ioBroker Blockly Script Engine
- INSTAR MQTT Broker und ioBroker
- Verwenden Sie ioBroker als MQTT-Broker anstelle eines MQTT-Clients
- Verwenden Sie den INSTAR MQTT Alarmserver mit ioBroker
- Verwenden Sie den INSTAR MQTT Alarmserver, um eine einfache Objektverfolgung zu erstellen
- Aktualisieren, wenn Clients eine Verbindung zu Ihrem Broker herstellen
- Hinzufügen von Kameras, die MQTT nicht unterstützen
- Verwendung des HTTP-Alarmservers anstelle des MQTT-Alarmservers
- Verwenden des Node-RED-Adapters zum Erstellen einer Visualisierung
- Ein intelligenter Weg, die Live-Videos Ihrer Kameras dem ioBroker Vis hinzuzufügen
- INSTAR MQTT und BlueIris in ioBroker
- ioBroker MQTT Adapter und Sonderzeichen
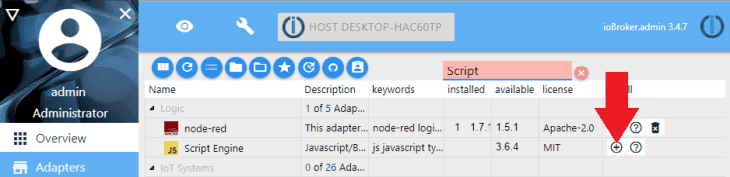
ioBroker wird mit einem Blockly Adapter geliefert, mit dem Sie - ähnlich wie bei Node-RED - kleine Skripts mit einer grafischen Benutzeroberfläche erstellen können. Sie können es von der Registerkarte Adapters aus installieren:

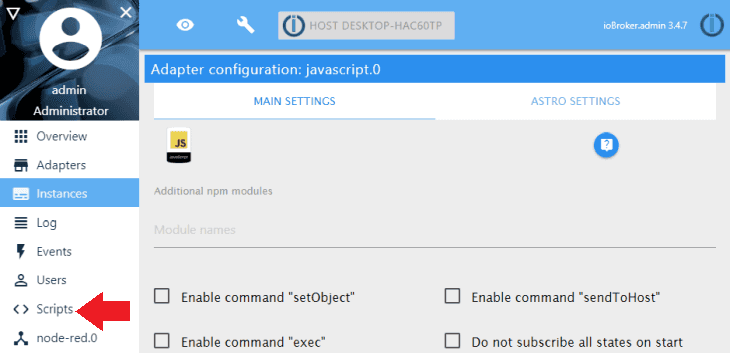
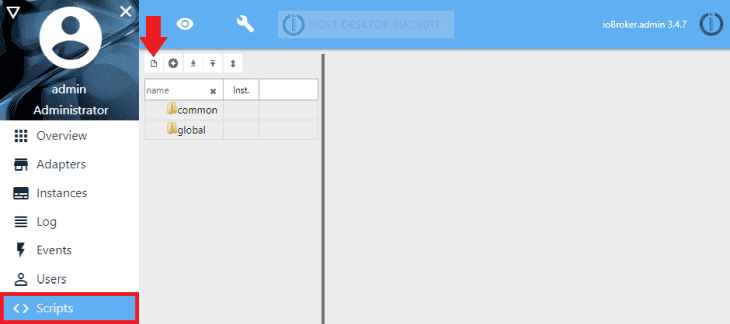
Klicken Sie auf die Registerkarte Scripts, um die Blockly-Oberfläche zu laden:

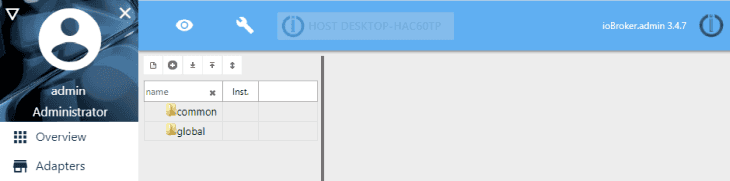
Klicken Sie dort auf New Script das Icon:

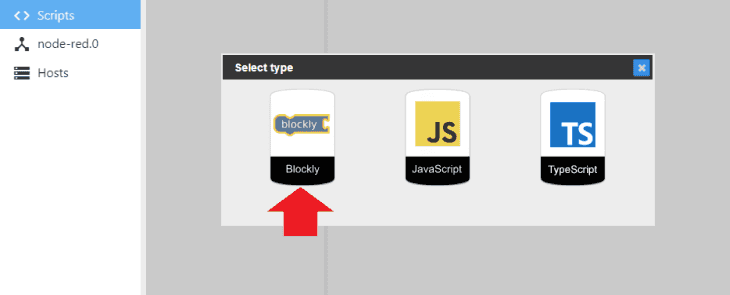
Wählen Sie die Blockly Script Engine, um die Blockly-Schnittstelle zu laden:

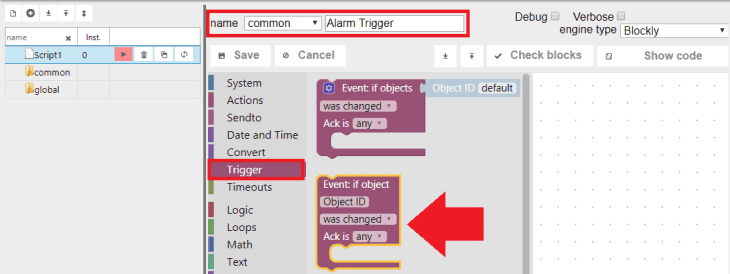
Ziehen Sie einen Auslöser - Ereignis: wenn Objektblock auf den Canvas:

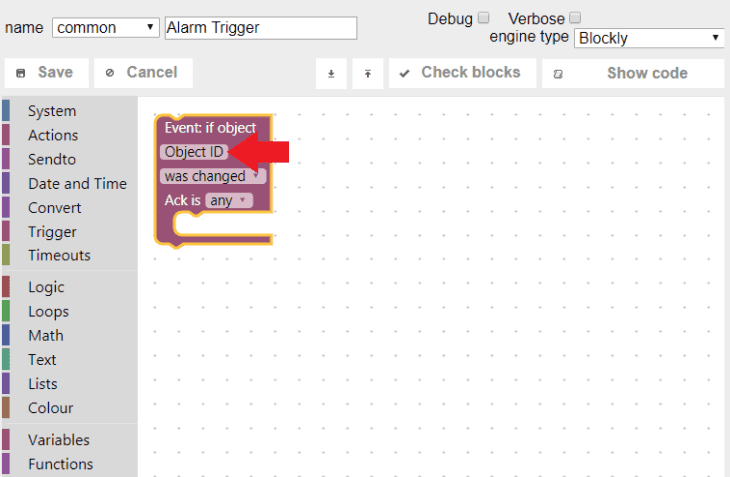
Klicken Sie auf die Objekt-ID, um dem Objekt einen Auslöser zuzuweisen:

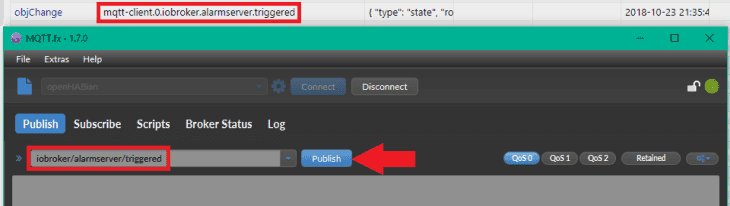
Wir verwenden den MQTT-Adapter, um Nachrichten an unsere IP-Kamera zu senden. Und wir haben bereits gelernt, dass, wenn wir eine MQTT Nachricht versendet wurde, diese auf der Registerkarte Objects angezeigt wird. Zum Testen können wir das Programm MQTT.fx verwenden, um Nachrichten über MQTT zu senden, sie in ioBroker zu empfangen und in unserem Blockly-Skript als Auslöser zu verwenden.
Wir haben MQTT.fx bereits mit unserem MQTT-Server verbunden und senden nun die Nachricht iobroker/alarmserver/triggered. Sobald wir auf Publish klicken, sehen wir den entsprechenden Eintrag in der ioBroker-Objektliste:

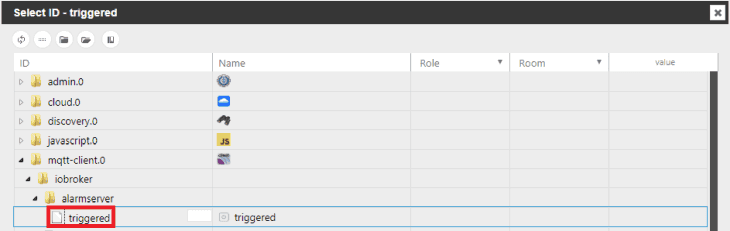
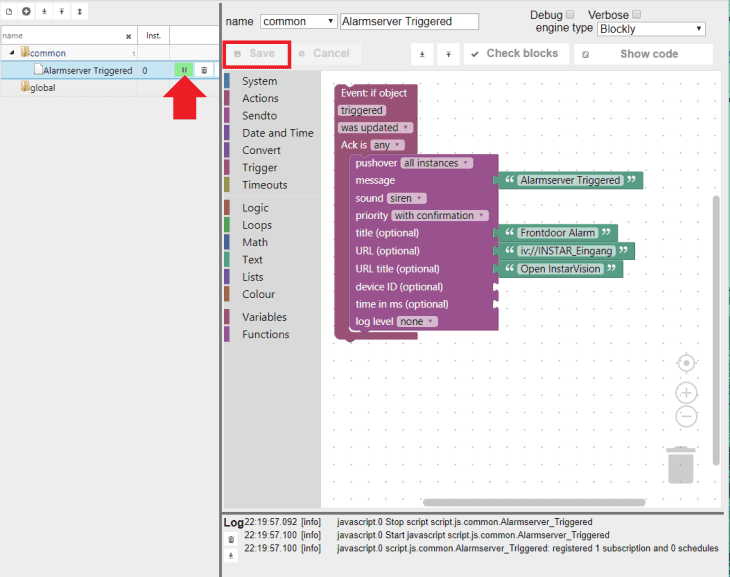
Wenn Sie zu unserem Blockly-Skript zurückkehren, wird durch Klicken auf das Objekt für den Auslöserblock die Liste der bei ioBroker registrierten Objekte geöffnet. Die Nachricht, die wir gerade gesendet haben, finden Sie unter mqtt.0/iobroker/alarmserver/triggered. Wählen Sie dort als Triggerobjekt triggered:

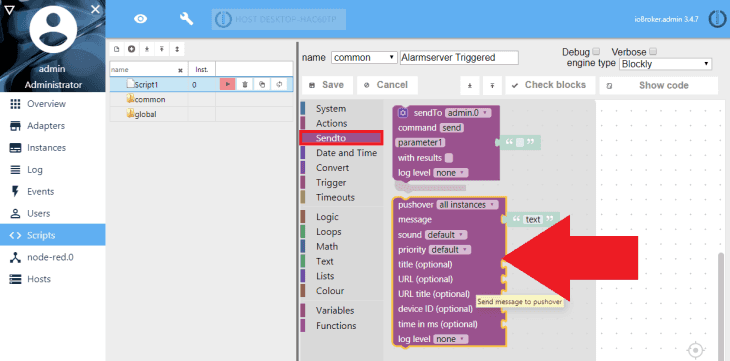
Fügen Sie unserem Skript nun einen weiteren Block hinzu - in diesem Fall einen Sendto-Block für den Pushover-Adapter:

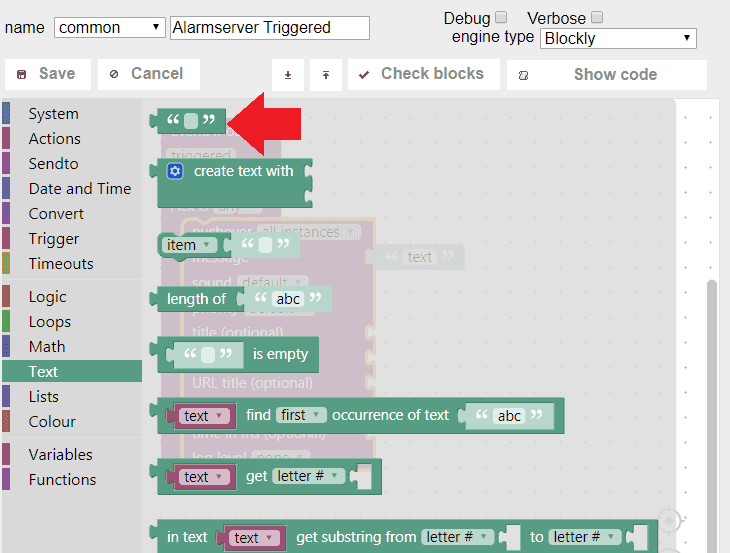
Fügen Sie einen Text Block hinzu:

Verbinden Sie sie mit dem Pushover-Block und fügen Sie der Push-Benachrichtigung Text hinzu. Beachten Sie einen kleinen Trick, den wir hier verwenden:
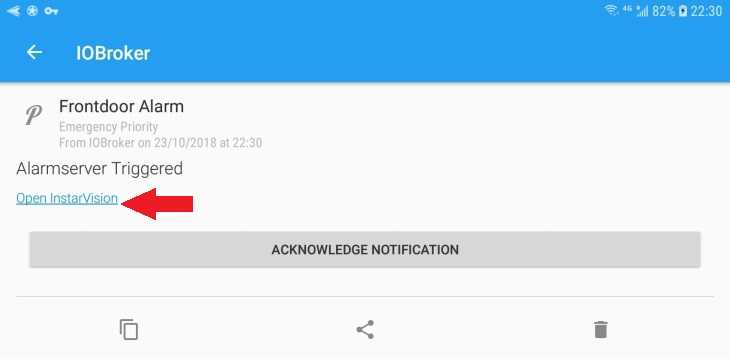
Nehmen wir an, Sie verwenden Ihr Blockly-Skript, um jedes Mal, wenn der Alarm einer Kamera ausgelöst wird, eine Push-Benachrichtigung zu senden. Sie können der Nachricht eine URL hinzufügen, die die besagte Kamera direkt in unserer Android-App InstarVision öffnet! Geben Sie einfach iv://Name der Kamera in das URL-Feld ein. Als Namen der Kamera müssen Sie den Namen wählen, den Sie ihr innerhalb der InstarVision App gegeben haben (stellen Sie sicher, dass der Name keine Leerzeichen oder Sonderzeichen enthält).
Wenn die Benachrichtigung eintrifft, verwenden Sie diesen Link, um die Live-Ansicht der Kamera direkt in der Android-App zu öffnen (Die App muss im Hintergrund laufen, sonst wird das Multiview-Fenster angezeigt).

Speichern Sie das Skript und stellen Sie sicher, dass es ausgeführt wird.

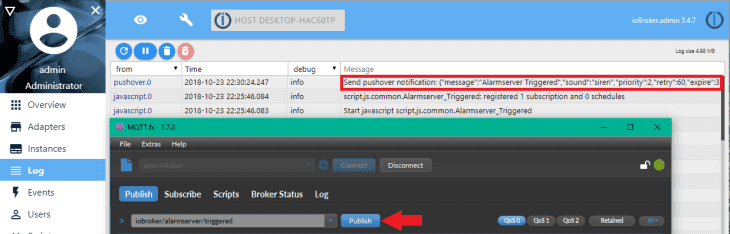
Gehen Sie zurück zu MQTT.fx und senden Sie die Nachricht erneut:

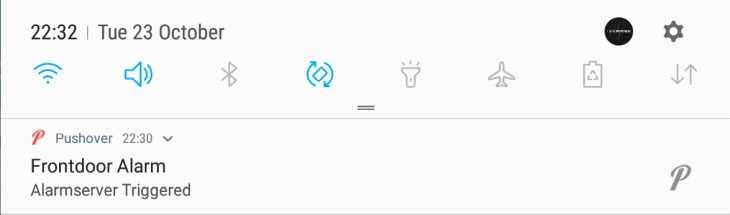
Die Push-Benachrichtigung wird ausgelöst und erscheint wenige Sekunden später auf Ihrem Smartphone: