Alle ioBroker Tutorials
- ioBroker mit Docker (Aktualisiert 08.04.2024)
- ioBroker auf einem Raspberry Pi (Veralted)
- INSTAR MQTT - ioBroker
Alle ioBroker FAQs
- ioBroker v9.1.2 als MQTTv5 Client für Ihre WQHD INSTAR IP Kamera
- ioBroker als MQTT Broker für Ihre WQHD Kamera
- ioBroker MQTT Alarmserver für Ihre WQHD Kamera
- ioBroker REST API mit Ihrer WQHD Kamera nutzen
- ioBroker mit Ihrer WQHD Kamera nutzen
- ioBroker v7 mit Ihrem WQHD INSTAR MQTTv5 Broker
- Camera Vis mit Node-RED
- Live Video and ioBroker VIS
- INSTAR MQTT Alarmserver ioBroker
- ioBroker und INSTAR Alarmserver
- ioBroker MQTT Broker vs Client
- ioBroker als MQTT Broker für Ihre Kamera
- ioBroker MQTT überschreibt Kamera Einstellungen
- ioBroker und MotionEye Webhooks
- ioBroker ohne MQTT
Verwendung des Node-RED-Adapters zur Erstellung einer Visualisierung im ioBroker
Dieser Artikel stellt Ihnen JSON-Code bereit, mit dem Sie jedes vorgestellte Skript in Node-RED importieren können. Beachten Sie jedoch, dass Sie die MQTT-ID in jedem MQTT-Knoten ändern und Ihre eigenen ioBroker-Datenpunkte zu jedem ioBroker-In/Out-Knoten hinzufügen müssen damit es funktioniert!
Q: Ich habe meine MQTT Kamera gemäß Ihrer Anleitung im ioBroker installiert. Beim Hinzufügen von Kamerasteuerelementen zu meiner Visualisierung stieß ich jedoch auf ein Problem. Es funktioniert, solange ich nur die ioBroker Vis verwende. Wenn ich jedoch die WebUI öffne oder die InstarVision Mobile-App verwende, reagieren diese Steuerelemente nicht darauf. Beispielsweise deaktiviere ich Bewegungserkennungsbereiche über die WebUI, aber sie werden in der Vis weiterhin als aktiv angezeigt.
A: Die meisten Smarthome-Visualisierungen ermöglichen es Ihnen, jedem Schalter zwei MQTT-Topics hinzuzufügen - das Befehls- & Status-Topic. Wenn Sie auf den Schalter klicken, wird das Befehlstopic gesendet und die entsprechende Funktion auf Ihrer Kamera umgeschaltet - z.B. schalten Sie Bewegungserkennungsbereich 1 aus. Ihre Kamera antwortet dann mit einem Status-Topic, dass die Aktion erfolgreich war.
Die ioBroker-Benutzeroberfläche erlaubt uns nur, das Befehlstopic zuzuweisen. Auf diese Weise sind wir in der Lage, unsere Bereiche ein- und auszuschalten. Wenn Sie jedoch die WebUI Ihrer Kamera verwenden, um dasselbe zu tun, wird der ioBroker nicht über diese Änderung im Status benachrichtigt.
Aber wir können dieses Problem beheben, indem wir ein paar Skripte hinzufügen. Sie können sich dieses Youtube-Video ansehen, wenn Sie die Blockly Script Engine dafür verwenden möchten:
https://www.youtube.com/watch?v=6N0FATzh1BU
Im folgenden Tutorial werden wir den Node-RED Adapter verwenden, um die notwendigen Skripte zu schreiben.
Einführung für den Node-RED Adapter in ioBroker
Erhalten Sie Updates vom ioBroker in Node-RED
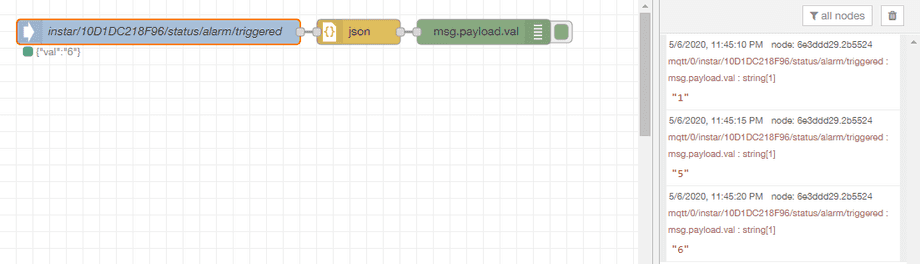
Wechseln Sie nach der Installation des Node-RED-Adapters in den Arbeitsbereich von Node-RED und ziehen Sie einen ioBroker Input Node in die Oberfläche. Alternativ importieren Sie einfach den folgenden JSON-Code in Node-RED:
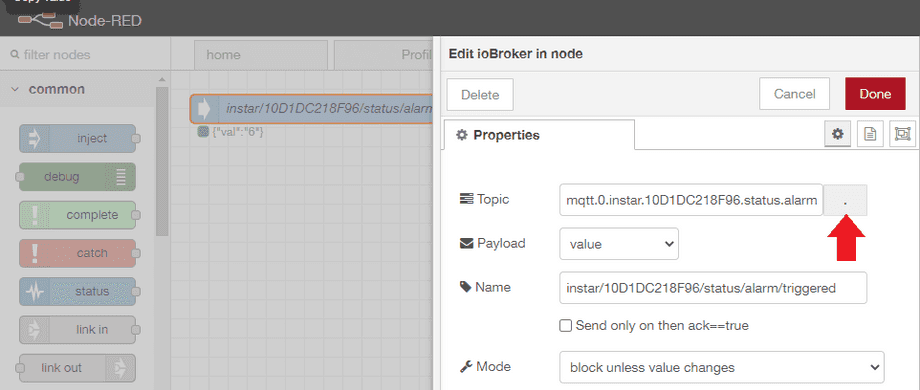
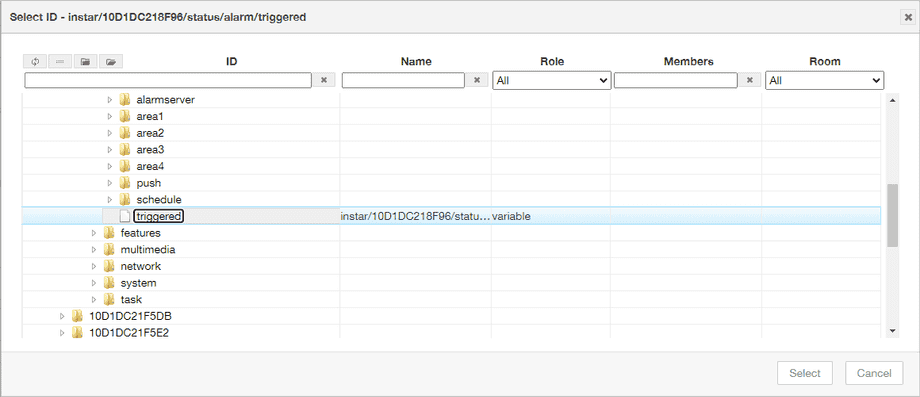
[{"id":"ec87670e.76c0b8","type":"ioBroker in","z":"ea9c7d05.de4d9","name":"instar/10D1DC218F96/status/alarm/triggered","topic":"mqtt.0.instar.10D1DC218F96.status.alarm.triggered","payloadType":"value","onlyack":"","func":"rbe","gap":"","x":190,"y":40,"wires":[["bc74c3b.007ad4"]]},{"id":"6e3ddd29.2b5524","type":"debug","z":"ea9c7d05.de4d9","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload.val","targetType":"msg","x":580,"y":40,"wires":[]},{"id":"bc74c3b.007ad4","type":"json","z":"ea9c7d05.de4d9","name":"","property":"payload","action":"","pretty":false,"x":430,"y":40,"wires":[["6e3ddd29.2b5524"]]}]Doppelklicken Sie nun auf den Eingabeknoten und wählen Sie ein ioBroker-Objekt aus, das Sie auslesen möchten. In diesem Fall habe ich das MQTT Alarmserver-Topic meiner Kamera genommen:
Jetzt brauchen Sie nur noch einen JSON-Knoten und einen Debug-Knoten auf msg.payload.val, und Sie werden jedes Mal, wenn ein Alarm auf Ihrer Kamera ausgelöst wird, eine Benachrichtigungen sehen.
Aktualisierung von ioBroker-Objekten durch Node-RED
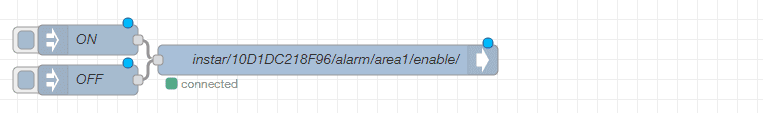
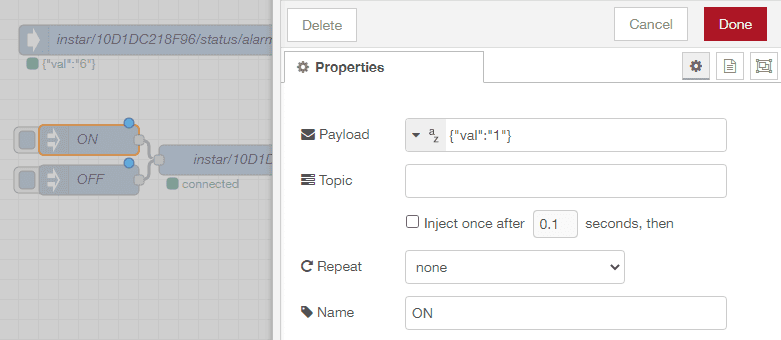
Ziehen Sie zunächst einen ioBroker-Ausgabeknoten auf die Arbeitsfläche oder importieren Sie den folgenden JSON-Code in Node-RED:
[{"id":"f41ac0fe.81cdc","type":"inject","z":"ea9c7d05.de4d9","name":"ON","topic":"","payload":"{\"val\":\"1\"}","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":140,"wires":[["5b8c9fe5.33d97"]]},{"id":"5b8c9fe5.33d97","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"instar/10D1DC218F96/alarm/area1/enable/","topic":"mqtt.0.instar.10D1DC218F96.alarm.area1.enable","ack":"false","autoCreate":"false","x":330,"y":160,"wires":[]},{"id":"8d9460db.6262","type":"inject","z":"ea9c7d05.de4d9","name":"OFF","topic":"","payload":"{\"val\":\"0\"}","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":90,"y":180,"wires":[["5b8c9fe5.33d97"]]}]Verbinden Sie 2 Eingabeknoten und lassen Sie sie {"val": "1"} für EIN und {"val": "0"} für AUS eingeben:
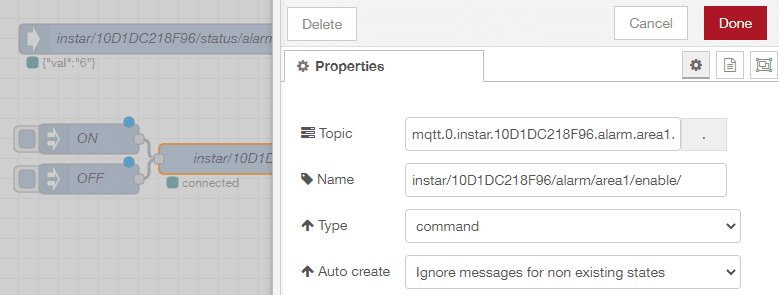
Innerhalb des Ausgabeknotens werde ich das Topic auswählen, das es mir erlaubt, den ersten Bewegungserkennungsbereich zu aktivieren und zu deaktivieren.:
Jetzt sind wir in der Lage, unseren Bereich über Node-RED ein- und auszuschalten. Aber wir haben das gleiche alte Problem, das wir vorher hatten. Wenn Sie die WebUI der Kamera verwenden, werden Sie nicht über Änderungen im ioBroker benachrichtigt. Lassen Sie uns das beheben!
UI
Wir haben gesehen, dass wir nicht direkt mit der MQTT-Schnittstelle arbeiten können. Stattdessen werden wir dem ioBroker Datenpunkte hinzufügen, mit denen unser Vis verbunden werden soll. Wir werden dann Node-RED Skripte hinzufügen, um diese Datenpunkte mit der MQTT-Schnittstelle unserer Kamera zu verbinden.
Datenpunkte erstellen
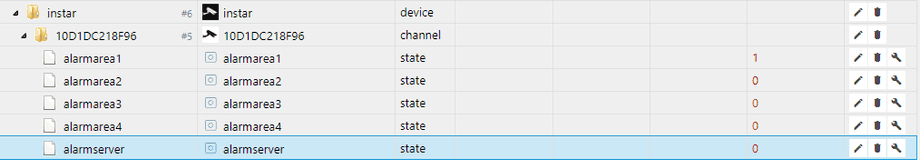
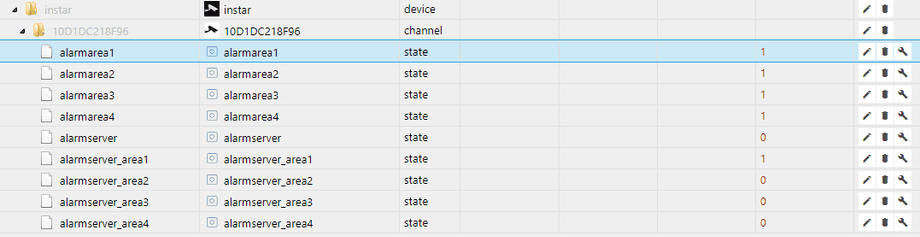
Ich habe jetzt ein INSTAR Gerät zum ioBroker-Objektbaum hinzugefügt. Dieses Gerät wird für jede Kamera mit Kanälen gefüllt - ich habe diese auf der Grundlage der MAC-Adresse der Kamera benannt, so wie es auch in MQTT geschieht:
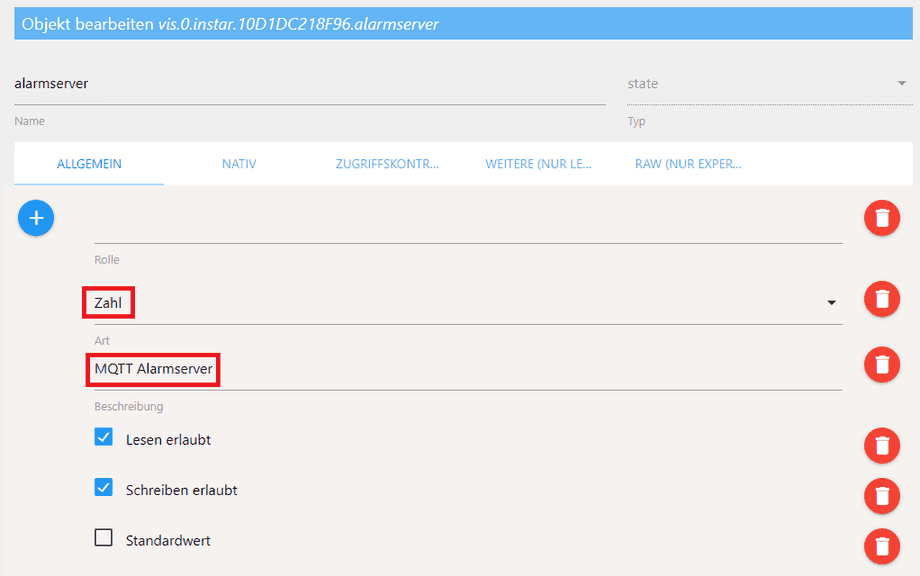
Jedes Attribut auf meiner Kamera, das ich über den ioBroker Vis handhaben möchte, benötigt jetzt einen Datenpunkt vom Typ Nummer - zum Beispiel die Alarmbereiche 1-4 und den Alarmserver:
Node-RED Skript: Alarm-Bereiche
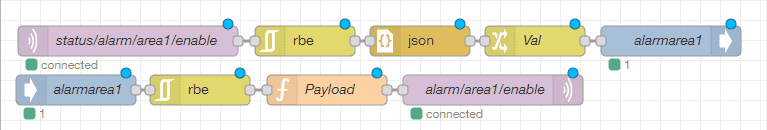
Wir fügen nun zwei Node-RED Skripte hinzu - eines, das das MQTT-Topic des Alarmbereiches aktualisiert wenn ein Schalter in der Vis geschaltet wird. Und ein zweites Skript, das auf Statusaktualisierungen hört, um denselben Schalter zu schalten, wenn der Alarmbereich von irgendwo anders aus geschaltet wurde - z.B. von der WebUI der Kamera:
Sie können den kompletten Flow aus dem untenstehenden JSON-Code importieren:
[{"id":"2176a895.28b458","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"alarmarea1","topic":"vis.0.instar.10D1DC218F96.alarmarea1","ack":"false","autoCreate":"false","x":670,"y":260,"wires":[]},{"id":"75e42488.57000c","type":"mqtt in","z":"ea9c7d05.de4d9","name":"status/alarm/area1/enable","topic":"instar/10D1DC218F96/status/alarm/area1/enable","qos":"1","datatype":"auto","broker":"1ad1b914.d593b7","x":127,"y":260,"wires":[["13f9e8d1.d478a7"]]},{"id":"13f9e8d1.d478a7","type":"rbe","z":"ea9c7d05.de4d9","name":"","func":"rbe","gap":"","start":"","inout":"out","property":"payload","x":304,"y":260,"wires":[["cf8d3b2e.86faa8"]]},{"id":"300ed552.b1fc2a","type":"ioBroker in","z":"ea9c7d05.de4d9","name":"alarmarea1","topic":"vis.0.instar.10D1DC218F96.alarmarea1","payloadType":"value","onlyack":"","func":"all","gap":"","x":75,"y":309,"wires":[["70f802ac.1d253c"]]},{"id":"5e059f9e.9613a","type":"mqtt out","z":"ea9c7d05.de4d9","name":"alarm/area1/enable","topic":"instar/10D1DC218F96/alarm/area1/enable","qos":"1","retain":"false","broker":"1ad1b914.d593b7","x":492,"y":309,"wires":[]},{"id":"70f802ac.1d253c","type":"rbe","z":"ea9c7d05.de4d9","name":"","func":"rbe","gap":"","start":"","inout":"out","property":"payload","x":199,"y":309,"wires":[["abc6876d.85f1e8"]]},{"id":"abc6876d.85f1e8","type":"function","z":"ea9c7d05.de4d9","name":"Payload","func":"var trigger = '{\"val\":\"' + msg.payload + '\"}';\nmsg.payload = trigger;\nreturn msg;","outputs":1,"noerr":0,"x":326,"y":309,"wires":[["5e059f9e.9613a"]]},{"id":"48089997.90ade8","type":"change","z":"ea9c7d05.de4d9","name":"Val","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.val","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":534,"y":260,"wires":[["2176a895.28b458"]]},{"id":"cf8d3b2e.86faa8","type":"json","z":"ea9c7d05.de4d9","name":"","property":"payload","action":"","pretty":false,"x":419,"y":260,"wires":[["48089997.90ade8"]]},{"id":"1ad1b914.d593b7","type":"mqtt-broker","z":"","name":"","broker":"192.168.2.117","port":"1883","clientid":"","usetls":false,"compatmode":false,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""}]Wie Sie sehen können, ist alles, was diese Skripte tun, eine Verbindung zwischen dem MQTT-Topic und dem Datenpunkt herzustellen, den wir dafür erstellt haben. Beachten Sie, dass wir jeweils einen RBE-Knoten hinzufügen müssen, um zu verhindern, dass dieses Konstrukt in eine Schleife läuft!
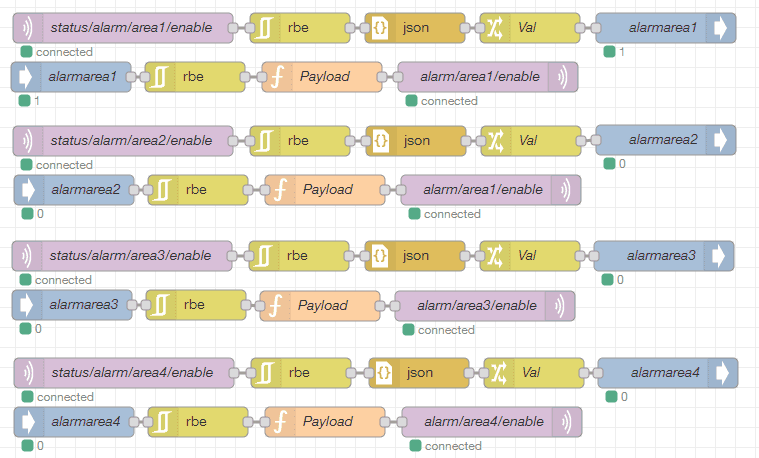
Sie können diese beiden Skripte kopieren und sie entsprechend für die restlichen 3 Bereiche modifizieren:
Node-RED Skript: Alarmserver
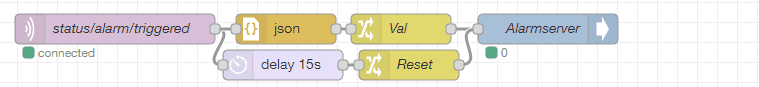
Für den MQTT-Alarmserver haben wir kein Befehlstopic. Wir brauchen also nur auf Status-Aktualisierungen zu hören und unseren Datenpunkt, den wir zuvor erstellt haben, zu aktualisieren:
Sie können dieses Skript über den folgenden JSON-Code importieren:
[{"id":"a3888889.6a6898","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"Alarmserver","topic":"vis.0.instar.10D1DC218F96.alarmserver","ack":"false","autoCreate":"false","x":550,"y":926,"wires":[]},{"id":"d5d8ba5b.2663c8","type":"mqtt in","z":"ea9c7d05.de4d9","name":"status/alarm/triggered","topic":"instar/10D1DC218F96/status/alarm/triggered","qos":"1","datatype":"auto","broker":"1ad1b914.d593b7","x":117,"y":926,"wires":[["c656ab8c.c9e9f8","7b649862.a97488"]]},{"id":"a6d091c6.47cb1","type":"change","z":"ea9c7d05.de4d9","name":"Val","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.val","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":403,"y":926,"wires":[["a3888889.6a6898"]]},{"id":"7b649862.a97488","type":"json","z":"ea9c7d05.de4d9","name":"","property":"payload","action":"","pretty":false,"x":288,"y":926,"wires":[["a6d091c6.47cb1"]]},{"id":"c656ab8c.c9e9f8","type":"delay","z":"ea9c7d05.de4d9","name":"","pauseType":"delay","timeout":"15","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":285,"y":962,"wires":[["7781142c.b4935c"]]},{"id":"7781142c.b4935c","type":"change","z":"ea9c7d05.de4d9","name":"Reset","rules":[{"t":"set","p":"payload","pt":"msg","to":"0","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":411,"y":962,"wires":[["a3888889.6a6898"]]},{"id":"1ad1b914.d593b7","type":"mqtt-broker","z":"","name":"","broker":"192.168.2.117","port":"1883","clientid":"","usetls":false,"compatmode":false,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""}]Beachten Sie, dass ich einen Delay Node hinzugefügt habe, um den Alarmserver nach 15s wieder auf 0 zurückzusetzen.
ioBroker Vis
Jetzt können wir mit dem Aufbau unserer Visualisierung im ioBroker beginnen. Beginnen Sie mit dem Öffnen Ihres Vis-Dashboards.
Schalter
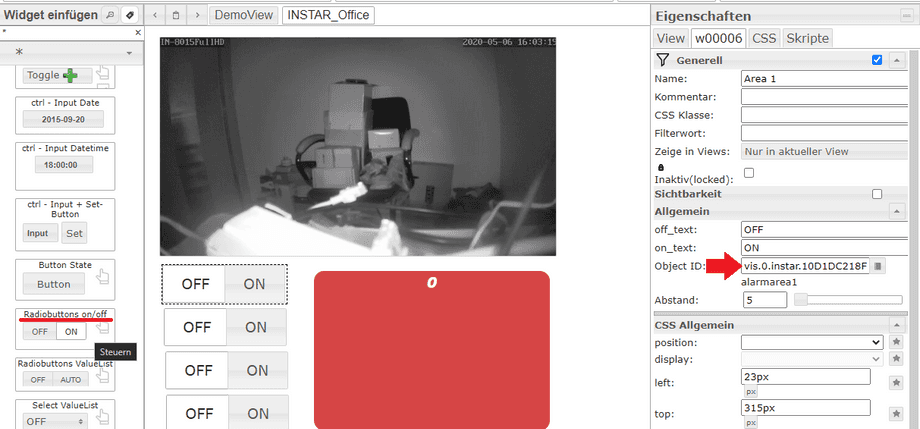
Für die Alarmbereiche wähle ich 4 der regulären Radiobutton on/off aus und verbinde sie mit meinen 4 Datenpunkten für die Alarmbereiche (bitte ändern Sie diese entsprechend Ihrer Einstellung ab):
vis.0.instar.10D1DC218F96.alarmarea1
vis.0.instar.10D1DC218F96.alarmarea2
vis.0.instar.10D1DC218F96.alarmarea3
vis.0.instar.10D1DC218F96.alarmarea4Alarmserver
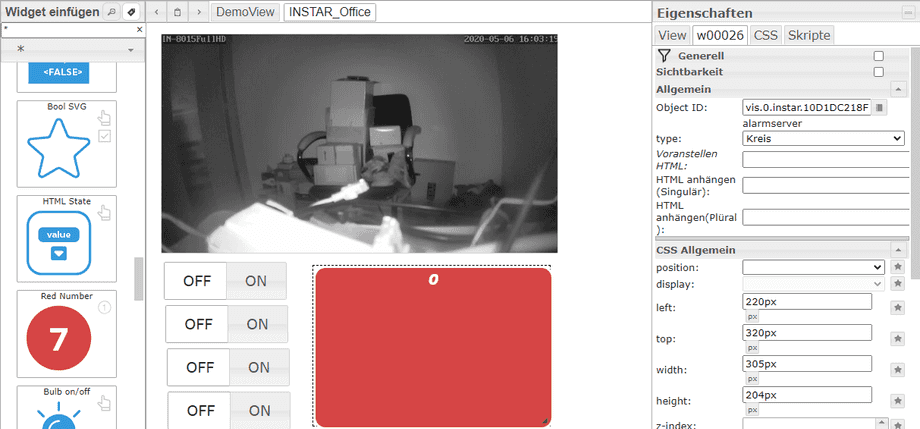
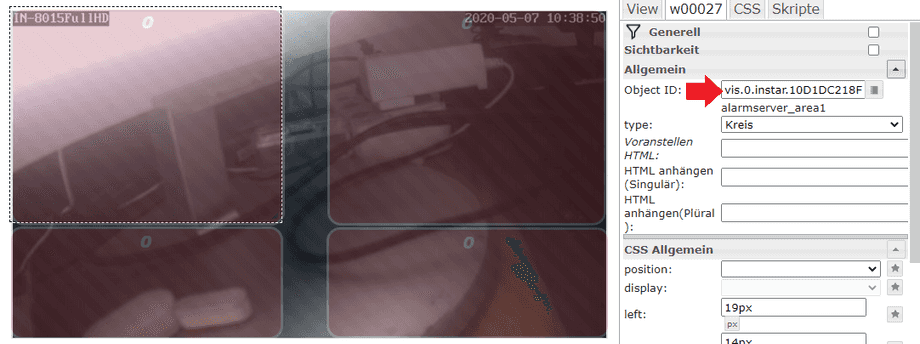
Für den Alarmserver wähle ich ein Red Number-Element und weise ihm den Alarmserver-Datenpunkt als Objekt-ID zu:
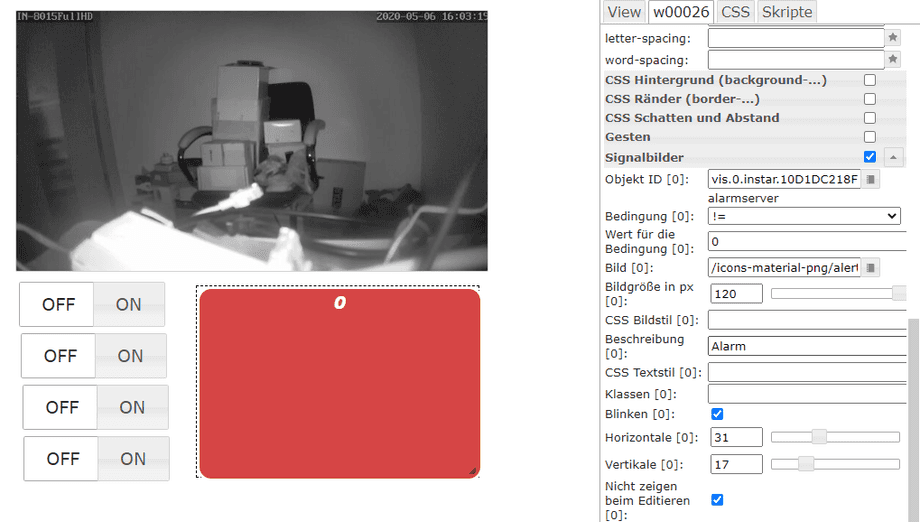
vis.0.instar.10D1DC218F96.alarmserverZusätzlich aktiviere ich die Option Signalbilder, weise hier ebenfalls den Alarmserver-Datenpunkt zu und lasse ein Bild anzeigen wenn der Wert nicht 0 ist:
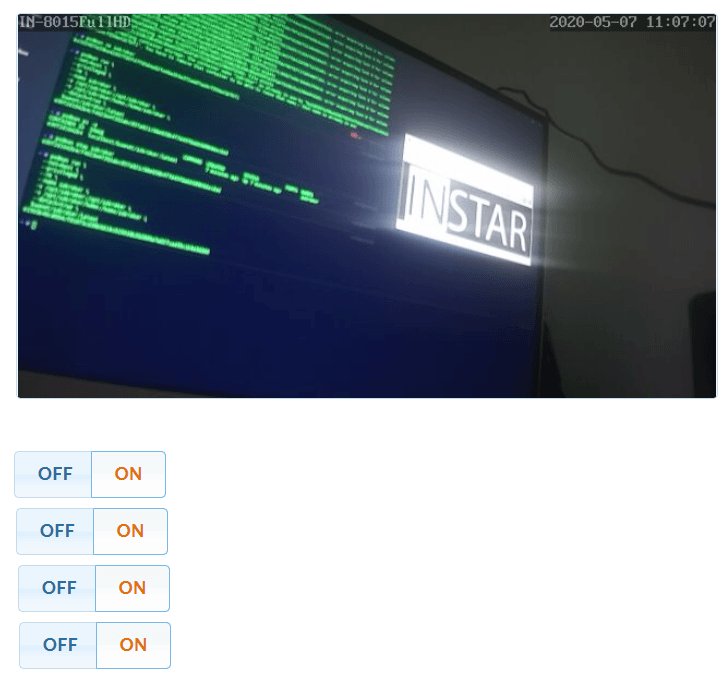
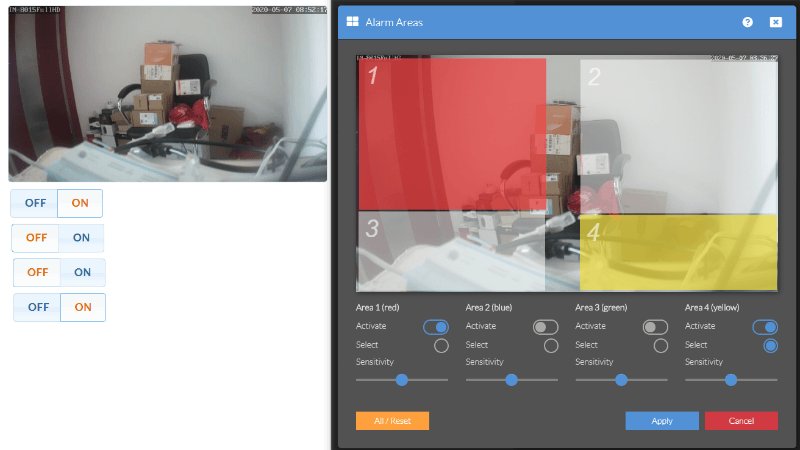
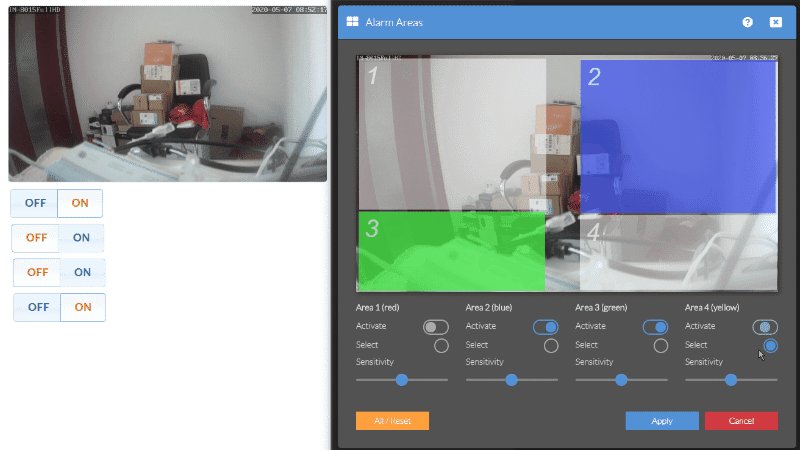
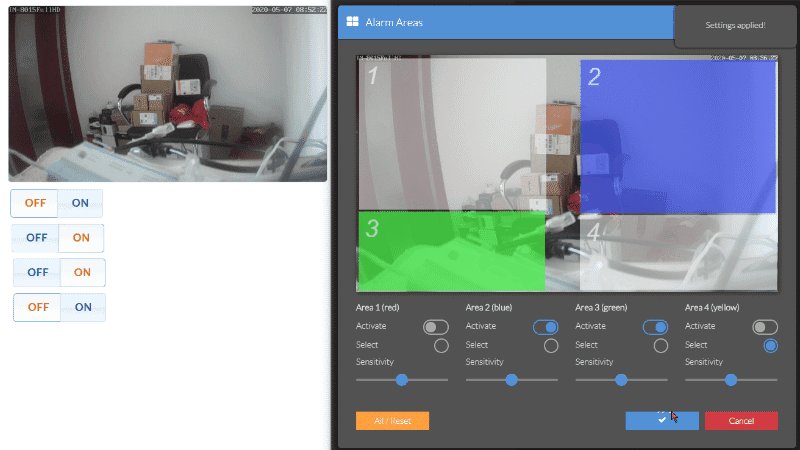
Jetzt haben wir 4 Kippschalter, mit denen wir unsere 4 Alarmbereiche umschalten können, die reagieren auch dann, wenn diese Bereiche von einem anderen System geschaltet werden. Und wir haben eine Alarmbenachrichtigung, die uns nicht nur anzeigt, dass ein Alarm ausgelöst wurde, sondern auch die Ursache der Auslösung mit den Alarmserver-Werten 1-10:

Sehen Sie sich dieses Tutorial an, wenn Sie wissen möchten, wie Sie das Live-Video Ihre Kameras hinzufügen können.
Alarmserver und Detektionsbereiche
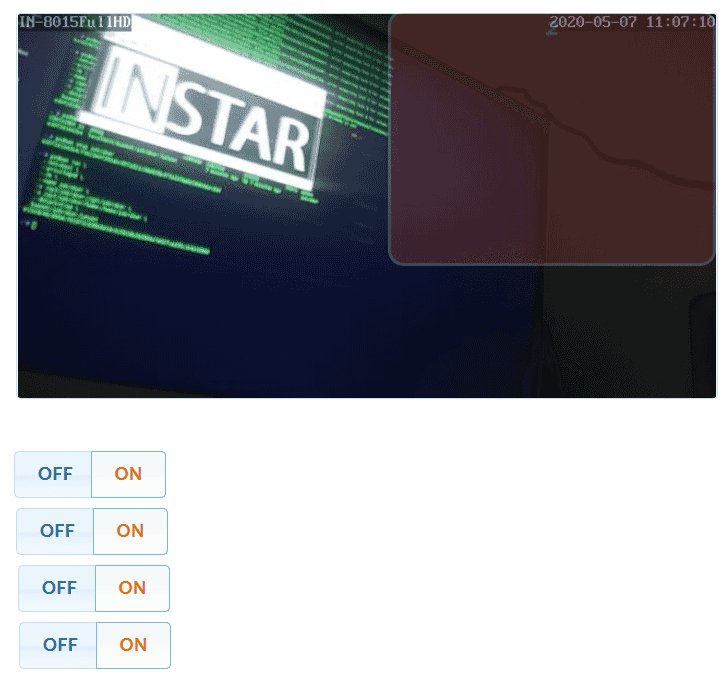
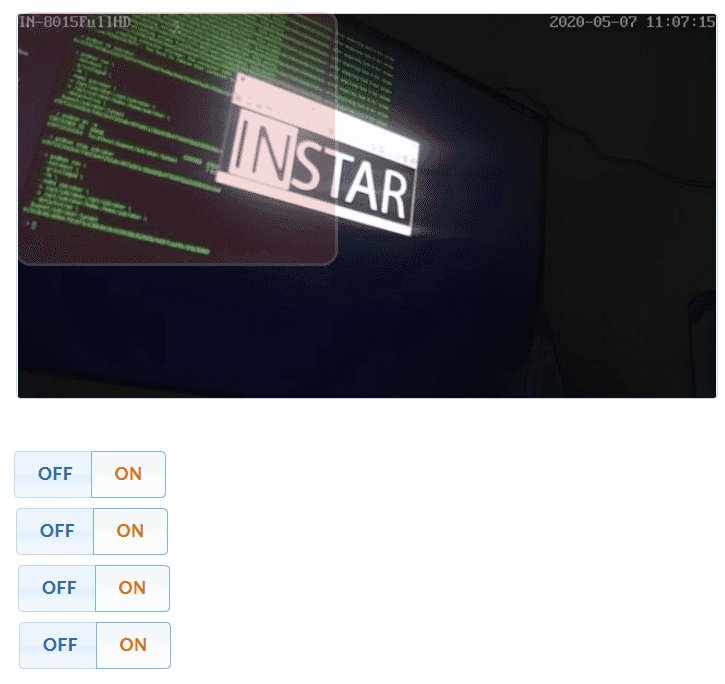
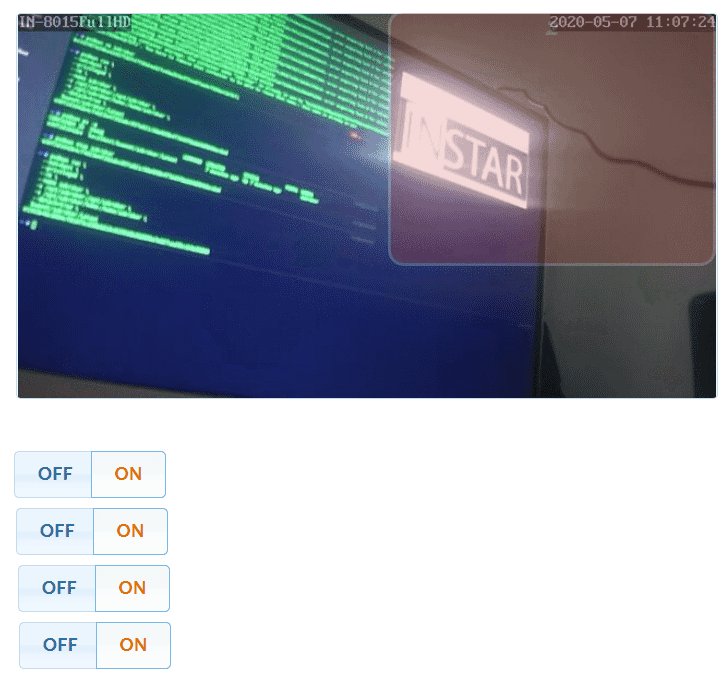
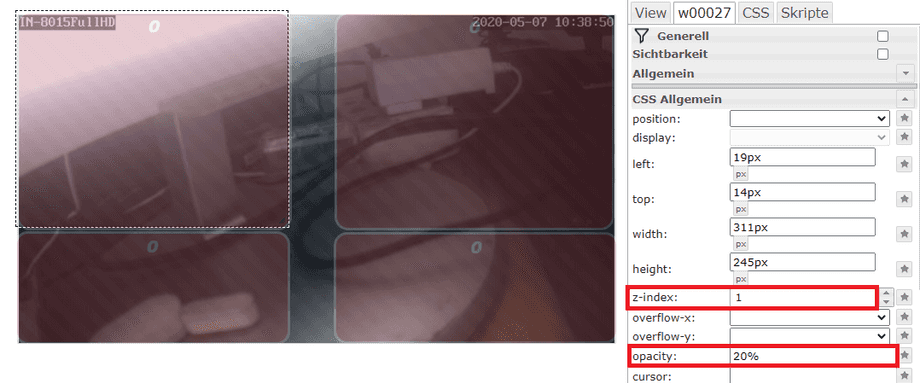
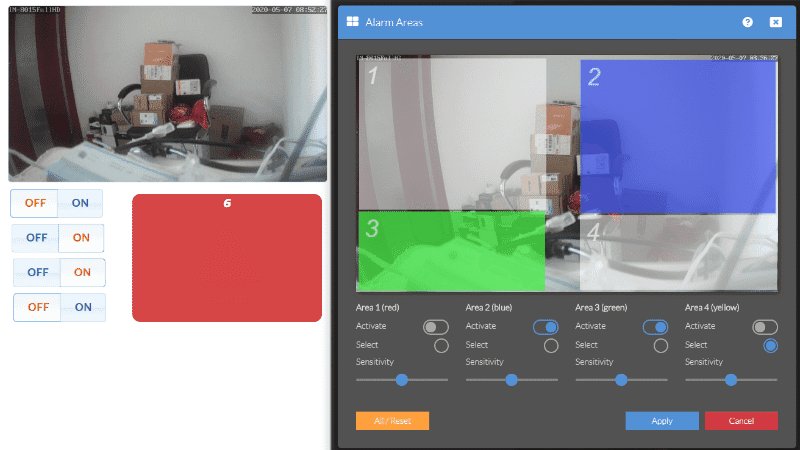
Wenn wir all dies zusammenbringen, können wir nun 4 Alarmserver-Elemente hinzufügen und sie mit einem z-index von 1 und einer Deckkraft von 20% über das Video legen:
Der legen Sie diese genau auf den Bereich auf den auch Ihre Alarmbereiche Kameras liegen:
Wir benötigen jetzt 4 weitere Datenpunkte im ioBroker-Objektbaum - einen Alarmserver-Datenpunkt für jeden Bereich:
Weisen Sie diese 4 Datenpunkte dem entsprechenden Element innerhalb von Vis zu:
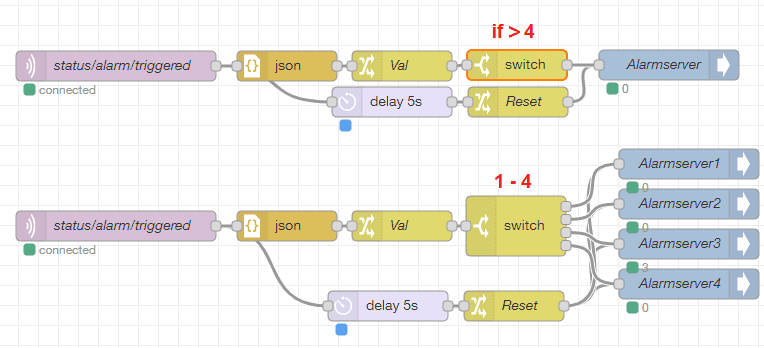
Ich habe das ursprüngliche Alarmserver-Skript so modifiziert, dass es jetzt nur noch Benachrichtigungen mit einem Payload über 4 verarbeitet. Und ein neues Skript hinzugefügt, das ausschließlich die Alarmbereiche behandelt (Payload 1 - 4):
Sie können diese Skripte über de JSON-Code unten importieren:
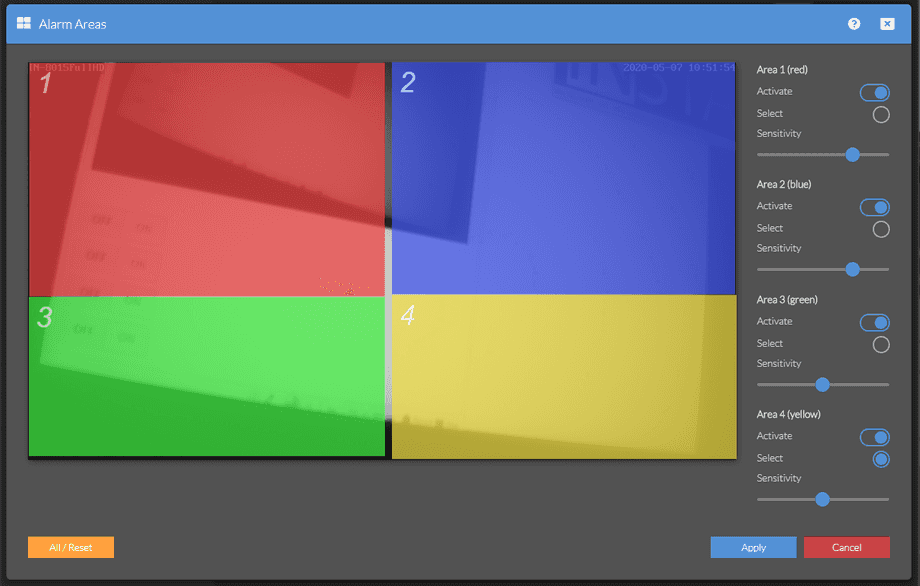
[{"id":"a3888889.6a6898","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"Alarmserver","topic":"vis.0.instar.10D1DC218F96.alarmserver","ack":"false","autoCreate":"false","x":670,"y":759,"wires":[]},{"id":"d5d8ba5b.2663c8","type":"mqtt in","z":"ea9c7d05.de4d9","name":"status/alarm/triggered","topic":"instar/10D1DC218F96/status/alarm/triggered","qos":"1","datatype":"auto","broker":"1ad1b914.d593b7","x":117,"y":760,"wires":[["c656ab8c.c9e9f8","7b649862.a97488"]]},{"id":"a6d091c6.47cb1","type":"change","z":"ea9c7d05.de4d9","name":"Val","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.val","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":403,"y":760,"wires":[["7001953c.9aaafc"]]},{"id":"7b649862.a97488","type":"json","z":"ea9c7d05.de4d9","name":"","property":"payload","action":"","pretty":false,"x":288,"y":760,"wires":[["a6d091c6.47cb1"]]},{"id":"c656ab8c.c9e9f8","type":"delay","z":"ea9c7d05.de4d9","name":"","pauseType":"delay","timeout":"5","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":393,"y":796,"wires":[["7781142c.b4935c"]]},{"id":"7781142c.b4935c","type":"change","z":"ea9c7d05.de4d9","name":"Reset","rules":[{"t":"set","p":"payload","pt":"msg","to":"0","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":519,"y":796,"wires":[["a3888889.6a6898"]]},{"id":"ec7763a6.29a6b","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"Alarmserver4","topic":"vis.0.instar.10D1DC218F96.alarmserver_area4","ack":"false","autoCreate":"false","x":690,"y":978,"wires":[]},{"id":"6c11fce9.a30464","type":"mqtt in","z":"ea9c7d05.de4d9","name":"status/alarm/triggered","topic":"instar/10D1DC218F96/status/alarm/triggered","qos":"1","datatype":"auto","broker":"1ad1b914.d593b7","x":117,"y":920,"wires":[["a0438751.050068","7a2320c8.877f9"]]},{"id":"72320274.db4a4c","type":"change","z":"ea9c7d05.de4d9","name":"Val","rules":[{"t":"set","p":"payload","pt":"msg","to":"payload.val","tot":"msg"}],"action":"","property":"","from":"","to":"","reg":false,"x":403,"y":920,"wires":[["c9d6a8fb.bbbc58"]]},{"id":"7a2320c8.877f9","type":"json","z":"ea9c7d05.de4d9","name":"","property":"payload","action":"","pretty":false,"x":288,"y":920,"wires":[["72320274.db4a4c"]]},{"id":"a0438751.050068","type":"delay","z":"ea9c7d05.de4d9","name":"","pauseType":"delay","timeout":"5","timeoutUnits":"seconds","rate":"1","nbRateUnits":"1","rateUnits":"second","randomFirst":"1","randomLast":"5","randomUnits":"seconds","drop":false,"x":389,"y":1000,"wires":[["a448eafc.abf808"]]},{"id":"a448eafc.abf808","type":"change","z":"ea9c7d05.de4d9","name":"Reset","rules":[{"t":"set","p":"payload","pt":"msg","to":"0","tot":"str"}],"action":"","property":"","from":"","to":"","reg":false,"x":515,"y":1000,"wires":[["ec7763a6.29a6b","bbc281ff.bd60e","dc3367a4.1130f8","2b653883.770c18"]]},{"id":"c9d6a8fb.bbbc58","type":"switch","z":"ea9c7d05.de4d9","name":"","property":"payload","propertyType":"msg","rules":[{"t":"eq","v":"1","vt":"num"},{"t":"eq","v":"2","vt":"num"},{"t":"eq","v":"3","vt":"num"},{"t":"eq","v":"4","vt":"num"}],"checkall":"true","repair":false,"outputs":4,"x":517,"y":920,"wires":[["2b653883.770c18"],["dc3367a4.1130f8"],["bbc281ff.bd60e"],["ec7763a6.29a6b"]]},{"id":"bbc281ff.bd60e","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"Alarmserver3","topic":"vis.0.instar.10D1DC218F96.alarmserver_area3","ack":"false","autoCreate":"false","x":690,"y":938,"wires":[]},{"id":"dc3367a4.1130f8","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"Alarmserver2","topic":"vis.0.instar.10D1DC218F96.alarmserver_area2","ack":"false","autoCreate":"false","x":690,"y":898,"wires":[]},{"id":"2b653883.770c18","type":"ioBroker out","z":"ea9c7d05.de4d9","name":"Alarmserver1","topic":"vis.0.instar.10D1DC218F96.alarmserver_area1","ack":"false","autoCreate":"false","x":690,"y":858,"wires":[]},{"id":"7001953c.9aaafc","type":"switch","z":"ea9c7d05.de4d9","name":"","property":"payload","propertyType":"msg","rules":[{"t":"gt","v":"4","vt":"num"}],"checkall":"true","repair":false,"outputs":1,"x":518,"y":759,"wires":[["a3888889.6a6898"]]},{"id":"1ad1b914.d593b7","type":"mqtt-broker","z":"","name":"","broker":"192.168.2.117","port":"1883","clientid":"","usetls":false,"compatmode":false,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""}]Wann immer ein Bereich ausgelöst wird, sehen Sie nun das Alarmserver-Overlay über Ihrem Kamerabild: