Alle ioBroker Tutorials
- ioBroker mit Docker (Aktualisiert 08.04.2024)
- ioBroker auf einem Raspberry Pi (Veralted)
- INSTAR MQTT - ioBroker
Alle ioBroker FAQs
- ioBroker v9.1.2 als MQTTv5 Client für Ihre WQHD INSTAR IP Kamera
- ioBroker als MQTT Broker für Ihre WQHD Kamera
- ioBroker MQTT Alarmserver für Ihre WQHD Kamera
- ioBroker REST API mit Ihrer WQHD Kamera nutzen
- ioBroker mit Ihrer WQHD Kamera nutzen
- ioBroker v7 mit Ihrem WQHD INSTAR MQTTv5 Broker
- Camera Vis mit Node-RED
- Live Video and ioBroker VIS
- INSTAR MQTT Alarmserver ioBroker
- ioBroker und INSTAR Alarmserver
- ioBroker MQTT Broker vs Client
- ioBroker als MQTT Broker für Ihre Kamera
- ioBroker MQTT überschreibt Kamera Einstellungen
- ioBroker und MotionEye Webhooks
- ioBroker ohne MQTT
ioBroker ohne MQTT
Q: Hallo, ich habe ihre sehr umfangreiche WiKi für IoBroker gesehen. Haben sie trotzdem einen Tipp, wie ich ganz einfach nur den Live Stream der IN-7011-HD und der IN-5905-HD darstellen kann. Des weiteren möchte ich zwei Buttons erstellen wo ich die Position 1 und 2 der IN-7011-HD anfahren kann.
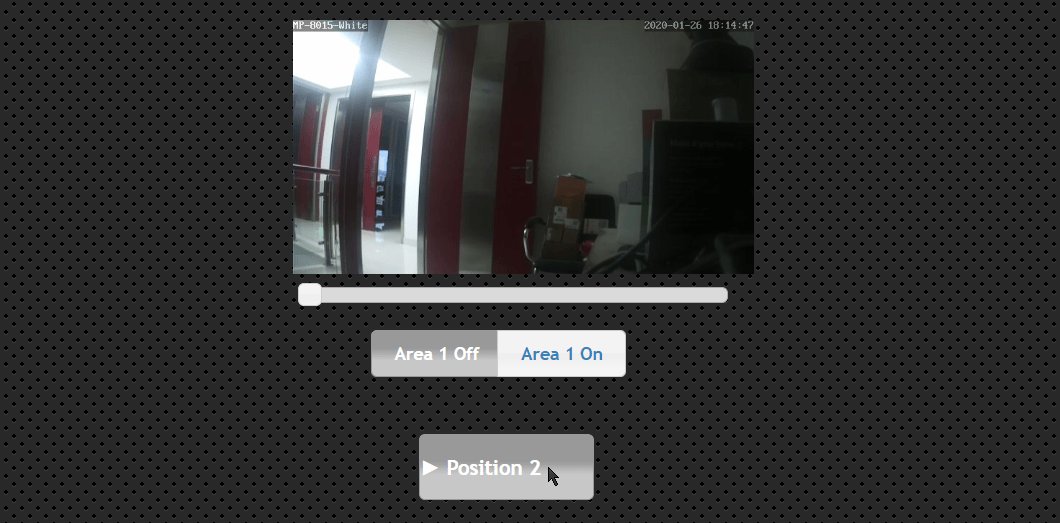
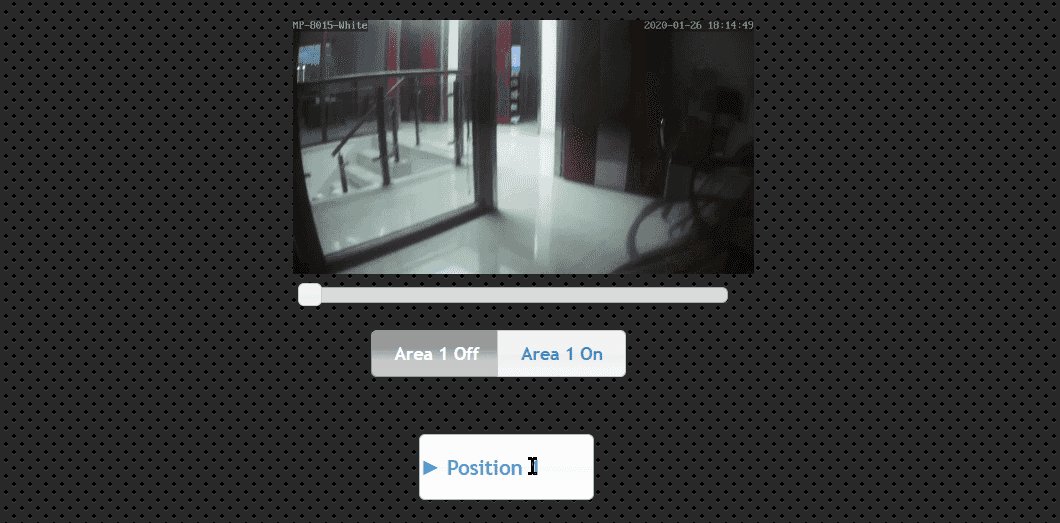
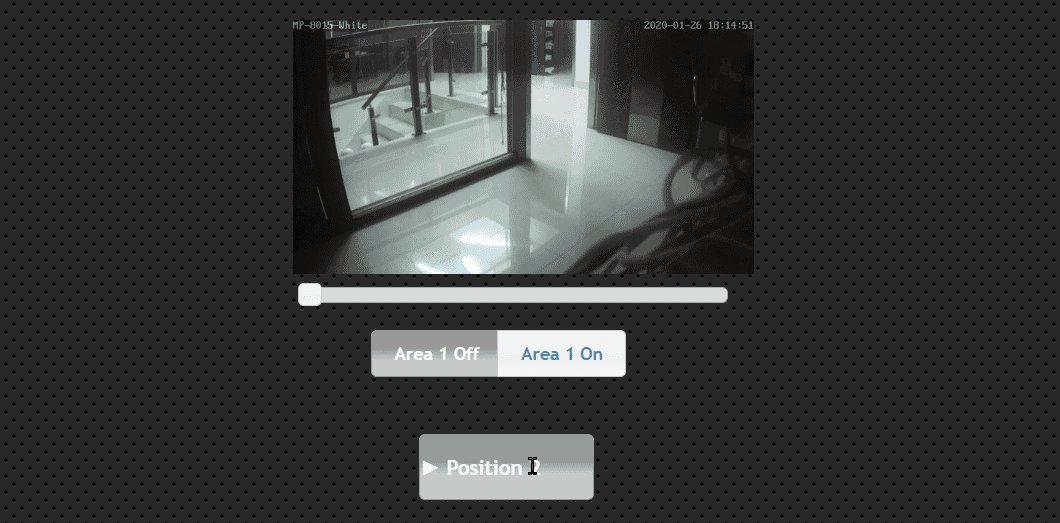
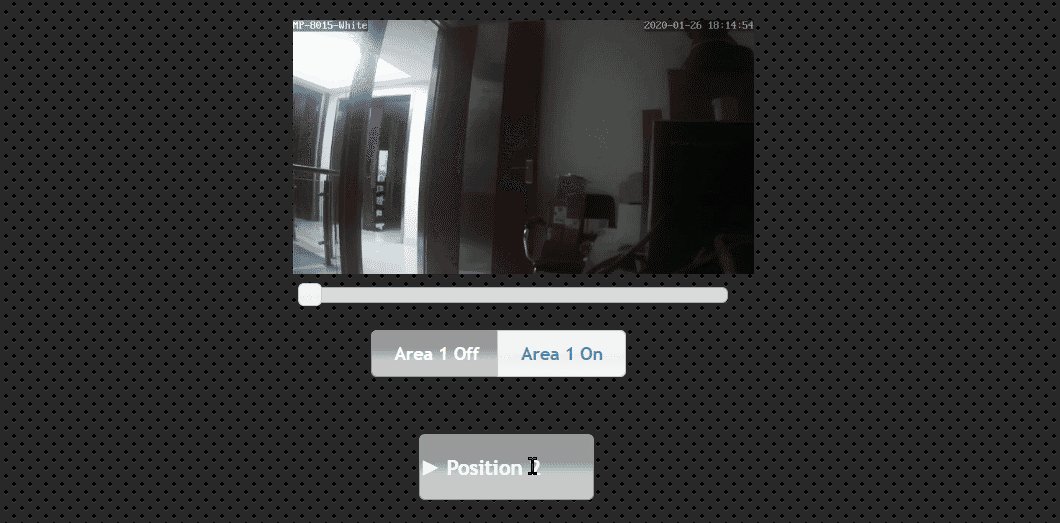
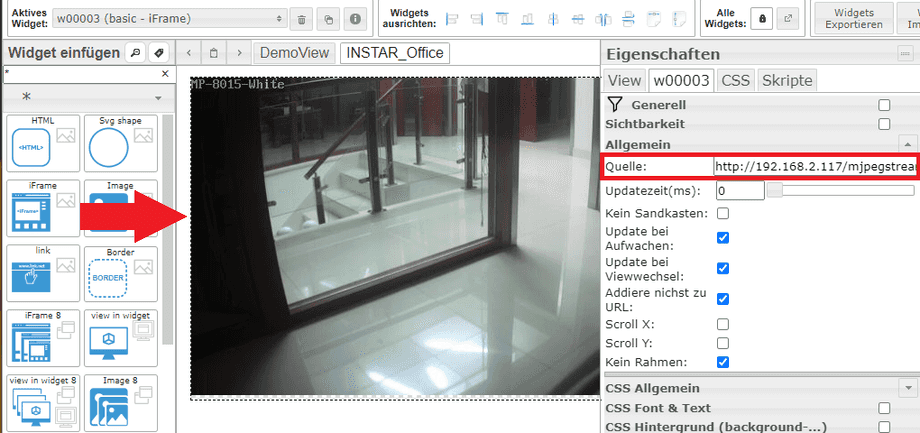
A: Dieser Teil der ioBroker Anleitung ist eigentlich nur für Full HD Kameras (die über einen MQTT Broker verfügen). Die Einbindung des Livestreams funktioniert aber auch, so wie hier beschrieben, mit Ihrer 7011 und 5905:
Das Video kann direkt über den Snapshot oder MJPEG Stream Pfad eingebunden werden - es wird empfohlen den mittleren (/12 bzw. auto) Stream zu verwenden:
MJPEG Stream URL
http://IP-Address:Port/mjpegstream.cgi?-chn=11&-usr=admin&-pwd=instar
http://IP-Address:Port/mjpegstream.cgi?-chn=12&-usr=admin&-pwd=instar
http://IP-Address:Port/mjpegstream.cgi?-chn=13&-usr=admin&-pwd=instarJPG URL
http://IP-Address:Port/tmpfs/snap.jpg?usr=admin&pwd=instar
http://IP-Address:Port/tmpfs/auto.jpg?usr=admin&pwd=instar
http://IP-Address:Port/tmpfs/auto2.jpg?usr=admin&pwd=instarFür die das Anfahren von Positionen muß man die entsprechenden CGI Befehle zur Kamera senden:
Um Ihre Kamera über einen sochen Befehl zu steuern, müssen wir in der Lage sein einen HTTP GET Request in ioBroker auzulösen. Eine Möglichkeit dies zu tun ist mit der Javascript Engine und Blockly.
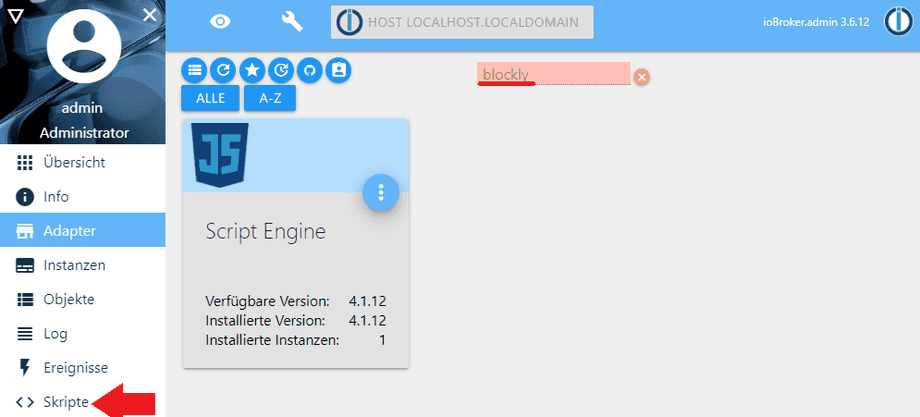
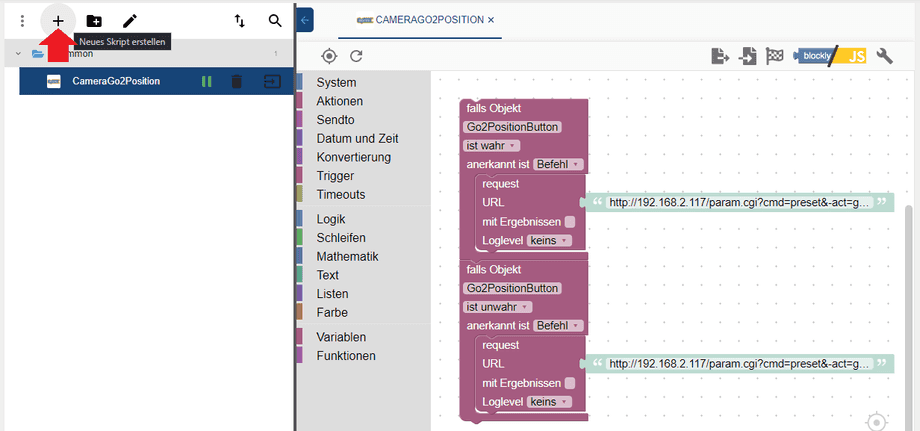
Nachdem Sie den Blockly Adapter installiert haben, klicken Sie links unten auf Skripte. Im folgenden Fenster können Sie mit dem + Symbol ein neues Skript hinzufügen - wählen Sie hier Blockly aus:
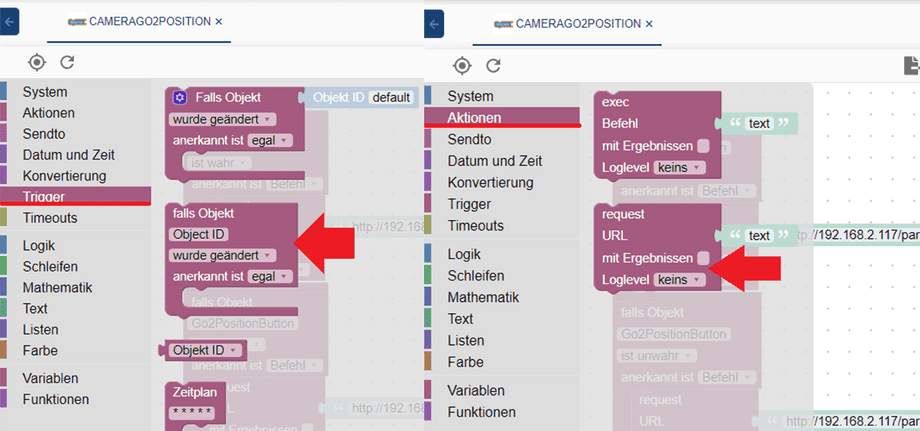
Im Screenshot oben sehen Sie auf der rechten Seite bereits das vollständige Skript. Dieses besteht aus jeweils 2 Bausteinen für jeden Befehl, den Sie zur Kamera senden möchten: einen Trigger Baustein (dies ist das Objekt, das wir mit einem Button aus der Visualisierung ansprechen - oder über ein weiteres Skript automatisieren können). Und einem Aktion Baustein, der den HTTP Request auslöst, um den CGI Befehl zur Kamera zu senden:
Die beiden Befehle, die Sie benötigen, um die Kamera zwischen Position 1 und 2 schwenken zu lassen lauten:
http://192.168.2.117:80/param.cgi?cmd=preset&-act=goto&-number=0&-usr=admin&-pwd=instar
http://192.168.2.117:80/param.cgi?cmd=preset&-act=goto&-number=1&-usr=admin&-pwd=instarFür eine Kamera mit der IP Adresse 192.168.2.117, dem HTTP Port 80 und einem Admin Login admin/instar. Was uns allerdings noch fehlt, ist das Objekt, das wir über unseren Vis Button schalten und das als Trigger für den Versand des Befehls verwenden möchten:
{
