Webseiten Integration
- Integration des Live-Video-Streams in Ihre Website
- Offline testen
- Laden Sie die Seite auf Ihren Server hoch
Hinzufügen eines Full HD Kameravideostreams zu Ihrer Website
Es gibt zwei Möglichkeiten, den Videostream Ihrer Kamera zu Ihrer Website hinzuzufügen.
- h264: Bei dieser Methode wird der h.264-Videostrom Ihrer Kamera verwendet. Für h.264 ist das Flash-Plugin in Ihrem Webbrowser erforderlich. Wenn Sie noch ein älteres Kameramodell verwenden, das das INSTAR ActiveX-Plugin verwendet - folgen Sie bitte stattdessen dieser Anleitung
- MJPEG: Diese Methode funktioniert mit jedem Webbrowser ohne die Notwendigkeit eines Video-Plugins.
Hinweis: Um über das Internet auf Ihre Kamera zuzugreifen, müssen Sie den HTTP- und RTMP-Port Ihrer Kamera in Ihrem Router weiterleiten und die DDNS Adresse anstelle der lokalen IP Adresse verwenden. The following example only shows the use of the local IP.
Bearbeiten der HTML-Seite
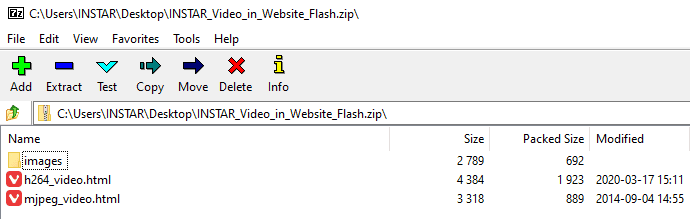
Bitte laden Sie unser HTML-Paket herunter und entpacken Sie die ZIP-Datei. Die ZIP-Datei finden Sie hier.
Laden Sie die Dateien herunter und entpacken Sie sie.
Hinzufügen des h.264-Videostreams
Wenn Sie den h.264-Videostream in Ihrer Website verwenden möchten, öffnen Sie bitte die Datei h264_video.html und nehmen Sie die folgenden Änderungen für Ihre Kamera vor:
<html>
<head>
<title>INSTAR HD und FullHD Kamera</title>
<embed src="http://192.168.1.116:80/flash/StrobeMediaPlayback.swf"
mode="flash"
flashvars="&src=rtmp://192.168.1.116:1935/flash/12:YWRtaW46aW5zdGFy&streamType=live&autoPlay=true"
type="application/x-shockwave-flash"
width="640"
height="352">
</body>
</html>In diesem Beispiel habe ich eine Kamera mit den folgenden Informationen hinzugefügt (bitte ändern Sie diese entsprechend Ihrer Kameraeinrichtung):
| local IP address | 192.168.1.116 |
| http port | 80 |
| rtmp port | 1935 |
| username | admin |
| password | instar |
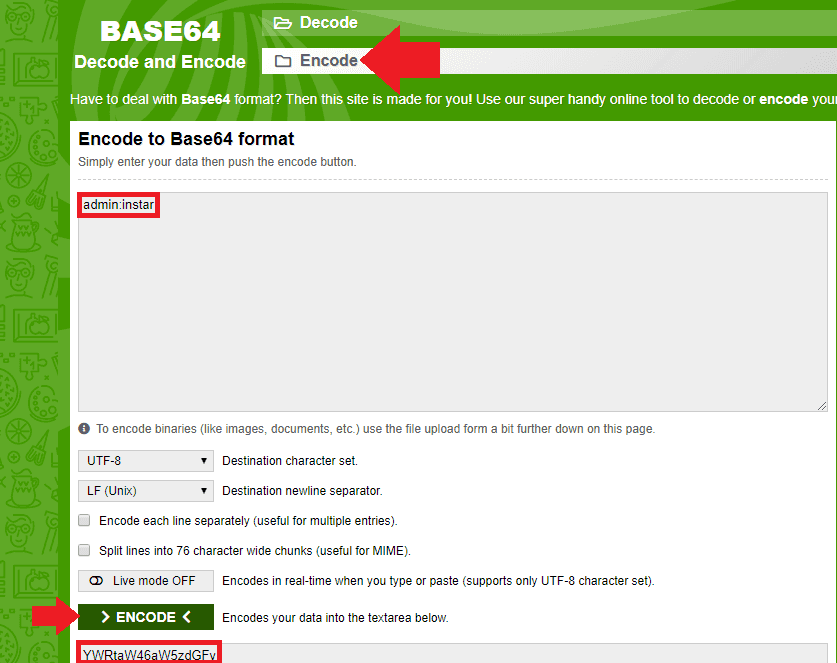
| base64 login | admin:instar => YWRtaW46aW5zdGFy |
Wie Sie in der Flash-Video-URL sehen können, müssen Sie die Benutzeranmeldung mit base64 kodieren. Dies kann auf der www.base64encode.org Webseite gemacht werden:
Der Player wird dann von hier heruntergeladen:
http://192.168.1.116:80/flash/StrobeMediaPlayback.swf
Und verwendet den RTMP-Stream Ihrer Kameras:
rtmp://192.168.1.116:1935/flash/12:YWRtaW46aW5zdGFy&streamType=live&autoPlay=true
Hinzufügen des MJPEG-Videostreams
Wenn Sie stattdessen den MJPEG-Stream verwenden möchten, modifizieren Sie bitte die Datei mjpeg_video.html auf die gleiche Weise wie oben erklärt:
////////////////////////////////////////////////////////////////////////////////
// DIESE PARAMETER M�SSEN ENTSPRECHEND AN DIE IHRER KAMERA ANGEPASST WERDEN
// START KAMERA PARAMETER
////////////////////////////////////////////////////////////////////////////////
var url = '192.168.1.117:80';
var streamnum = 11; // Videostream user 11 for 1280 x 720 pixel, 12 for 640 x 352 pixel and 13 for 320 x 176 pixel resolution
var name0 = 'admin'; // Camera Username
var password0 = 'instar'; // Camera Password
////////////////////////////////////////////////////////////////////////////////
// ENDE KAMERA PARAMETER
////////////////////////////////////////////////////////////////////////////////Hinweis: Wenn Ihr Login ein Sonderzeichen enthält, muss es URL kodiert sein. Zum Beispiel kodiert das Zeichen
&zu%26- wenn Ihr Kamera-Login&instarist, müssen Sie stattdessen%26instarnutzen.
Offline testen
Wenn Sie vor dem Hochladen dieser Dateien überprüfen möchten, ob alles funktioniert, müssen Sie einen lokalen Webserver auf Ihrem Host-Rechner verwenden, um die Dateien an Ihren Webbrowser zu übermitteln. Wenn Sie bereits einen Apache- oder NGINX-Webserver / Proxy installiert haben, legen Sie Ihre Datei einfach in das Arbeitsverzeichnis dieser Anwendungen und benennen Sie sie in index.html um. Sie sollten nun in der Lage sein, auf die Website über die IP-Adresse Ihres Host-Rechners zuzugreifen.
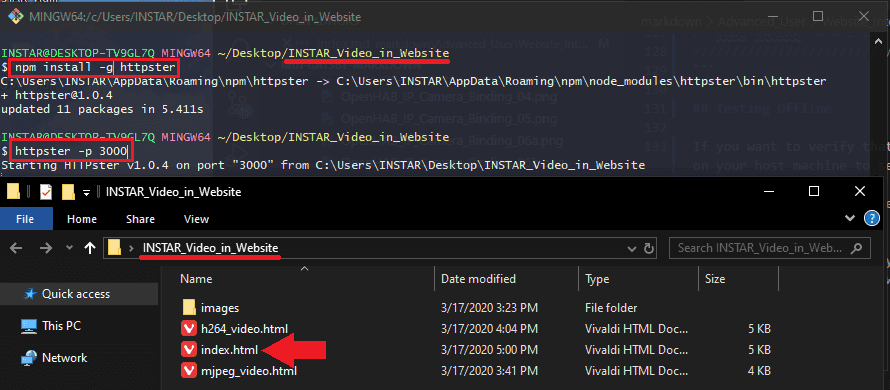
Als Alternative können Sie Node.js auf Ihrem Computer installieren. Installieren und starten Sie dann das Programm httpster, indem Sie den folgenden Befehl in Ihr Terminal innerhalb des Ordners, der Ihre Dateien enthält, eingeben (nicht vergessen die Datei in index.html umzubennen):
npm install -g httpster
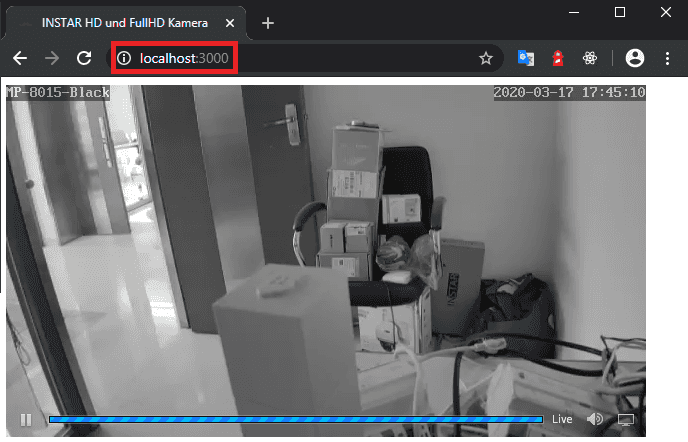
httpster -p 3000Durch die Eingabe von httpster -p 3000 haben Sie nun einen Webserver auf Port 3000 auf Ihrem Host-Rechner gestartet. Dieser Server stellt Ihnen den Inhalt des Ordners, in dem Sie ihn gestartet haben im Netzwerk bereit. Da Sie Ihre Datei index.html umbenannt haben, wird Ihr Browser dies als Einstiegspunkt Ihrer Website sehen, wenn Sie auf die URL http://localhost:3000 zugreifen:
Laden Sie die Seite auf Ihren Server hoch
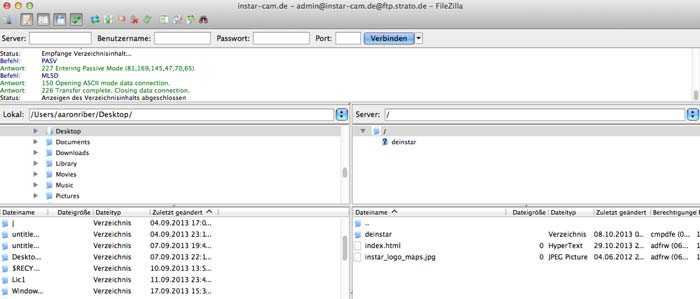
Verwenden Sie nun bitte einen FTP-Client, um die Dateien auf Ihren Webspace hochzuladen. In unserem Beispiel verwenden wir die Software FileZilla. Wenn Sie mit HTML nicht vertraut sind, empfehlen wir Ihnen, alle Dateien im gleichen Ordner neben der index.html Ihrer Website hochzuladen.
Alles, was Sie danach tun müssen, ist eine dieser Dateien - h264_video.html oder mjpeg_video.html - in Ihre Website zu verlinken.