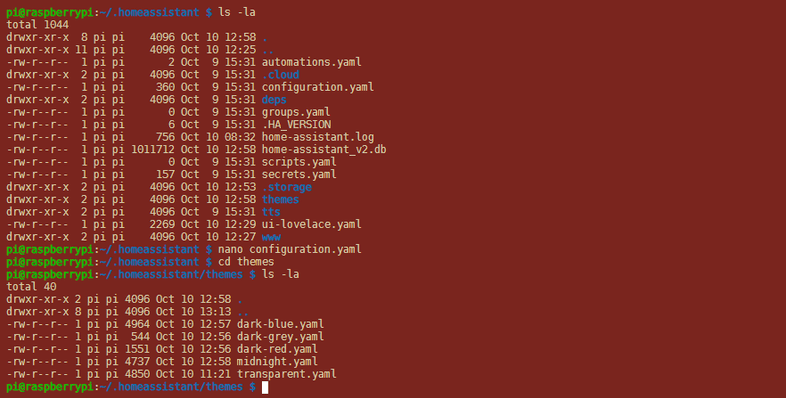
Start by creating a themes directory in the Home Assistant configuration folder inside your home directory:
cd ~/.homeassistant
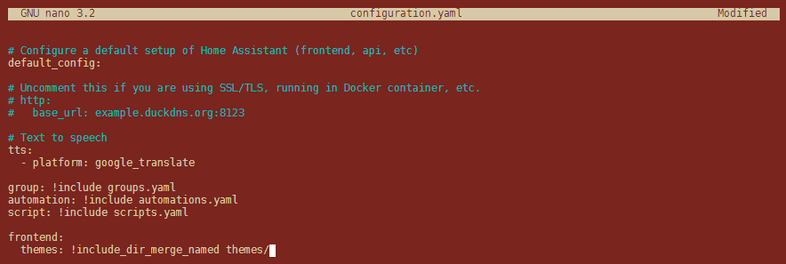
mkdir themesNow open the Home Assistant configuration file configuration.yaml inside the same directory and add the themes directory under frontend:
frontend:
themes: !include_dir_merge_named themes/

Adding your Theme
There are a number of Home Assistant themes available for download on Home Assistant homepage. Download the code of themes that you like and save them into a .yaml file inside your themes folder.

Automatically switch Day / Night Theme
What if you want a dark theme to be enabled at night time and then another theme during the daytime? Just open automations.yaml file and replace the previous automation with the following:
- alias: 'Set Day/Night Theme'
trigger:
- platform: homeassistant
event: start
- platform: state
entity_id: sun.sun
to: above_horizon
- platform: state
entity_id: sun.sun
to: below_horizon
action:
- service_template: frontend.set_theme
data_template:
name: >
{% if states.sun.sun.state == "above_horizon" %}
clear-day
{% else %}
clear
{% endif %}This automation switches between the two themes clear-day and clear. This is the name you choose at the top of the theme .yaml file and will be different depending on the themes you downloaded.
Make sure that the automations.yaml file is included inside the main configuration.yaml - which should be the case by default:
# Configure a default setup of Home Assistant (frontend, api, etc)
default_config:
group: !include groups.yaml
script: !include scripts.yaml
automation: !include automations.yaml
frontend:
themes: !include_dir_merge_named themes/