"from": "system.adapter.admin.0",
"user": "system.user.admin",
"ts": 1580028887973,
"common": {
"name": "Go2PositionButton",
"role": "Fahre Kamera auf Position",
"type": "boolean",
"desc": "Manuell erzeugt",
"states": "false:no;true:yes",
"read": true,
"write": true,
"def": false
},
"native": {},
"acl": {
"object": 1638,
"owner": "system.user.admin",
"ownerGroup": "system.group.administrator",
"state": 1638
},
"_id": "javascript.0.scriptEnabled.common.Go2Position",
"type": "state"
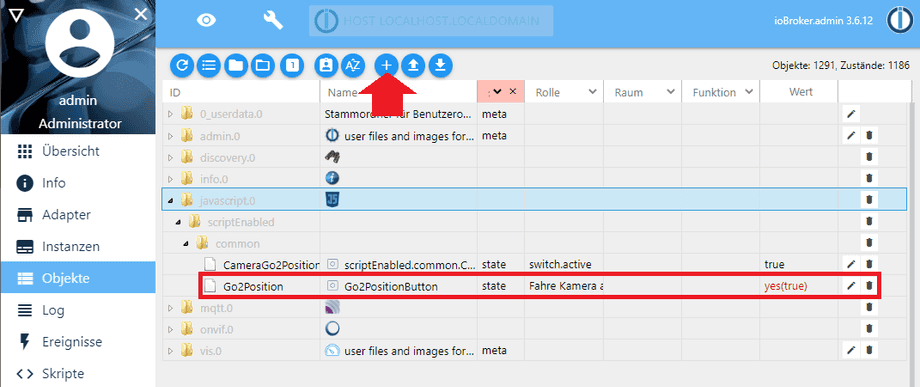
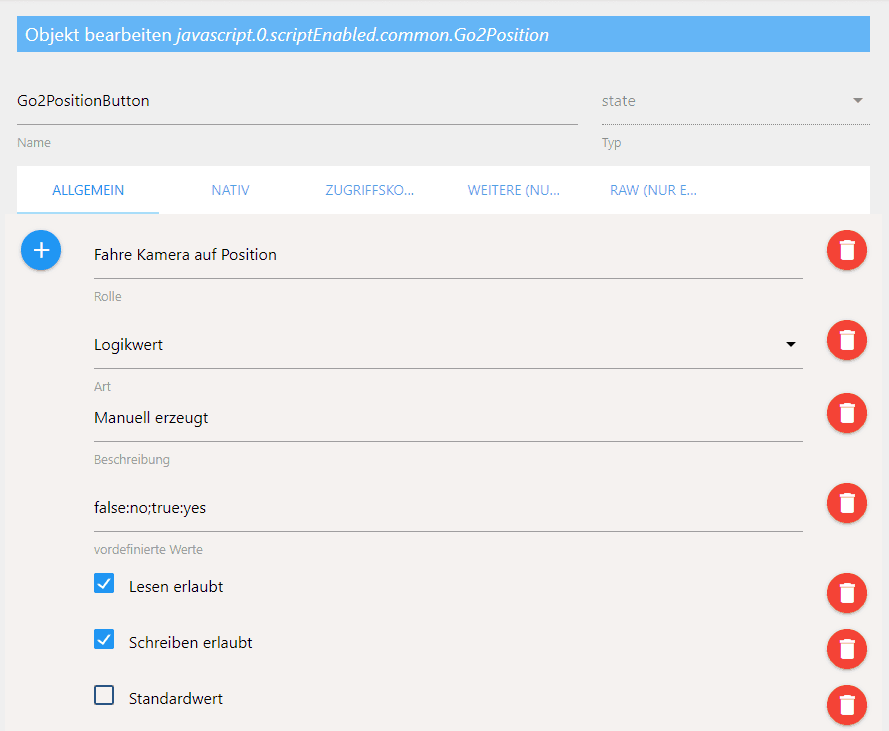
}Gehen Sie dafür im Objekt Baum auf javascript.0/scriptEnabled/common und klicken Sie oben auf das + Symbol, um ein neues Objekt hinzuzufügen - im Screenshot haben wir dieses mit Go2PositionButton benannt:
Zurück in Blockly können wir das Objekt jetzt als Auslöser im Trigger Baustein hinterlegen (siehe Screenshot weiter oben): Falls Objekt Go2PositionButton ist wahr und Falls Objekt Go2PositionButton ist unwahr.
Das gesamte Blockly Skript können Sie auch über diesen XML Code direkt in Blockly importieren:
<xml xmlns="http://www.w3.org/1999/xhtml">
<block type="on" id="}sZ[Gu6.@+**i9RtTMF~" x="38" y="38">
<field name="OID">javascript.0.scriptEnabled.common.Go2Position</field>
<field name="CONDITION">true</field>
<field name="ACK_CONDITION">false</field>
<statement name="STATEMENT">
<block type="request" id="HTcoI.2lpt8Uk~uHupVd">
<mutation with_statement="false"></mutation>
<field name="WITH_STATEMENT">FALSE</field>
<field name="LOG"></field>
<value name="URL">
<shadow type="text" id="3L#W^a!.54;zZ11x9V`$">
<field name="TEXT">http://192.168.2.117/param.cgi?cmd=preset&-act=goto&-number=1&-usr=admin&-pwd=instar</field>
</shadow>
</value>
</block>
</statement>
<next>
<block type="on" id="W?n?{EVM(%1@~l6@8a7e">
<field name="OID">javascript.0.scriptEnabled.common.Go2Position</field>
<field name="CONDITION">false</field>
<field name="ACK_CONDITION">false</field>
<statement name="STATEMENT">
<block type="request" id="DGrS#qU8NTPeE9dE?AWI">
<mutation with_statement="false"></mutation>
<field name="WITH_STATEMENT">FALSE</field>
<field name="LOG"></field>
<value name="URL">
<shadow type="text" id="nPN(_waF.y?1I`,u8Qu]">
<field name="TEXT">http://192.168.2.117/param.cgi?cmd=preset&-act=goto&-number=0&-usr=admin&-pwd=instar</field>
</shadow>
</value>
</block>
</statement>
</block>
</next>
</block>
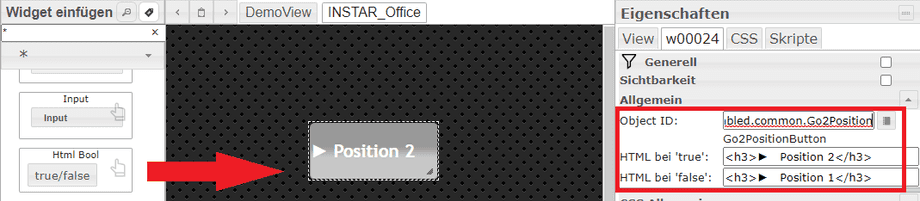
</xml>In der ioBroker Vis können Sie jetzt bei einem HTML Bool Button das Objekt hinterlegen und festlegen, welcher Text Ihnen der Button anzeigen soll, wenn der Wert des Objektes auf wahr oder unwahr steht: