WebRTC Smarthome Live Video
Q: How can I use go2RTC for your Cameras Live Video in Home Assistant, ioBroker and Node-RED?
A: All HD, Full HD and WQHD INSTAR cameras can be used with go2rtc to generate a WebRTC stream that can be used in your smarthome dashboard. All you need to do is to run the official go2rtc container and configure it to have access to your camera's RTSP stream.
go2rtc
Start by pulling the latest version of the go2rtc container from Docker Hub:
- Docker Hub
alexxit/go2rtc:latest: Latest release based on alpine (amd64, 386, arm, arm64) with support hardware transcoding for Intel iGPU and Raspberryalexxit/go2rtc:master: Latest unstable version based on alpinealexxit/go2rtc:master-hardware: Latest unstable version based on debian 12 (amd64) with support hardware transcoding for Intel iGPU, AMD GPU and NVidia GPU
docker pull alexxit/go2rtc:master-hardwareYou can use the provided Docker Compose file to run the go2rtc container. Note that the file contains a path ~/go2rtc that would store the configuration file in your Linux home directory. Change this directory to something suites your operating system:
docker-compose.yml
services:
go2rtc:
image: alexxit/go2rtc:master-hardware
network_mode: host # important for WebRTC, HomeKit, UDP cameras
privileged: true # only for FFmpeg hardware transcoding
restart: unless-stopped # autorestart on fail or config change from WebUI
environment:
- TZ=Asia/Hong_Kong # timezone in logs
volumes:
- "~/go2rtc:/config" # folder for go2rtc.yaml file (edit from WebUI)Execute the file using docker-compose which requires Docker and Docker Compose:
docker-compose up -dThe web interface can now be accessed through your browser on the following URL: http://localhost:1984/. Navigate to the configuration tab and add the RTSP paths for all your HD, Full HD or WQHD cameras. The configuration file go2rtc.yaml will be stored in the directory you have chosen in the docker-compose file:
go2rtc.yaml
streams:
8415:
- rtsp://admin:instar@192.168.2.125:554/livestream/11
- rtsp://admin:instar@192.168.2.125:554/livestream/12
- rtsp://admin:instar@192.168.2.125:554/livestream/13
8015:
- rtsp://admin:instar@192.168.2.15:554/11
- rtsp://admin:instar@192.168.2.15:554/12
- rtsp://admin:instar@192.168.2.15:554/13
9408:
- ffmpeg:rstp://admin:instar@192.168.2.115/livestream/11
- ffmpeg:rstp://admin:instar@192.168.2.115/livestream/12
- ffmpeg:rstp://admin:instar@192.168.2.115/livestream/13
9420:
- ffmpeg:rstp://admin:instar@192.168.2.56/livestream/11
- ffmpeg:rstp://admin:instar@192.168.2.56/livestream/12
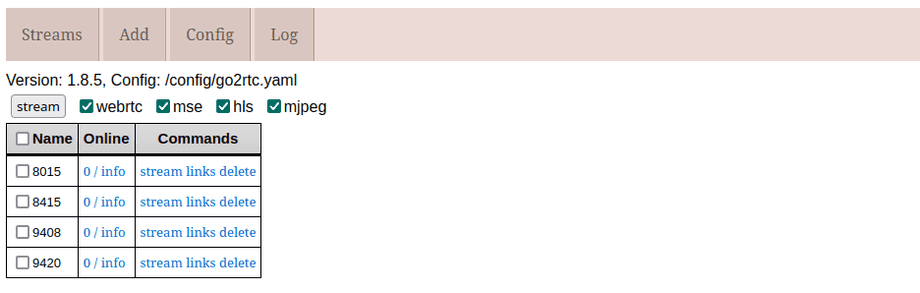
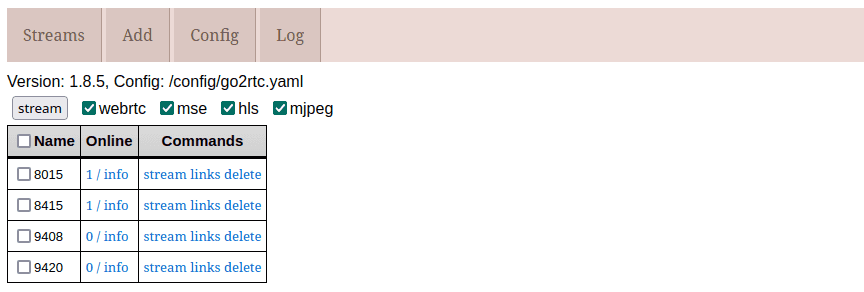
- ffmpeg:rstp://admin:instar@192.168.2.56/livestream/13Changing to the Streams tab you should now be able to see all your cameras. And clicking on the links link leads you to a collection of all URLs to available video streams that are generated by go2rtc:
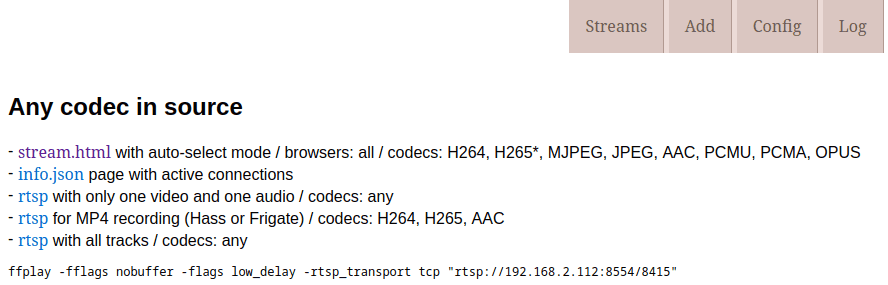
All Codecs
- stream.html with auto-select mode / browsers: all / codecs: H264, H265*, MJPEG, JPEG, AAC, PCMU, PCMA, OPUS
- rtsp rtsp with only one video and one audio / codecs: any
- rtsp for MP4 recording (Hass or Frigate) / codecs: H264, H265, AAC
- rtsp with all tracks / codecs: any ffplay -fflags nobuffer -flags low_delay -rtsp_transport tcp "rtsp://127.0.0.1:8554/8415"
H264/H265 source
- stream.html WebRTC stream / browsers: all / codecs: H264, PCMU, PCMA, OPUS / +H265 in Safari
- stream.html MSE stream / browsers: Chrome, Firefox, Safari Mac/iPad / codecs: H264, H265, AAC, PCMA, PCMU, PCM / +OPUS in Chrome and Firefox
- stream.mp4 legacy MP4 stream with AAC audio / browsers: Chrome, Firefox / codecs: H264, H265*, AAC
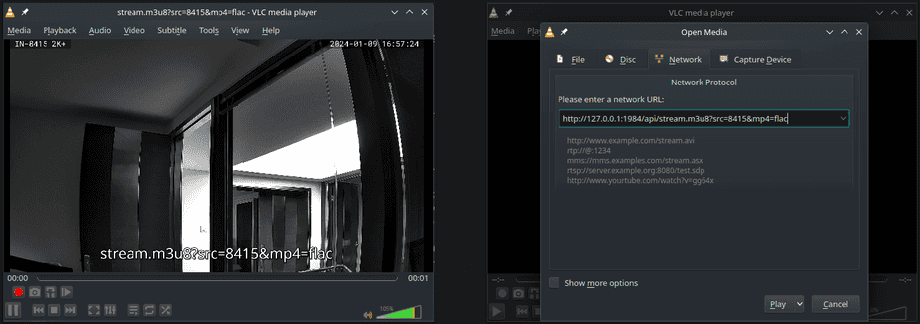
- stream.mp4 modern MP4 stream with common audio / browsers: Chrome, Firefox / codecs: H264, H265*, AAC, FLAC (PCMA, PCMU, PCM)
- stream.mp4 MP4 stream with any audio / browsers: Chrome / codecs: H264, H265*, AAC, OPUS, MP3, FLAC (PCMA, PCMU, PCM)
- frame.mp4 snapshot in MP4-format / browsers: all / codecs: H264, H265*
- stream.m3u8 legacy HLS/TS / browsers: Safari all, Chrome Android / codecs: H264
- stream.m3u8 legacy HLS/fMP4 / browsers: Safari all, Chrome Android / codecs: H264, H265*, AAC
- stream.m3u8 modern HLS/fMP4 / browsers: Safari all, Chrome Android / codecs: H264, H265*, AAC, FLAC (PCMA, PCMU, PCM)
MJPEG source
- stream.html with MJPEG mode / browsers: all / codecs: MJPEG, JPEG
- stream.mjpeg MJPEG stream / browsers: all / codecs: MJPEG, JPEG
- frame.jpeg snapshot in JPEG-format / browsers: all / codecs: MJPEG, JPEG
We can now continue using those URLs to add the video stream to our smarthome web user interface of choice.
Home Assistant
WebRTC Camera: Home Assistant Integration
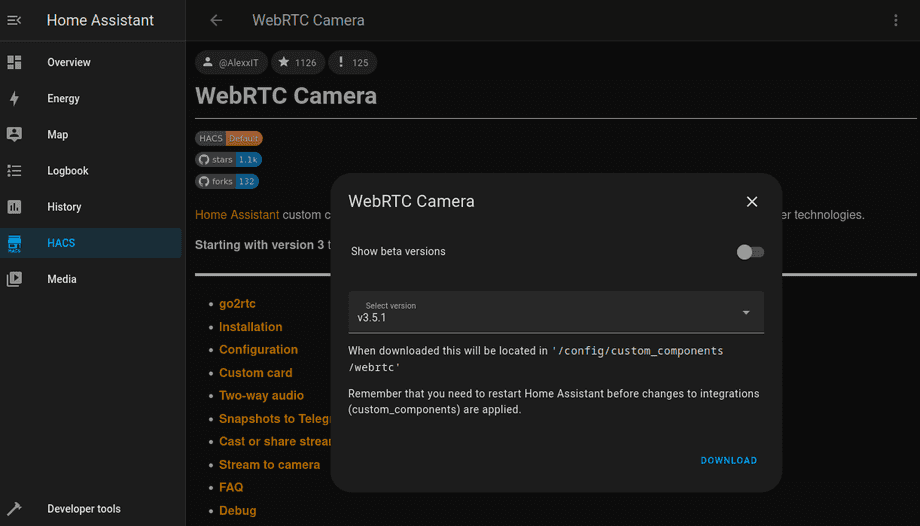
Start by installing the WebRTC Camera Add-on:
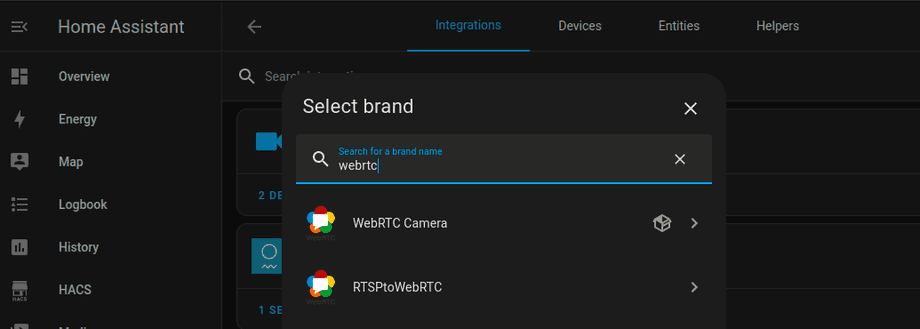
Restart Home Assistant and you should now be able to add the WebRTC Camera Integration:
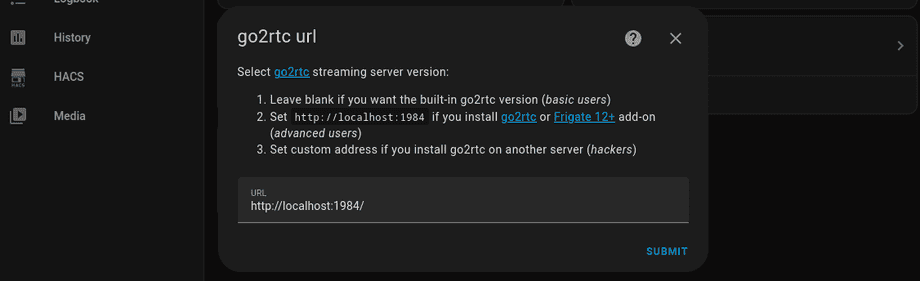
Here you can add the API URL from your go2rtc container:
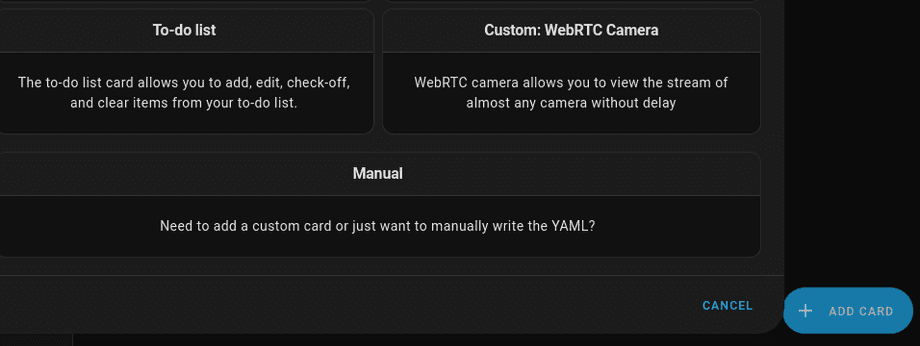
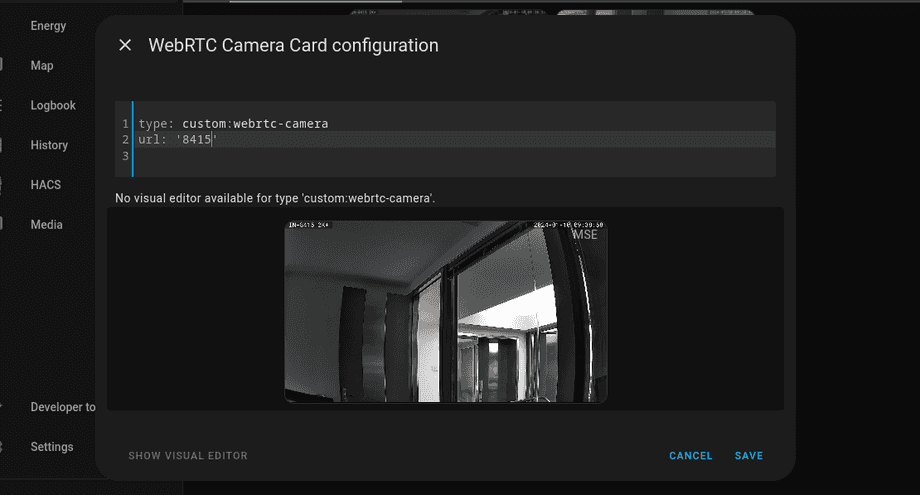
Edit your dashboard and add a Custom: WebRTC Camera card with one of the following configurations:
type: 'custom:webrtc-camera'
url: 'rtsp://rtsp:12345678@192.168.1.123:554/av_stream/ch0'
---
type: 'custom:webrtc-camera'
url: 'camera1' # stream name from go2rtc.yaml
---
type: 'custom:webrtc-camera'
entity: camera.generic_stream # change to your camera entity_idSince I already added cameras to go2RTC I will simply use the ID that I assigned to them there:
To verify that it is working you can check the go2RTC dashboard to check if the camera now list one online stream consumer:
And your cameras are now running via the MSE stream:
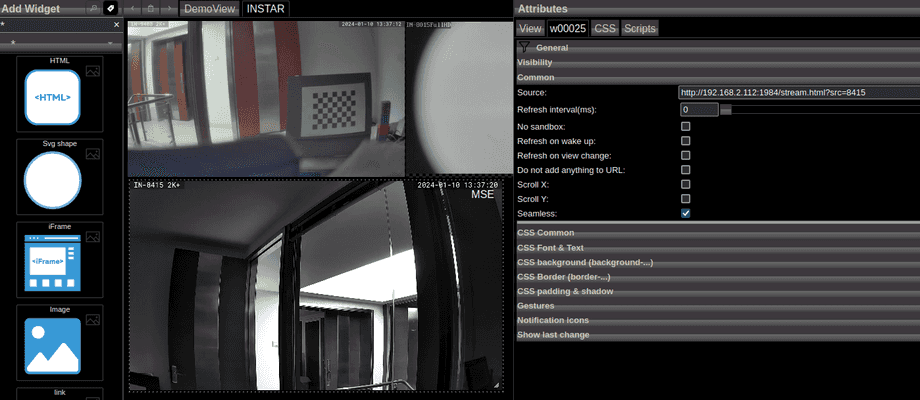
ioBroker
You can use the stream.html (e.g. http://192.168.2.112:1984/stream.html?src=8415) stream provided in the go2rtc web interface:
Use an iFrame Widget to add the stream to your vis dashboard:
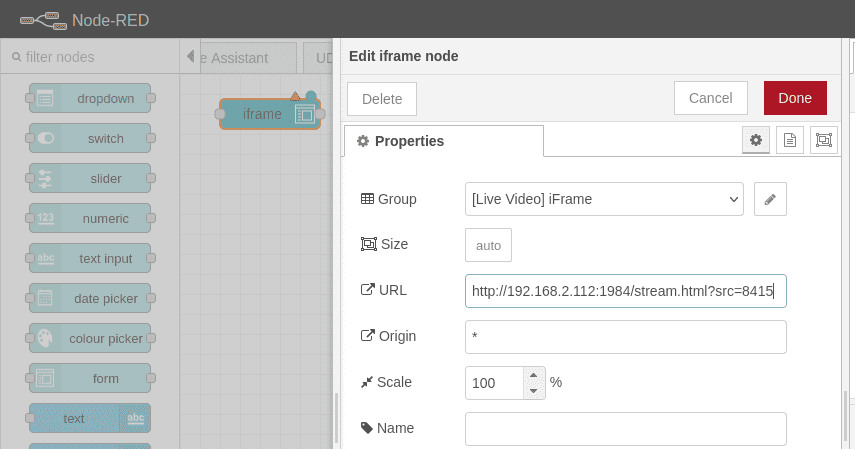
Node-RED
And the same also works in Node-RED using iFrame UI Node: