Creating your first Flows
You can find the exported source code for this example at the end of the article - The JSON code contains a line "msg.payload = 'http://192.168.1.116/param.cgi?cmd=pushhostalarm&-usr=admin&-pwd=instar'; you can already exchange the IP address and camera login with the information used on your personal camera. Also you can see that the CGI command "name":"/param.cgi?cmd=pushhostalarm" is used in the example. This command will trigger an alert on your INSTAR Full HD Camera - it will not work with HD or VGA cameras! But you can use any other CGI command from our documentation for Full HD, HD and VGA camera models.
[
{
"id": "b1aa3b11.229a98",
"type": "function",
"z": "13bcbd83.ab1fe2",
"name": "Alarm",
"func": "msg.payload = 'http://192.168.1.116/param.cgi?cmd=pushhostalarm&-usr=admin&-pwd=instar';\nreturn msg;",
"outputs": 1,
"noerr": 0,
"x": 310,
"y": 160,
"wires": [
[
"a5ae1b98.91c1a8"
]
]
}
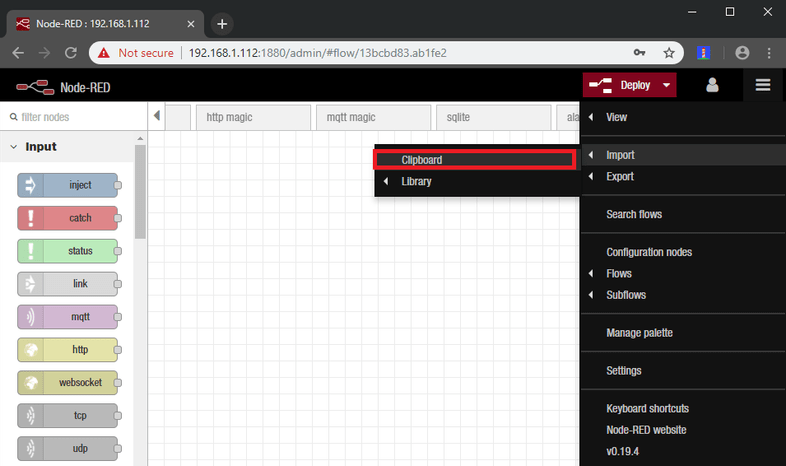
]Open the import dialogue, paste the code in and click import to submit:

MQTT
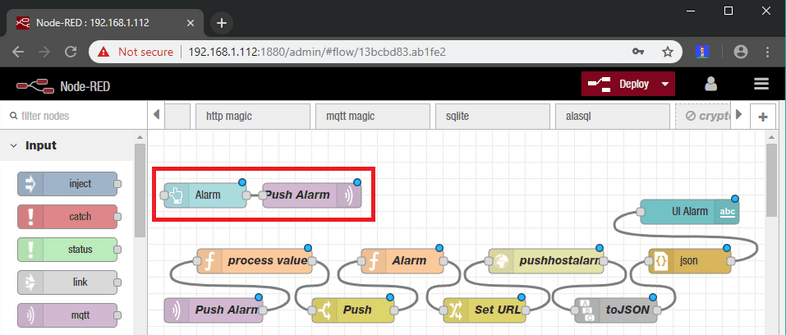
You should be able to see the following flow now:

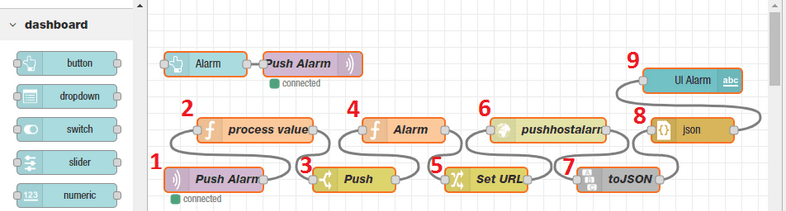
Let's start reading the flow to understand what is happing here. In the top left you see a node with an icon of a hand pointing up and the title Alarm. This is a UI node that belongs to our dashboard. If you scroll down the list of available nodes on the left, you will also find it in the dashboard section - it is a simple button. It is connected to an MQTT output node with the title Push Alarm. When you double-click the button node, you will see that it carries a payload of { "val" : "alarm"}. Double-clicking the MQTT node shows you that this payload is published to localhost:1880 with a topic of ipcam/alarm/pushalarm.
For information on how to install a MQTT Broker in Windows - please check out our OpenHAB2 Introduction
Unlike the HTTP REST API used to communicate with your camera, MQTT communication is based on a publish and subscription model. Node-RED works as a MQTT broker that receives JSON payloads that are published and makes sure that they are delivered to every client that has a subscription for it. When you double-click the MQTT output node again, you will see a QoS field that is set to the value of 1. QoS stands for Quality of Service. If set to 0 the published message is send once to available clients that are currently reachable. The value 1 signifies that the message is retained by the MQTT broker and whenever a client comes online, that did not receive it yet, it will be resend - making sure that every client is notified about the change. The value 2 would guaranty that each message is only send once to each subscribed client - which is useful for time series data, but not necessary for our use case.

- The client that is subscribed to our button is the flow below. You can see that it starts with a MQTT input node that is subscribed to
ipcam/alarm/pushalarm. Whenever you click the button in the dashboard the value{ "val" : "alarm"}is published and pushed to that flow. - The next node is a function node that extract the value of val - in our case it is always alarm. But if you have picked another CGI command before, you might want to add several buttons that publish different values and that trigger different commands.
- In the next node - titled Push - those different values are sorted out. In our case we just have to listen to alarm and send it to exit 1.
- Connected to this output is another function node that is triggered and adds the camera IP, login and the CGI command to the payload
- Which is then set from
msg.payloadtomsg.url - To be consumed by a HTTP node that sends out the CGI command and receives the camera response.
- We have to turn the response into valid JSON - either
{ "alarm": "triggered" }or{ "alarm": "Error" } - And read it into a JavaScript object
- To be consumed by another UI node. This UI element is a text field configured to display
{{msg.payload.alarm}}- which is either triggered or Error if something went wrong along the way.
Deploy your Flows
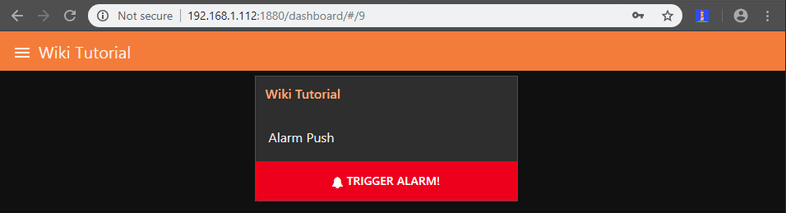
Click on the big Red Deploy button in the top right and open http://localhost:1880/dashboard (the URL was set in an earlier step) and you will see the following interface:

Click on the Alarm Button and if everything went right, you should see a triggered next to Alarm Push. You can also check the System Log of your camera to verify that the Alarm was actually triggered (the alarm shows up as Audio Alarm):

Exported Sourcecode
Copy the complete, following source code and import it to your Node-RED Flow:
