Website-Integration - WS-Stream für WQHD-Kameras
Dieser Artikel ist nur für 1440p WQHD Kameramodelle gedacht. Für 1080p Full HD Kameramodelle folgen Sie bitte unserer Anleitung hier. Für 720p HD-Modelle lesen Sie bitte die HD-Anleitung hier.
WS Video Stream
Mit Ihren INSTAR WQHD Kameras können Sie den HTML5 (Plugin-freien) Websocket-Videostream direkt in eine Website einbinden. Den dafür notwendigen HTML- und JavaScript-Code haben wir Ihnen in unserem Download-Bereich zur Verfügung gestellt.
Um diesen Code zu testen:
- Ziehen Sie einfach die HTML-Datei und den Ordner mit den Skripten in das aktive Verzeichnis Ihres Webservers.
- Benennen Sie die HTML-Datei in
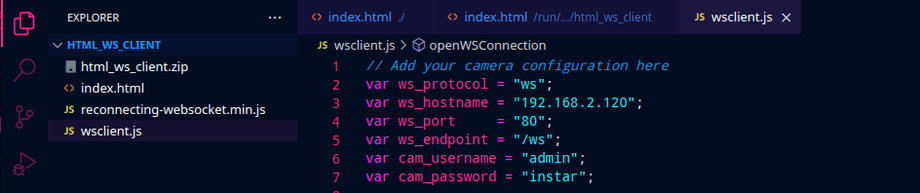
index.htmlum und öffnen Sie sie in Ihrem Text- oder Code-Editor. - Geben Sie in der Datei die Adresse Ihrer Kamera, den HTTP-Port, Ihr Kamera-Login und den gewünschten Stream an:
- ws_protocol =
wsoderwss* - ws_hostname =
192.168.2.120(DDNS oder lokale IP) - ws_port =
80(Kamera HTTP oder HTTPS Port) * - ws_endpoint =
/ws(Die URL, unter der der ws-Stream bereitgestellt wird) - cam_username =
admin(Benutzernamen für die Kamera Login) - cam_password =
instar(Benutzeranmeldung für die Kamera Login)
* Hinweis: Wenn Sie TLS (Secure Websocket) verwenden, müssen Sie ein von einer Zertifizierungsstelle signiertes Zertifikat wie das von Let's Encrypt verwenden. Folgen Sie dem Link am Ende dieses Artikels zu einem Github-Repository, das Ihnen hilft, einen NGINX-Docker-Container einzurichten, der beim Einrichten dieser Vorraussetzung hilft.
Google Chrome ist sehr streng, wenn es um MIME-Typen geht (Firefox kümmert sich meist nicht darum - am besten beginnen Sie mit dem Test in Firefox und versuchen dann, den Stream in Chrome zum Laufen zu bringen...). Je nach Ihren Kameraeinstellungen müssen Sie diese hier anpassen:
0= h.264 video & audio1= h.264 video & NO audio2= h.265 video & audio3= h.265 video & NO audio
// Add media mime type
// 0 => 'video/mp4; codecs="avc1.4D001E, mp4a.40.2"'
// 1 => 'video/mp4; codecs="avc1.4D001E"'
// 2 => 'video/mp4; codecs="hev1.2.4.L120.B0, mp4a.40.2"'
// 3 => 'video/mp4; codecs="hev1.2.4.L120.B0"'
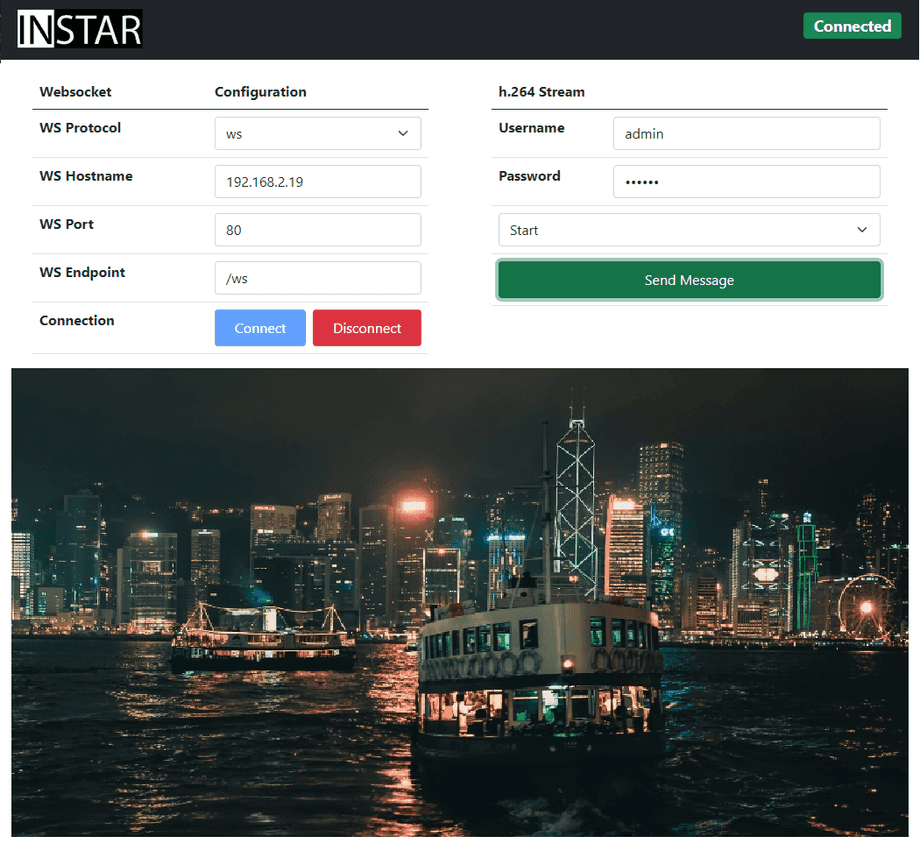
var codec_mime = 0;Starten Sie dann Ihren Webserver und öffnen Sie die bereitgestellte Seite in Ihrem Webbrowser. Der Code, den Sie oben heruntergeladen haben, ist ein Minimalbeispiel. Eine vollständigere Version finden Sie hier:
- 2k+ WQHD Websocket Videostream für Webseiteneinbindung (Github Links)
Der Forumseintrag enthält auch einen Link zu einem Repository für einen NGINX-Webproxy, den Sie verwenden können, um den Videostream Ihrer Kamera dem Internet zugänglich zu machen und die Verschlüsselung z. B. mit einem Let's Encrypt-Zertifikat durchzuführen