OpenHAB 2 IP Kamera Kontrolle
Kamera API in Node-RED zu OpenHAB
In unserem vorherigen Tutorial haben wir unsere INSTAR REST API bereits auf MQTT mit Node-RED abgebildet. Das bedeutet, dass wir nun eine Nachricht über das MQTT-Protokoll veröffentlichen und Node-RED auslösen können, um einen CGI-Befehl an unsere Kamera zu senden. Wir werden später MQTT.fx verwenden, um diese Nachrichten zu senden oder ein Dashboard in Node-RED zu erstellen, um Nachrichten mit einem Knopfdruck zu veröffentlichen.
Das MQTT-Protokoll ist jedoch ein IoT-Standard (Internet of Things), der Sie zu einer Vielzahl von IoT-Hardware- und Software-Heimautomatisierungssystemen kompatibel macht. Lassen Sie uns einen Blick darauf werfen, wie wir diese neue Energie ausgleichen können, um unsere IP-Kamera in ein bestehendes Smart Home zu integrieren. Lassen Sie uns jetzt die OpenHAB-Schnittstelle verwenden, um Befehle an unsere Kamera zu senden.
OpenHAB Troubleshooting
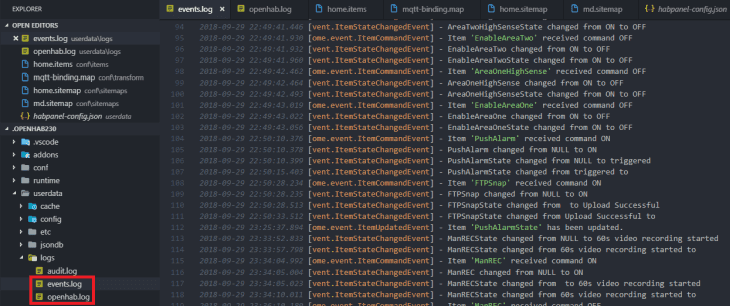
OpenHAB protokolliert alle wichtigen Systemereignisse und Fehler in zwei Protokolldateien unter ./userdata/events.logs und ./userdata/openhab.log im Installationsverzeichnis von OpenHAB (unter Windows 10 befindet sich dies im Ordner users) - Es empfiehlt sich, diese beiden Dateien beim Bearbeiten von Konfigurationsdateien in Ihrem Editor geöffnet zu lassen:
Wann immer etwas just nicht zu funktionieren scheint, sehen Sie sich diese Dateien an.
Items
Wir haben bereits gelernt wie man einen Dummy-Switch zu unserer OpenHAB-Benutzeroberfläche hinzuzufügt. Lassen Sie uns das ein bisschen spannender machen, indem Sie einen Switch einem MQTT-Thema zuordnen - so dass der Switch eine MQTT-Nachricht veröffentlicht, die dann von einem bereits vorbereiteten Node-RED-Fluss empfangen wird und einen CGI-Befehl auslöst (Aktivierung oder Deaktivierung der Bewegungserkennung) Bereich 1) zu unserer Kamera. Und um eine Rückmeldung zu erhalten, ob der Befehl empfangen wurde oder nicht, können wir zusätzlich eine Textausgabe zur Benutzeroberfläche hinzufügen.
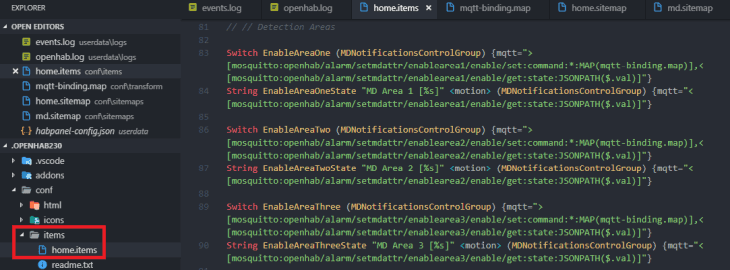
Der Code für dieses Konstrukt sieht folgendermaßen aus:
Switch EnableAreaOne {mqtt=">[mosquitto:openhab/alarm/setmdattr/enablearea1/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/enablearea1/enable/get:state:JSONPATH($.val)]"}
String EnableAreaOneState "MD Area 1 [%s]" <motion> {mqtt="<[mosquitto:openhab/alarm/setmdattr/enablearea1/enable/get:state:JSONPATH($.val)]"}Switch
Lassen Sie uns noch einmal zusammentragen, was hier passiert. Zuerst wählen wir ein [item type] (https://www.openhab.org/docs/concepts/items.html#items) - in diesem Fall einen Switch - und geben ihm einen Namen EnableAreaOne, so dass wir ihn von unserem sitemap referenzieren zu können. Dann verwendeten wir das MQTT-Binding, um ein MQTT-Topic an den Zustand unseres Switches zu binden - ON oder OFF: mosquitto:openhab/alarm/setmdattr/enablearea1/enable/set (mosquitto ist der Name des MQTT-Brokers, den wir zuvor eingerichtet haben). Dies wird durch das erste Element dargestellt, das mit > beginnt, was bedeutet, dass es sich um die ausgehende Nachricht handelt. Der Befehl, der vom Switch über den MQTT-Dienst gesendet wird, ist entweder ON oder OFF - da unser Node-RED-Fluss JSON-Nachrichten benötigt, verwenden wir den MAP Transformer um diesen Befehl in die JSON konforme Nachricht ({"val": "ON"} oder {"val": "OFF"}) umzuwandeln
String
Die Textausgabe folgt derselben Struktur. Wir vergeben den richtigen Typ, in diesem Fall einen String, und geben ihm einen Namen (EnableAreaOneState), damit wir ihn in unserer sitemap referenzieren können. Der MD Area 1 [% s] Part stellt der Nachricht den Text MD Area 1 voran - siehe OpenHAB Dokumentation für Weitere Beispiele für die Syntax der Java-Formatierungsklasse.
<motion> fügt das Bewegungserkennungssymbol hinzu, das vor der Textausgabe angezeigt wird. Der MQTT-Aufruf ist identisch mit der eingehenden Nachricht für unseren Switch - er nimmt den JSON-Ausdruck, der von unserem Node-RED-Flow über MQTT gesendet wird, und extrahiert den Wert von "val", der als Textausgabe angezeigt wird - ON oder OFF.
Transformation Dienste
Die OpenHAB Transformationen werden verwendet, um Daten von einem überladenen oder technischen Rohwert in eine verarbeitete oder für Menschen lesbare Repräsentation zu übersetzen. Sie sind oft nützlich, um empfangene Item-Werte wie Sensormesswerte oder Statusvariablen zu interpretieren und sie in ein für Menschen lesbares oder besser verarbeitbares Format zu übersetzen. Sie können sie über die OpenHAB PaperUI unter diesem Link installieren:
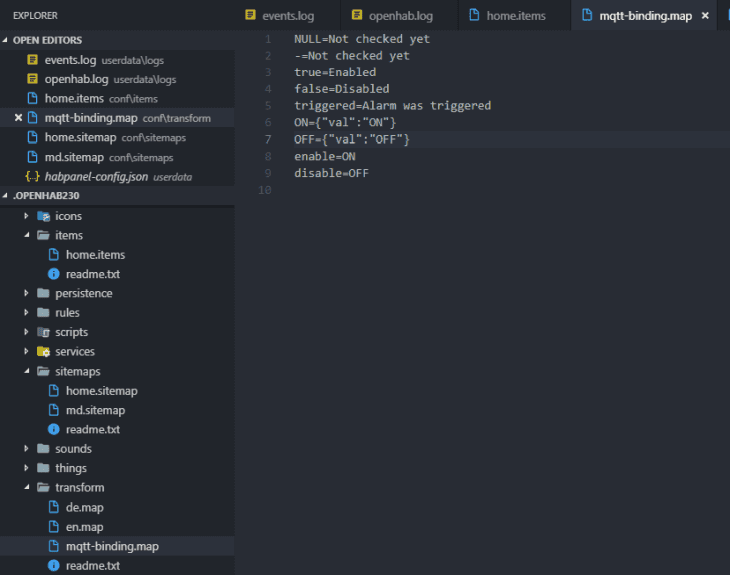
Der JSONPath Transformer funktioniert sofort. Für den MAP Transformer müssen Sie eine .map Datei in ./conf/transform hinzufügen, die auf die Werte verweist, die Sie zuordnen möchten
Sie können im obigen Screenshot sehen, dass wenn der Switch in die ON Position umgeschaltet und der Befehl ON ausgegeben wird. Dieser wird in den JSON Ausdruck {"val":"ON"} transformiert, den wir dann in unserem Node-RED-Flow verwenden können.
Sitemap
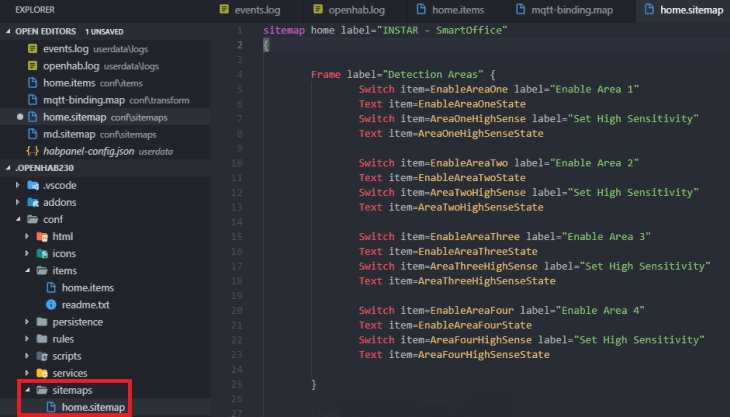
Um unsere Switch- und String-Ausgabe anzeigen zu lassen, müssen wir sie jetzt zur Home sitemap hinzufügen. Die Sitemap-Datei befindet sich in ./conf/sitemaps:
sitemap home label="INSTAR - SmartOffice"
{
Frame label="Detection Areas" {
Switch item=EnableAreaOne label="Enable Area 1"
Text item=EnableAreaOneState
}
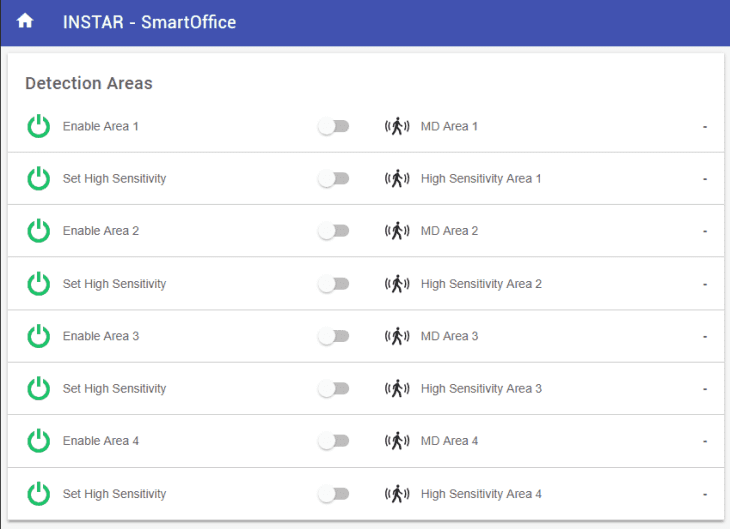
}Das Sitmap Label wird in der Navigationsleiste über der Benutzeroberfläche angezeigt und der Frame gruppiert unsere Artikel auf einer Material Design Karte. Kopiere Sie dazu den Quellcode für home.items und home.sitemap unten (dieser fügt ein paar weitere Schalter und Textausgaben zur Benutzeroberfläche hinzu) und öffne das OpenHAB Basic-UI unter http://localhost:8080/basicui/app:
Node-RED Einrichten
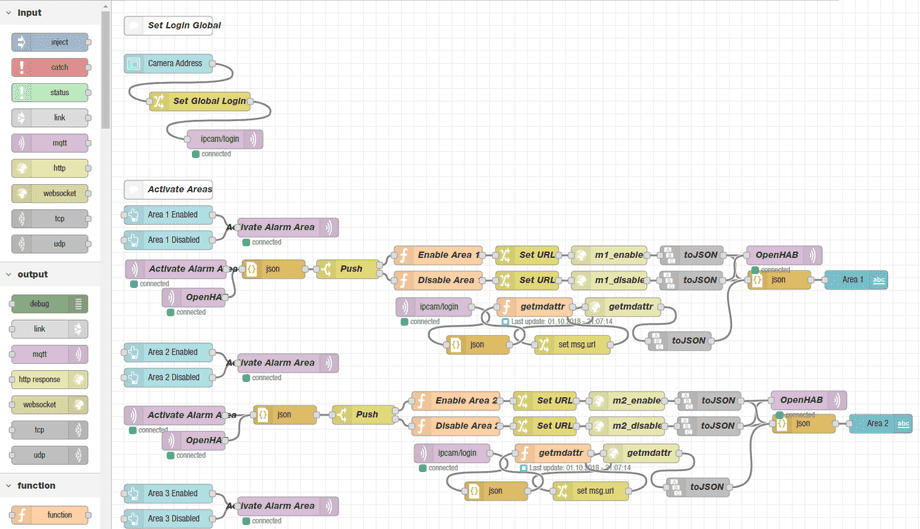
Jetzt müssen wir nur den (ziemlich langen) Node-RED Export importieren - Überprüfen Sie die Node-RED-Einführung für den Fall, dass Sie neu sind bei Node-RED:
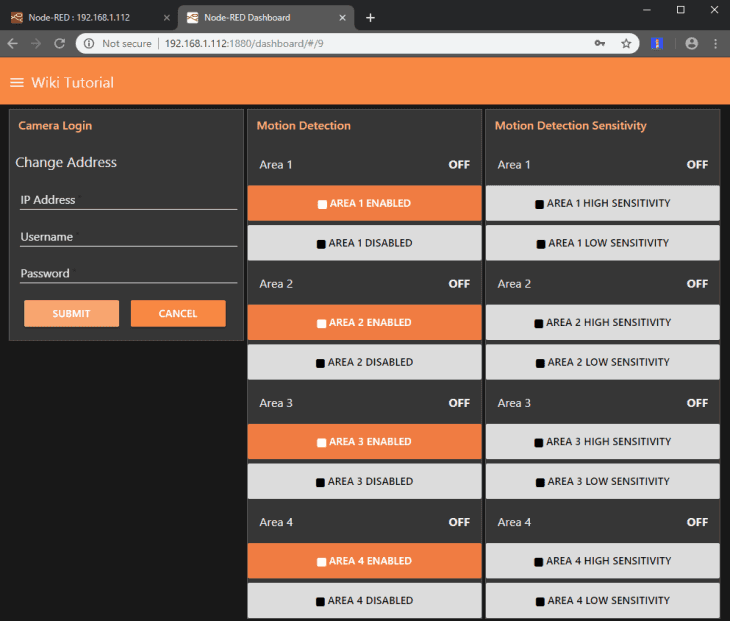
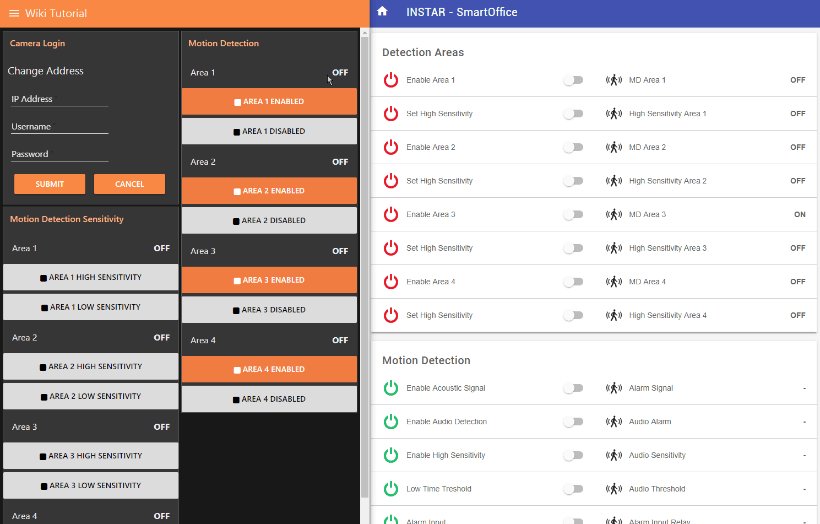
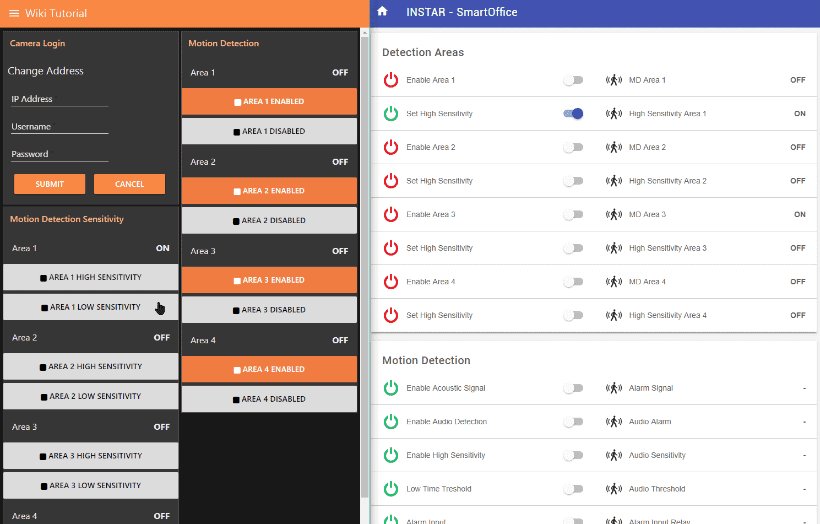
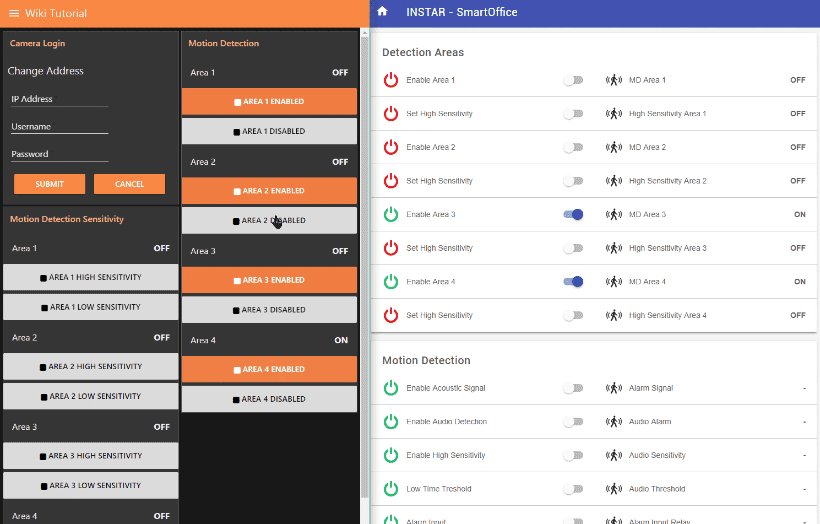
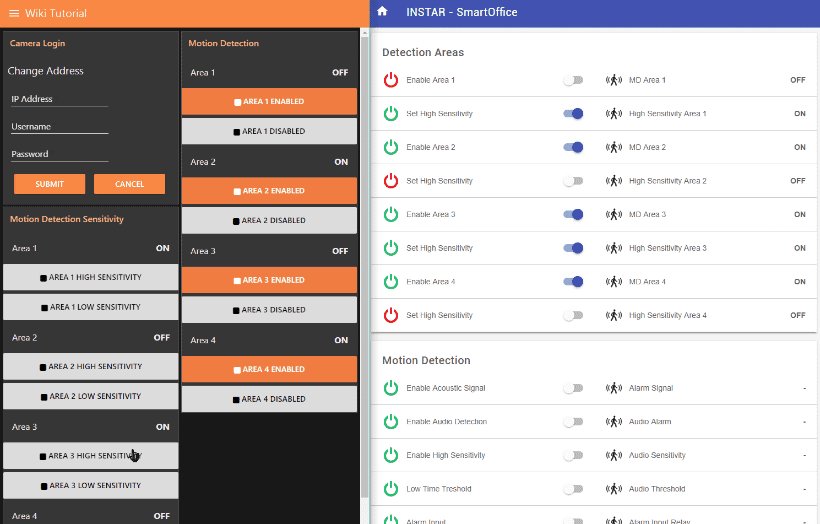
Wenn Sie das Node-RED-Dashboard öffnen, wird Ihnen folgende Benutzeroberfläche angezeigt:
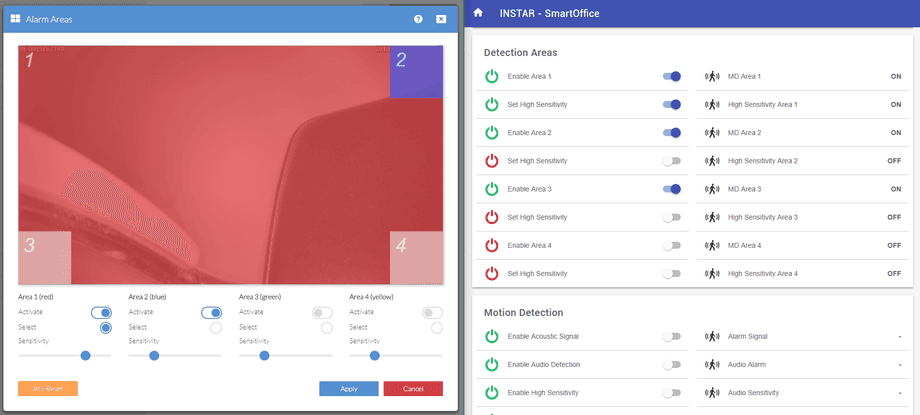
Geben Sie die IP-Adresse Ihrer Kamera (z. B. 192.168.1.116) und Ihre Admin-Anmeldung ein. Dadurch wird die Anmeldung für alle Node-RED-Flows verfügbar (IP, Benutzername und Passwort werden als globale Variablen festgelegt). Wenn Sie beide UIs - das Node-RED Dashboard und die OpenHAB Basic-UI - öffnen, sollten Sie sehen, dass diese ihre Einstellungen über MQTT austauschen:

Und die Einstellungen spiegeln genau die Kamerakonfiguration wider:
Source Code
home.items
Kopiere die folgenden Zeilen in die Datei ./conf/items/home.items. Zusätzlich zu der obigen Beschreibung haben wir Schalter für alle 4 Bewegungserkennungsbereiche und zusätzliche Schalter hinzugefügt, um die Empfindlichkeit der Bewegungserkennung zu ändern:
// Detection Areas
// // Activate
Switch EnableAreaOne {mqtt=">[mosquitto:openhab/alarm/setmdattr/enablearea1/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/enablearea1/enable/get:state:JSONPATH($.val)]"}
String EnableAreaOneState "MD Area 1 [%s]" <motion> {mqtt="<[mosquitto:openhab/alarm/setmdattr/enablearea1/enable/get:state:JSONPATH($.val)]"}
Switch EnableAreaTwo {mqtt=">[mosquitto:openhab/alarm/setmdattr/enablearea2/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/enablearea2/enable/get:state:JSONPATH($.val)]"}
String EnableAreaTwoState "MD Area 2 [%s]" <motion> {mqtt="<[mosquitto:openhab/alarm/setmdattr/enablearea2/enable/get:state:JSONPATH($.val)]"}
Switch EnableAreaThree {mqtt=">[mosquitto:openhab/alarm/setmdattr/enablearea3/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/enablearea3/enable/get:state:JSONPATH($.val)]"}
String EnableAreaThreeState "MD Area 3 [%s]" <motion> {mqtt="<[mosquitto:openhab/alarm/setmdattr/enablearea3/enable/get:state:JSONPATH($.val)]"}
Switch EnableAreaFour {mqtt=">[mosquitto:openhab/alarm/setmdattr/enablearea4/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/enablearea4/enable/get:state:JSONPATH($.val)]"}
String EnableAreaFourState "MD Area 4 [%s]" <motion> {mqtt="<[mosquitto:openhab/alarm/setmdattr/enablearea4/enable/get:state:JSONPATH($.val)]"}
// // Sensitivity
Switch AreaOneHighSense (MDNotificationsControlGroup) {mqtt=">[mosquitto:openhab/alarm/setmdattr/area1/highsensitivity/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/area1/highsensitivity/enable/get:state:JSONPATH($.val)]"}
String AreaOneHighSenseState "High Sensitivity Area 1 [%s]" <motion> (MDNotificationsControlGroup) {mqtt="<[mosquitto:openhab/alarm/setmdattr/area1/highsensitivity/enable/get:state:JSONPATH($.val)]"}
Switch AreaTwoHighSense (MDNotificationsControlGroup) {mqtt=">[mosquitto:openhab/alarm/setmdattr/area2/highsensitivity/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/area2/highsensitivity/enable/get:state:JSONPATH($.val)]"}
String AreaTwoHighSenseState "High Sensitivity Area 2 [%s]" <motion> (MDNotificationsControlGroup) {mqtt="<[mosquitto:openhab/alarm/setmdattr/area2/highsensitivity/enable/get:state:JSONPATH($.val)]"}
Switch AreaThreeHighSense (MDNotificationsControlGroup) {mqtt=">[mosquitto:openhab/alarm/setmdattr/area3/highsensitivity/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/area3/highsensitivity/enable/get:state:JSONPATH($.val)]"}
String AreaThreeHighSenseState "High Sensitivity Area 3 [%s]" <motion> (MDNotificationsControlGroup) {mqtt="<[mosquitto:openhab/alarm/setmdattr/area3/highsensitivity/enable/get:state:JSONPATH($.val)]"}
Switch AreaFourHighSense (MDNotificationsControlGroup) {mqtt=">[mosquitto:openhab/alarm/setmdattr/area4/highsensitivity/enable/set:command:*:MAP(mqtt-binding.map)],<[mosquitto:openhab/alarm/setmdattr/area4/highsensitivity/enable/get:state:JSONPATH($.val)]"}
String AreaFourHighSenseState "High Sensitivity Area 4 [%s]" <motion> (MDNotificationsControlGroup) {mqtt="<[mosquitto:openhab/alarm/setmdattr/area4/highsensitivity/enable/get:state:JSONPATH($.val)]"}
home.sitemap
Kopiere die folgenden Zeilen in die Datei ./conf/sitemaps/home.sitemap. Zusätzlich zu der obigen Beschreibung haben wir Schalter für alle 4 Bewegungserkennungsbereiche und zusätzliche Schalter hinzugefügt, um die Empfindlichkeit der Bewegungserkennung zu ändern:
sitemap home label="INSTAR - SmartOffice"
{
Frame label="Detection Areas" {
Switch item=EnableAreaOne label="Enable Area 1"
Text item=EnableAreaOneState
Switch item=AreaOneHighSense label="Set High Sensitivity"
Text item=AreaOneHighSenseState
Switch item=EnableAreaTwo label="Enable Area 2"
Text item=EnableAreaTwoState
Switch item=AreaTwoHighSense label="Set High Sensitivity"
Text item=AreaTwoHighSenseState
Switch item=EnableAreaThree label="Enable Area 3"
Text item=EnableAreaThreeState
Switch item=AreaThreeHighSense label="Set High Sensitivity"
Text item=AreaThreeHighSenseState
Switch item=EnableAreaFour label="Enable Area 4"
Text item=EnableAreaFourState
Switch item=AreaFourHighSense label="Set High Sensitivity"
Text item=AreaFourHighSenseState
}
}Node-RED Flow
Kopieren Sie den folgenden JSON-Block und verwenden Sie den Node-RED-Import, um ihn in Ihren Node-RED-Flow zu importieren: