Webseiten Einbindung - MJPEG Stream für WQHD Kameras
Hinzufügen des MJPEG Videostreams
Wenn Sie den MJPEG-Stream anstelle des h.264/h.265 Websocket-Streams verwenden möchten, Bitte bearbeiten Sie die mjpeg_video_wqhd.html Datei (für Full HD-Kameras verwenden Sie bitte die mjpeg_video.html Datei - siehe Hinzufügen eines Full HD Kameravideostreams zu Ihrer Website):
////////////////////////////////////////////////////////////////////////////////
// DIESE PARAMETER M�SSEN ENTSPRECHEND AN DIE IHRER KAMERA ANGEPASST WERDEN
// START KAMERA PARAMETER
////////////////////////////////////////////////////////////////////////////////
var url = '192.168.2.120:80'; // Camera IP or DDNS
var protocol = "http" // http or https
var streamnum = 13; // Videostream user 11, 12 or 13
var name0 = 'admin'; // Camera Username
var password0 = 'instar'; // Camera Password
////////////////////////////////////////////////////////////////////////////////
// ENDE KAMERA PARAMETER
////////////////////////////////////////////////////////////////////////////////Hinweis: Wenn Ihr Login ein Sonderzeichen enthält, muss es URL kodiert sein. Zum Beispiel kodiert das Zeichen
&zu%26- wenn Ihr Kamera-Login&instarist, müssen Sie stattdessen%26instarnutzen.
Offline testen
Wenn Sie vor dem Hochladen dieser Dateien überprüfen möchten, ob alles funktioniert, müssen Sie einen lokalen Webserver auf Ihrem Host-Rechner verwenden, um die Dateien an Ihren Webbrowser zu übermitteln. Wenn Sie bereits einen Apache- oder NGINX-Webserver / Proxy installiert haben, legen Sie Ihre Datei einfach in das Arbeitsverzeichnis dieser Anwendungen und benennen Sie sie in index.html um. Sie sollten nun in der Lage sein, auf die Website über die IP-Adresse Ihres Host-Rechners zuzugreifen.
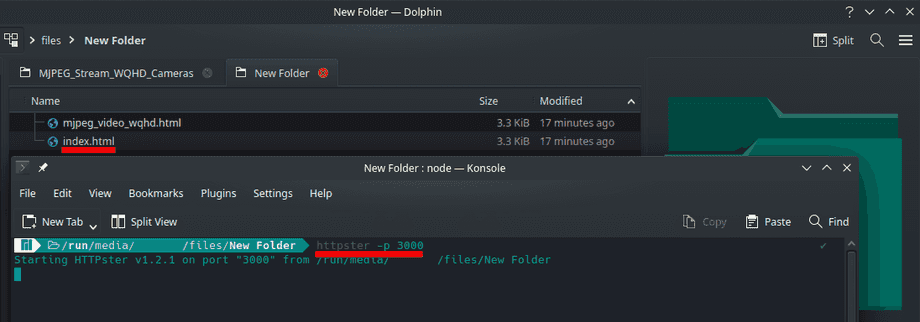
Als Alternative können Sie Node.js auf Ihrem Computer installieren. Installieren und starten Sie dann das Programm httpster, indem Sie den folgenden Befehl in Ihr Terminal innerhalb des Ordners, der Ihre Dateien enthält, eingeben (nicht vergessen die Datei in index.html umzubennen):
npm install -g httpster
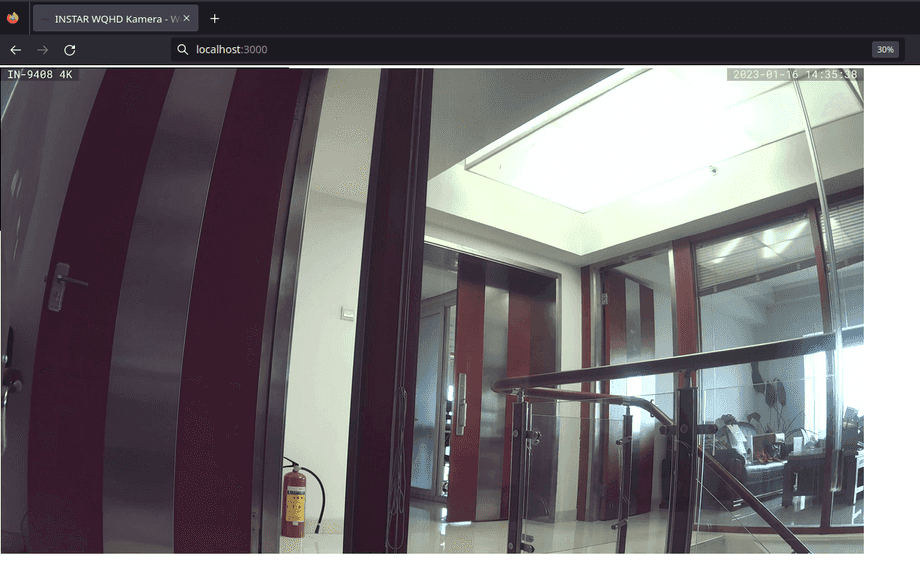
httpster -p 3000Durch die Eingabe von httpster -p 3000 haben Sie nun einen Webserver auf Port 3000 auf Ihrem Host-Rechner gestartet. Dieser Server stellt Ihnen den Inhalt des Ordners, in dem Sie ihn gestartet haben im Netzwerk bereit. Da Sie Ihre Datei index.html umbenannt haben, wird Ihr Browser dies als Einstiegspunkt Ihrer Website sehen, wenn Sie auf die URL http://localhost:3000 zugreifen:
Laden Sie die Seite auf Ihren Server hoch
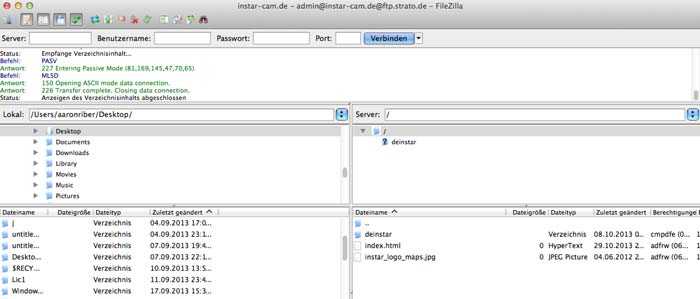
Verwenden Sie nun bitte einen FTP-Client, um die Dateien auf Ihren Webspace hochzuladen. In unserem Beispiel verwenden wir die Software FileZilla:
Alles, was Sie tun müssen, ist, mjpeg_video_wqhd.html (benennen Sie diese Datei nach Ihren Bedürfnissen um) - in Ihre Website zu verlinken.