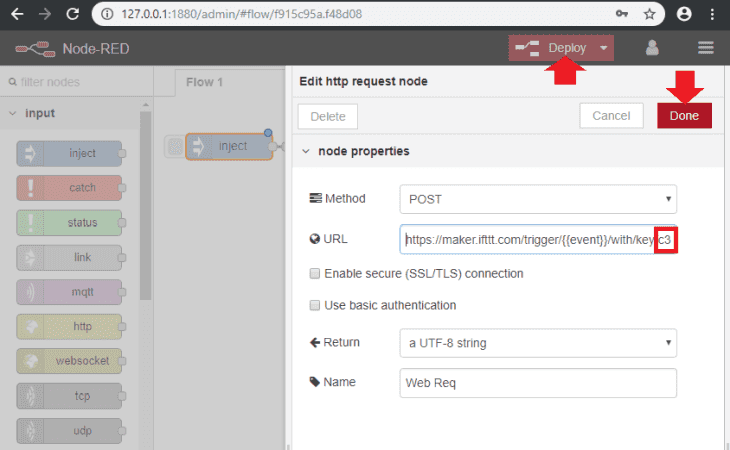
- Copy your API key and replace the
API_KEYpart in the URL for the HTTP Request Node in Node-RED. Then confirm the edit by hitting Done and the Deploy your flow:
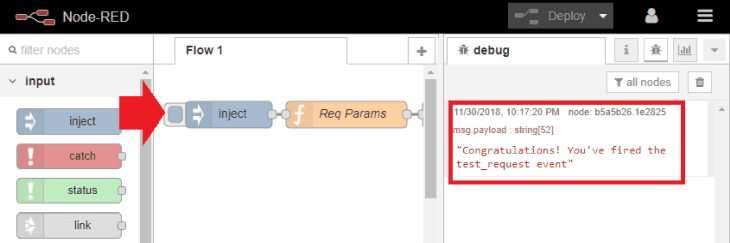
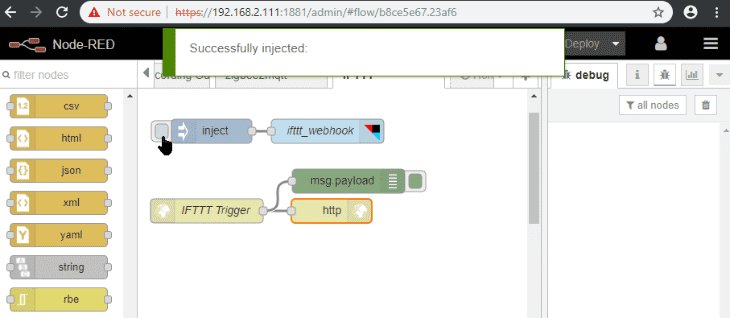
- Hit the Inject Node to trigger an event. The HTTP Request Node will contact your IFTTT webhook and you will see a success message outputted into the debug panel from the Debug Node connected to the request node -
Congratulation! You fired the test_request event- telling you that the IFTTT server was contacted and your Applet was executed:
- Check your Email (the one you used to register your IFTTT account) - you will have received a message from IFTTT that follows the structure we set up in the Applet configuration:
IFTTT Contacting a Node-RED Endpoint
- We now want to set up a Node-RED sequence that contacts an IFTTT Webhook - just as in the step before - but instead of sending an Email, we want IFTTT to contact our own Webhook in Node-RED and trigger an event there that we can consume in a Flow. Note that this is just a proof of concept - later we want to use one of the many IFTTT services to replace the manual trigger, enabling us to connect the Node-RED webhook to services like Amazon Alexa, Google Home, Nest Home Automation, etc.
To set up the manual trigger, we could simply recycle the node sequence we build previously. But to explore a different approach, we are going to install a third-party node called node-red-contrib-ifttt - that basically just combines the Function Node and HTTP Request Node that we used earlier (Note with this setup, we cannot send custom variables with the message payload - we still would have to add another function node to realize the same sequence we created earlier.):
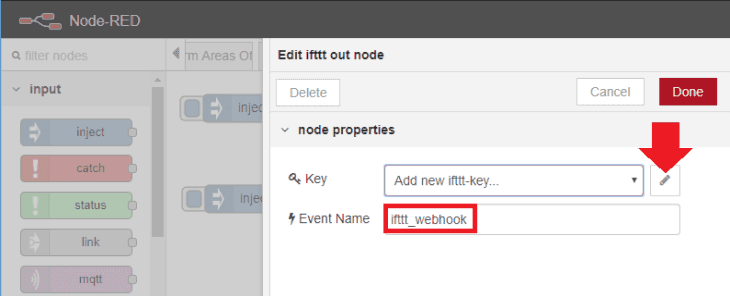
[{"id":"2efd9020.529d9","type":"inject","z":"b8ce5e67.23af6","name":"","topic":"","payload":"","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":"","x":92,"y":139,"wires":[["7abb924d.fcfabc"]]},{"id":"7abb924d.fcfabc","type":"ifttt out","z":"b8ce5e67.23af6","eventName":"ifttt_webhook","key":"d6390bcb.c9fc08","x":236,"y":139,"wires":[]},{"id":"d6390bcb.c9fc08","type":"ifttt-key","z":""}]- Double-Click the IFTT Node to add an Event Name - we choose
ifttt_webhook- and click on the pencil icon to add your API key, that we determined earlier:
- Just as in the previous example, we now create an Applet on IFTTT that will use a Webhook to listen to the
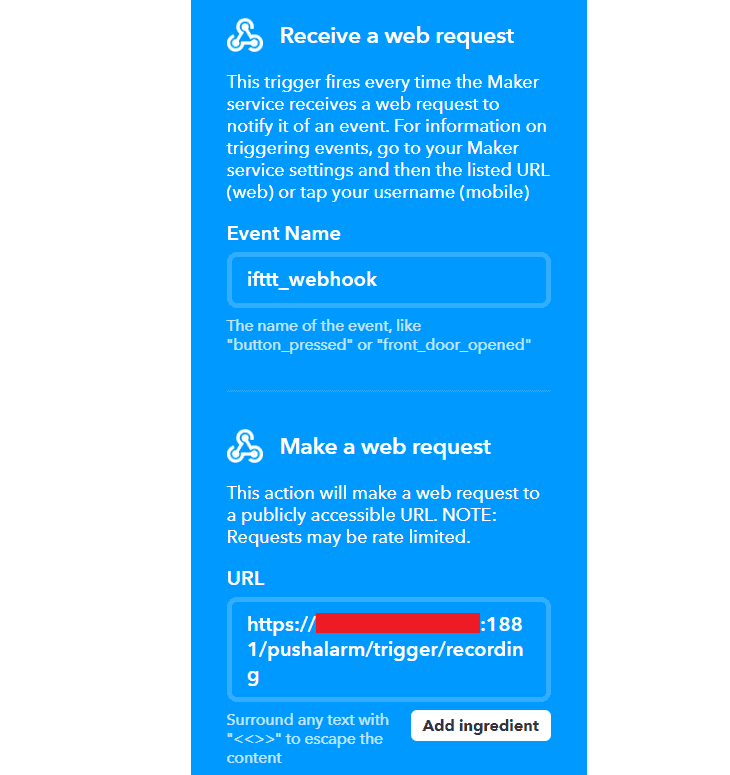
ifttt_webhookevent. Go to the My Applets tab on IFTTT and click on New Applet. Click on this and choose a Webhook as trigger:
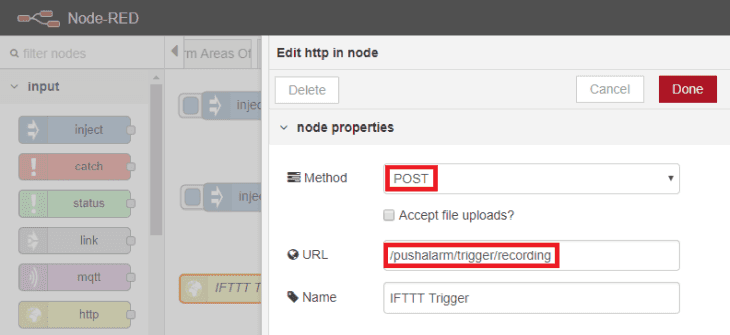
- You have to give this Webhook the Event Name that you choose in Node-RED in the previous step and give it the URL to your Node-RED server. This can be done via the WAN IP address (Note that this usually changes every 24hrs) or via your INSTAR cameras DDNS address (as long as it is on the same network as your Node-RED server!). This is followed by the port used by your Node-RED installation - by default this is the Port 1880. Note that this port needs to be forwarded in your router for IFTTT to be able to access it! We complete the URL by adding
/pushalarm/trigger/recordingto identify the Node-RED webhook that we will have to create later.
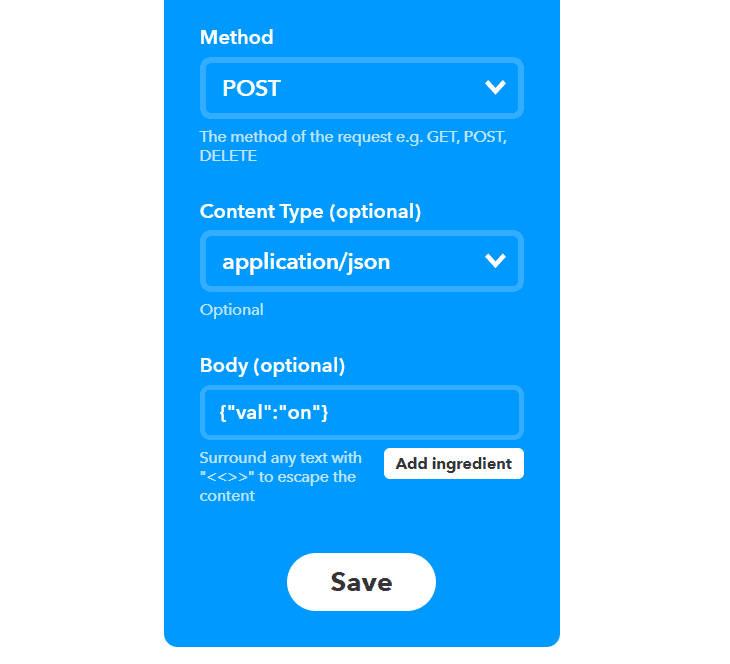
- We can also add a message payload to the webhook request by IFTTT - this way we will be able to use the same webhook in Node-RED for more than one IFTTT Applet - e.g. when I leave home Applet 1 sends the payload
{"val": "on"}to activate the Motion Detection on my IP cameras. But if I arrive home and you receive{"val": "off"}from Applet 2, switch it off again. For this we have to switch to the POST Method, choose the JSON Content Type and the value that we need - like{"val": "on"}:
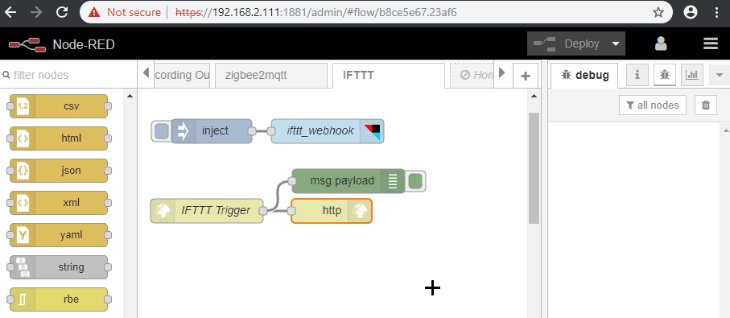
- We now created an IFTTT Applet that, when triggered, will try to contact a webhook (HTTP IN Node) in our Node-RED installation - make sure that the URL is reachable from the internet before you continue (see Portforwarding in step 4). Let's create that HTTP Endpoint in our Node-RED Flow:
[{"id":"988f4c1b.cfac3","type":"http in","z":"b8ce5e67.23af6","name":"IFTTT Trigger","url":"/pushalarm/trigger/recording","method":"post","upload":false,"swaggerDoc":"","x":86,"y":238,"wires":[["650a9d50.1e9294","df518ee6.55111"]]},{"id":"df518ee6.55111","type":"http response","z":"b8ce5e67.23af6","name":"","x":242,"y":239,"wires":[]},{"id":"650a9d50.1e9294","type":"json","z":"b8ce5e67.23af6","name":"","property":"payload","action":"","pretty":false,"x":242,"y":203,"wires":[["c2531a9f.8b5378"]]},{"id":"c2531a9f.8b5378","type":"debug","z":"b8ce5e67.23af6","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":381,"y":203,"wires":[]}]The sequence starts with an HTTP IN Node that expects a POST Request on /pushalarm/trigger/recording - that is the URL we added to our IFTTT Applet as the webhook that needs to be contacted. We need to add an empty HTTP Response Node at the end for the webhook to be operational:
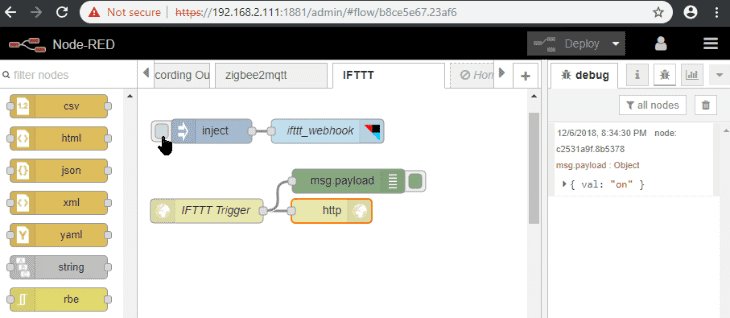
Beside the HTTP Response Node, we also connect a Debug Node that receives the payload that we set in the IFTTT Applet - the JSON payload {"val": "on"} will be received as a JavaScript Object that can be used by following nodes.
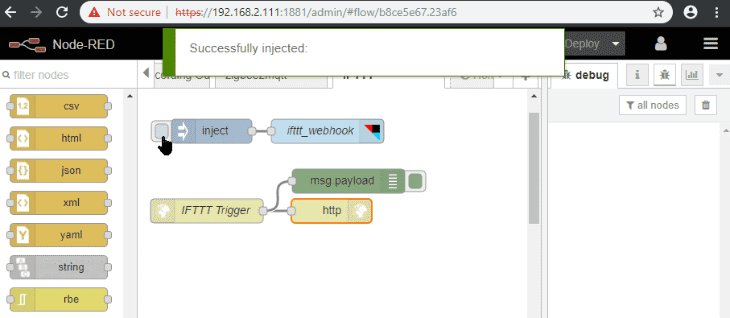
We can now test the chain that we build. Clicking on the Inject Node will contact the IFTTT Webhook that IFTTT Applet is listening at. The Applet, when triggered, will then contact the HTTP IN Node in our Node-RED Flow and transmit the JSON payload {"val": "on"}, as seen in the debug panel.

Real-world example
We are now able to trigger IFTTT Applets from a Node-RED Flow, as well as trigger the Flow through an IFTTT Applet - which opens up the whole variety of services IFTTT offers to automate our INSTAR IP camera.
Deactivate the Alarm when I am Home
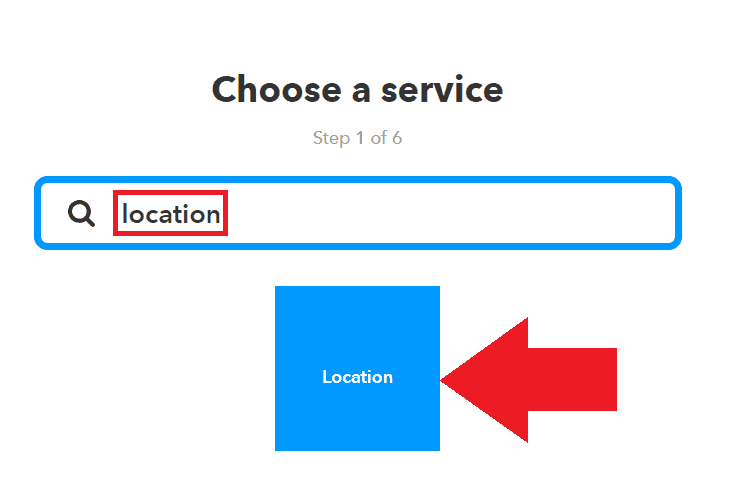
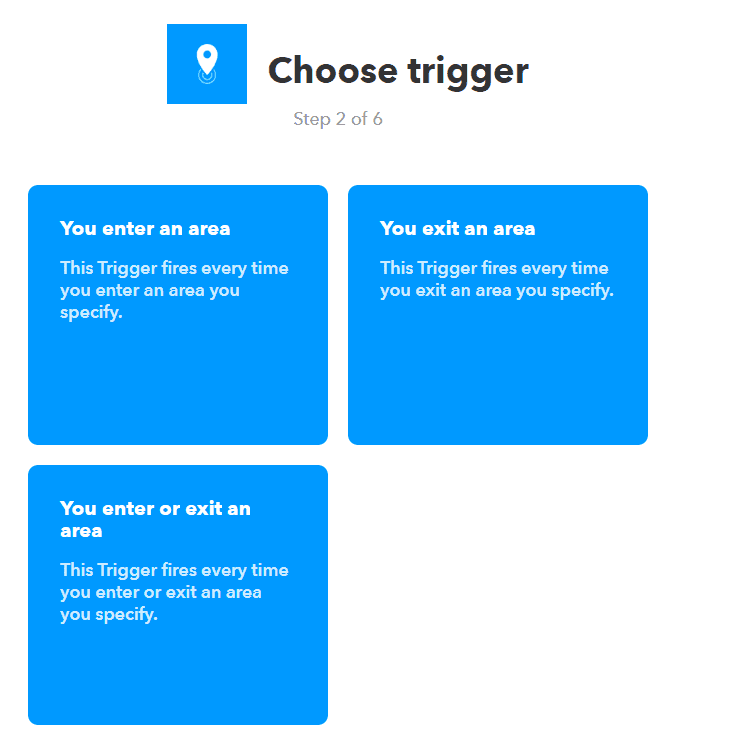
IFTTT offers an Android and iOS App that can use the sensors on your phone to trigger your IFTTT Applets. For example, create a new Applet, choose this to add a trigger and search for location:
Select the Location Trigger and choose if you want this trigger to go off when you enter an area or when you are leaving it - in the end we will have to add two applets for both cases. They can be combined into one Node-RED sequence later on. Choose Enter Condition for now and point it to your home:
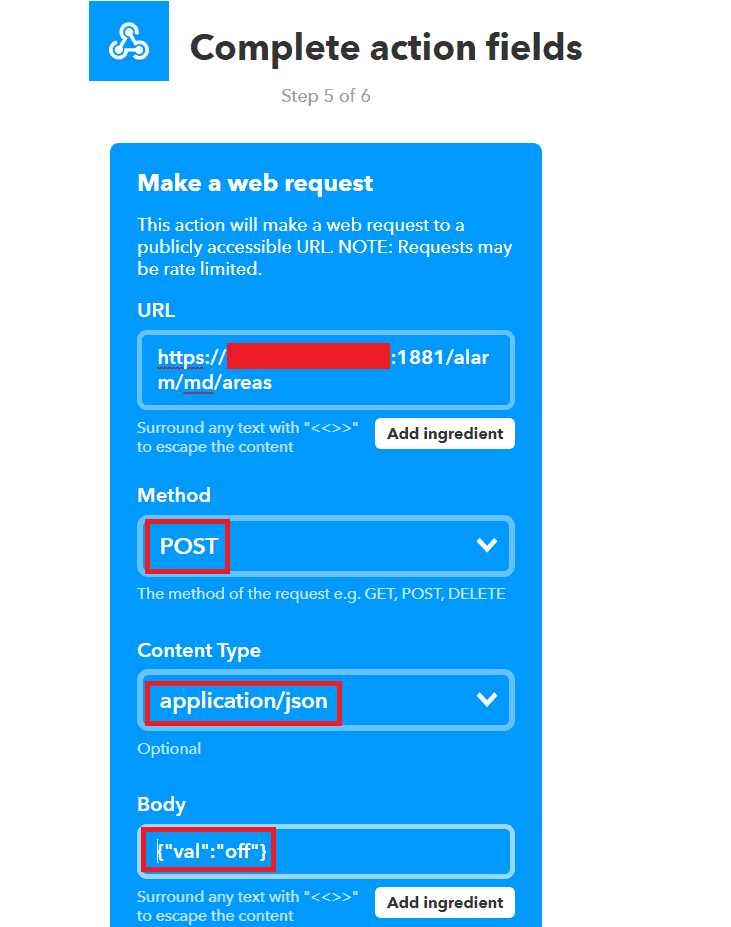
Now we have to select a Webhook as the that condition - just as we have done in the earlier example. We will create a new HTTP IN Node listening on /alarm/md/areas in Node-RED for it - the URL for the webhook will be https://<DDNS Address>:1880/alarm/md/areas accordingly. The Applet has to use this URL to POST the {"val":"off"} message:
Repeat those steps for a second Applet that posts {"val":"on"}, whenever you leave the area.
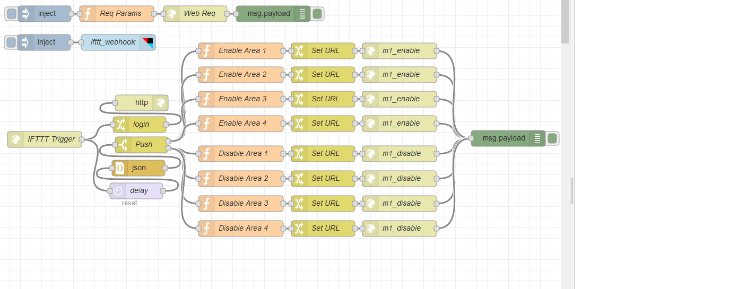
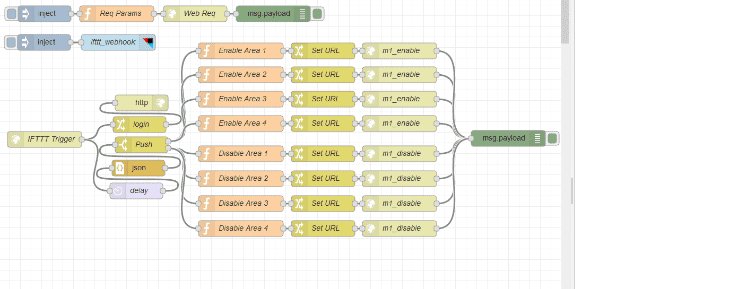
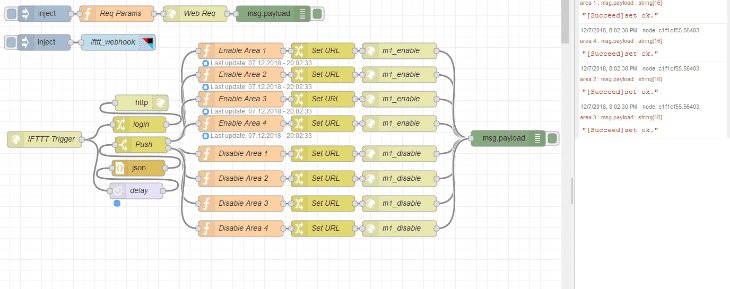
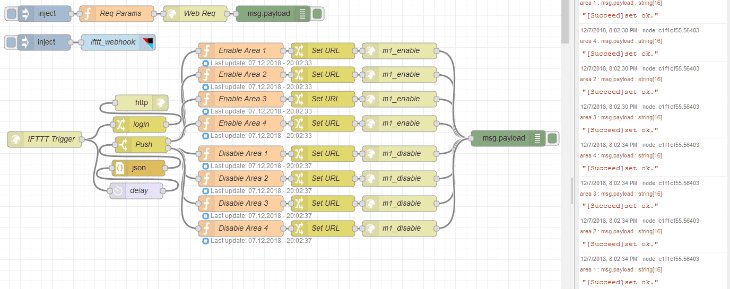
We can now use a variation of the Alarm Flow that we already used a couple of times to switch the alarm areas of our INSTAR IP camera on and off when the message {"val":"on"} or {"val":"off"} is posted to our HTTP IN Node webhook - you can download the Flow from here and add your camera login to the Login Node. When the IFTTT Applets triggers our Node-RED webhook, the CGI commands for activating or deactivating the alarm areas will be send to your camera. Note that the commands used here only work with HD and Full HD cameras and you can replace them with every other CGI command you need: