Alle Node-RED Tutorials
- Alexa Sprachkontrolle ohne Cloud-Anbindung
- Node-RED Alarm Ereigniszeitstrahl
- Node-RED und IFTTT
- Node-RED und MQTT
- Node-RED und Alarmserver Queries
- Node-RED und der INSTAR Cloud Webhook
- Node-RED und SQL-Logging
- Node-RED und ONVIF
- Node-RED Dashboard Live Video
- Node-RED in Docker
- Node-RED unter Android
- INSTAR MQTT - Node-RED
Alle Node-RED FAQs
Node-RED und IFTTT
- Node-RED - Einführung
- IFTTT - Einrichten eines Webhook
- Node-RED - Kontakt zum externen Webhook aufnehmen
- IFTTT - Kontakt zu einem Node-RED-Endpunkt
- Praktische Anwendung
If This Then That, auch als IFTTT bezeichnet, ist ein kostenloser webbasierter Dienst zum Erstellen von Ketten von einfachen Skripts, die als Applets bezeichnet werden. Erstellen Sie Ihre eigenen Applets, um Webservices mit Ihrer INSTAR IP-Kamera zu verbinden.
Machen Sie Ihrer Kamera zum Herzstück Ihres Smarthomes

Mithilfe der MQTT Schnittstelle Ihrer INSTAR Full HD Kameras können Sie diese zu einem bestehenden Smarthome-System (Home Assistant, OpenHAB, Node-RED, Athom Homey, Homematic, ioBroker, Loxone, homee) hinzufügen kann. Oder auch zum Haupt-Broker für Ihre MQTT Sensoren machen. MQTT ermöglicht es Ihnen ALLE Funktionen Ihrer Kamera zu automatisieren und mit anderen Diensten in Ihrem Smarthome zu verknüpfen.
Kontrollieren Sie Ihre Kamera über den IFTTT Online Dienst
Auf der IFTTT-Plattform stellten wir einen Dienst namens INSTAR zur Verfügung. Die INSTAR Applets bieten Ihnen die Möglichkeit, einige Einstellungen Ihrer INSTAR Kamera oder INSTAR Cloud mit IFTTT zu steuern. Sie können INSTAR mit Auslösern für Ort (Geo Location) und Datum & Zeit verbinden, Benachrichtigungen versenden und vieles mehr. Zum Beispiel können Sie die INSTAR Applets mit dem IFTTT-Ortungsdienst verbinden und automatisch den Alarm deaktivieren lassen, wenn Sie zu Hause ankommen. Sie können die INSTAR-Applets auch verwenden, um Ihre eigene Automatisierung zu erstellen und sie mit anderen Applets von Drittanbietern zu verbinden.
Node-RED - Einführung
Nutzen Sie Ihre Node-RED Installation unter Windows, Linux (z.B. auf einem Raspberry Pi) als Schnittstelle zwischen Ihrer Kamera und den IFTTT-Diensten. Node-RED dient sowohl zum Senden von Nachrichten an die IFTTT-Webhook-API, wenn ein Ereignis in Ihrem lokalen Netzwerk auftritt, als auch einen HTTP-Endpunkt für Ihre IFTTT-Applets, um Ereignisse in Ihrem lokalen Netzwerk auszulösen.
Ein Beispiel wäre eine Kamera, die einen Alarm auslöst, Node-RED kontaktiert, das dann eine Nachricht an IFTTT weiterleitet, die wiederum eine Nachricht an Ihr Smartphone sendet. Oder andersherum, das GPS Modul auf Ihrem Handy erkennt, dass Sie zu Hause ankommen, die IFTTT-Smartphone-App kontaktiert den IFTTT-Server, dass Ihre lokale Node-RED-Installation informiert werden muss, um die Bewegungserkennung Ihrer INSTAR IP-Kameras zu deaktivieren.
IFTTT - Einrichten eines Webhook
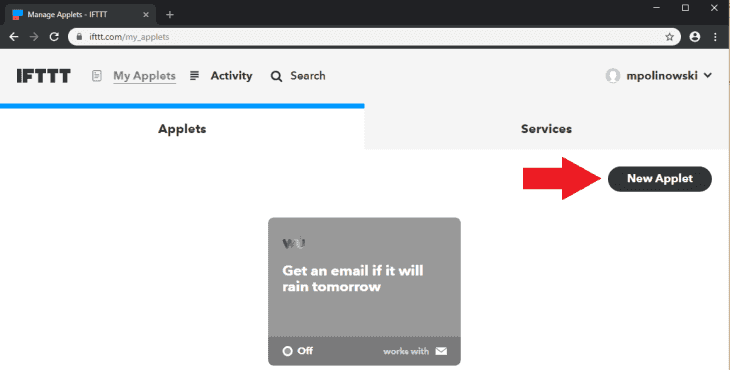
- Zuerst müssen Sie bei IFTTT einen Account erstellen und sich in Ihren Account einloggen. Gehen Sie dort auf den My Applets Tab und klicken Sie auf New Applet:
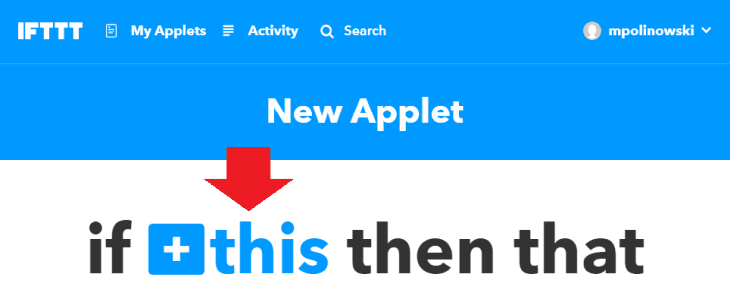
- Klicken Sie auf this, um den Auslöser des Skripts zu erstellen. Dies ist die Bedingung für die Ausführung dieses Skripts erforderlich ist:
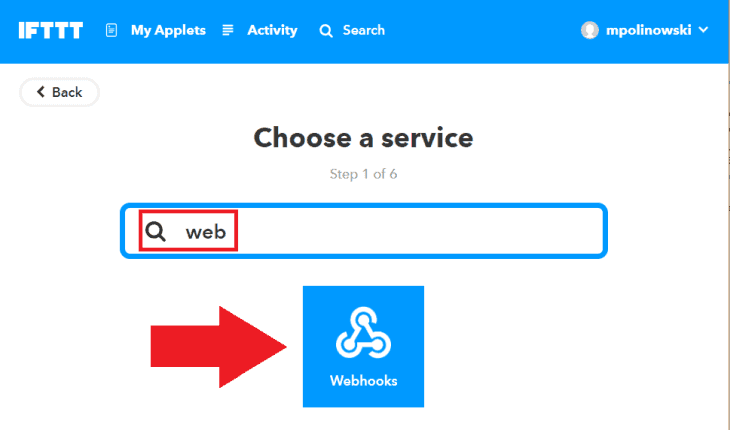
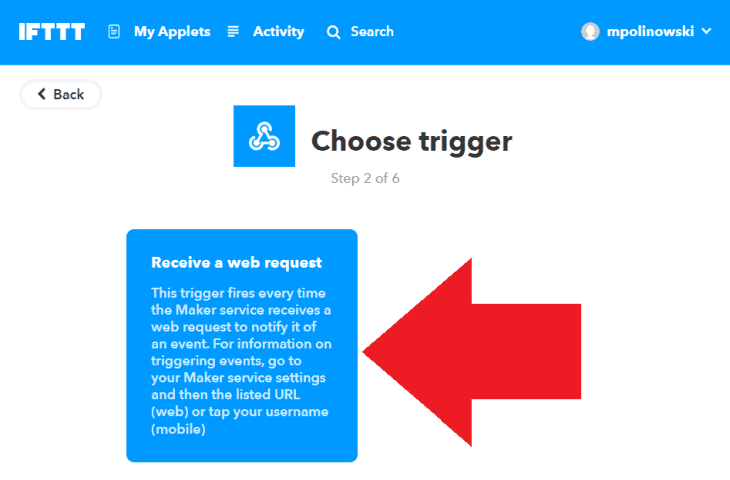
- Wie bereits gesagt, wollen wir den Webhook Dienst nutzen - dies ist im Grunde nur eine Webadresse, die Ihre Node-RED-Installation zur Auslösung des IFTTT-Applets aufrufen muß. Suchen Sie nach web und wählen Sie den Webhooks Service aus.:
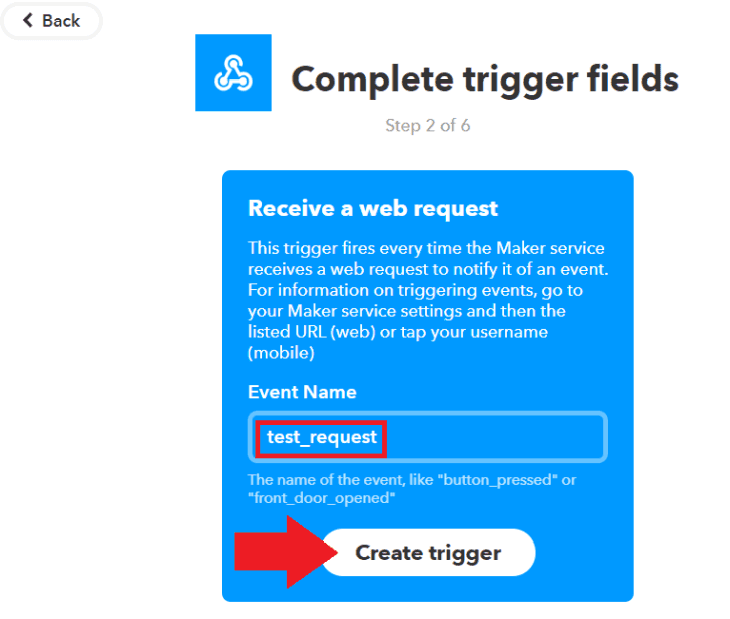
- Dann benennen Sie das Ereignis - dies ist Teil der URL, die wir später mit Node-RED kontaktieren müssen, um das Ereignis auszulösen:
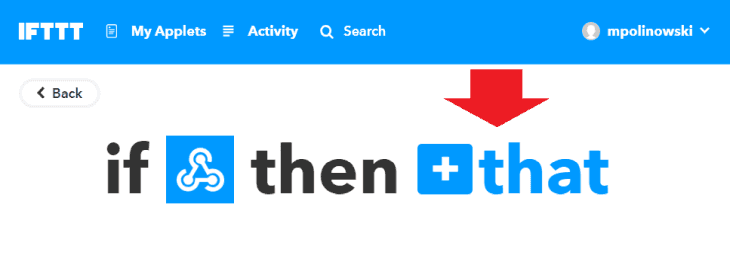
- Mit dem Trigger-Setup müssen wir nun einen IFTTT-Service zuweisen, den wir auslösen möchten. Klicken Sie dazu auf that:
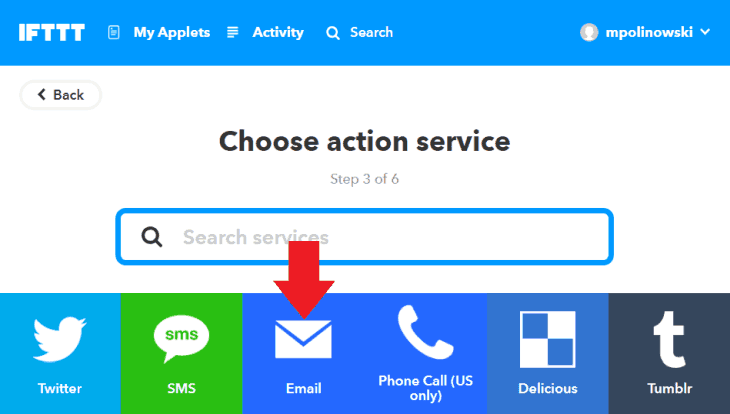
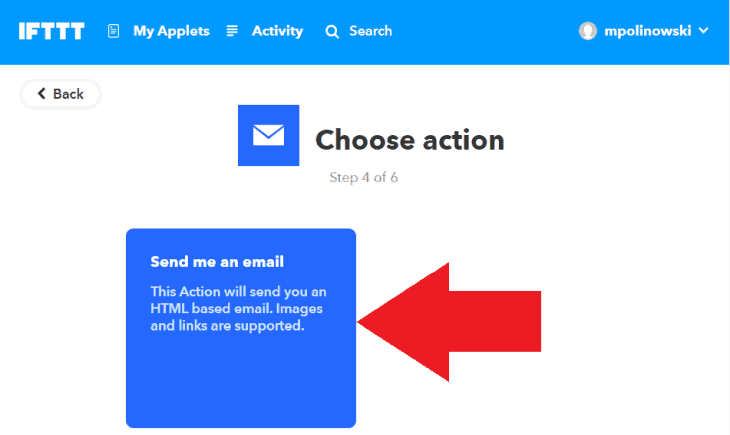
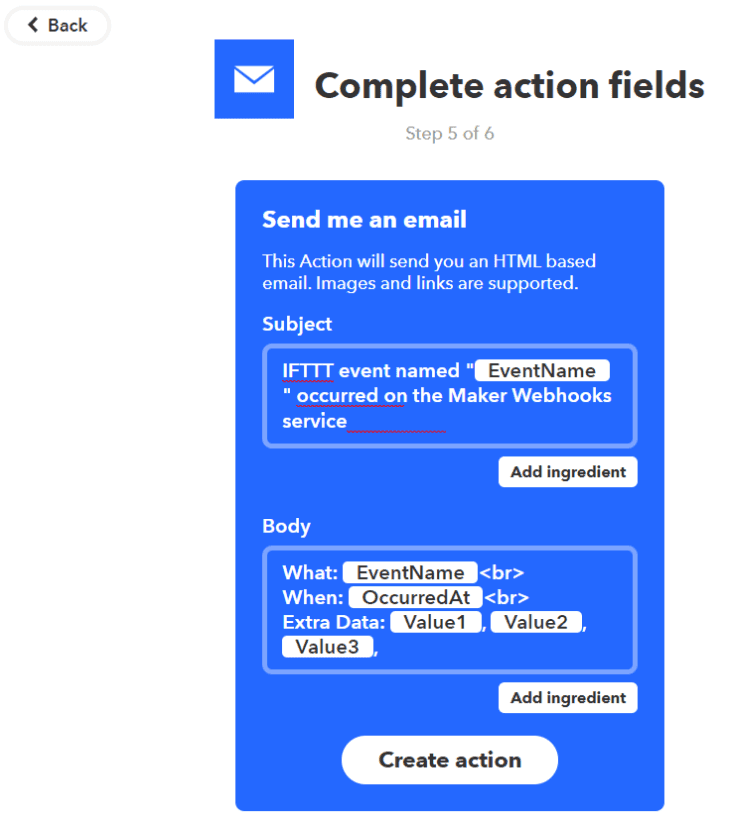
- Verwenden Sie des Email-Dienst: Wenn die URL (Webhook) für dieses Applet kontaktiert wird, möchten wir eine E-Mail an die Adresse erhalten, die wir zur Registrierung bei IFTTT verwendet haben:
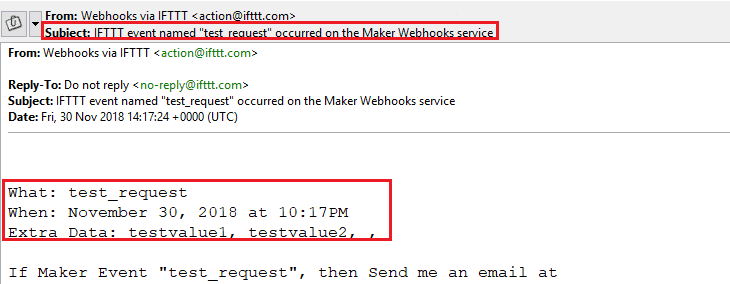
- Jetzt können wir den Betreff und den Haupttext der E-Mail konfigurieren. Beachten Sie die weiß hervorgehobenen Wörter. Hierbei handelt es sich um Variablen, die vor dem Versenden der E-Mail mit Daten gefüllt werden. EventName ist der Name, den Sie in Schritt 4 oben ausgewählt haben. OccuredAt wird mit einem Zeitstempel gefüllt. Der Value 1-3 ist eine Variable, die wir in Node-RED definieren und senden können, wenn das Ereignis in unserem Flow ausgelöst wird. Die Benennung sowie die Anzahl der Variablen, die Sie hinzufügen möchten, liegt bei Ihnen:
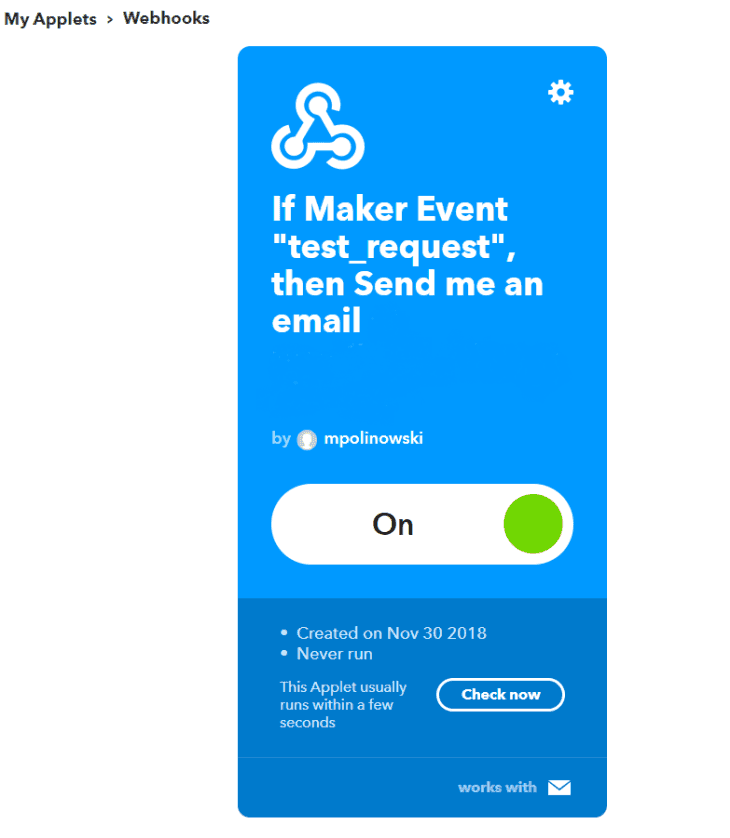
- Bestätigen Sie Ihre Einrichtung und speichern Sie Ihr Applet:
Node-RED - Kontakt zum externen Webhook aufnehmen
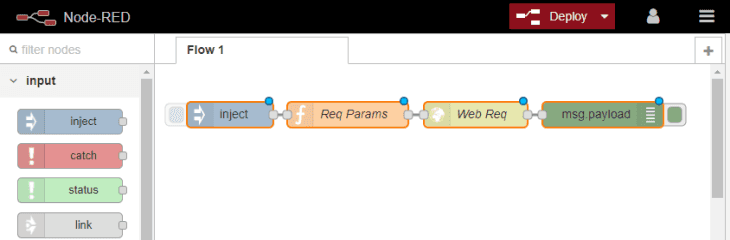
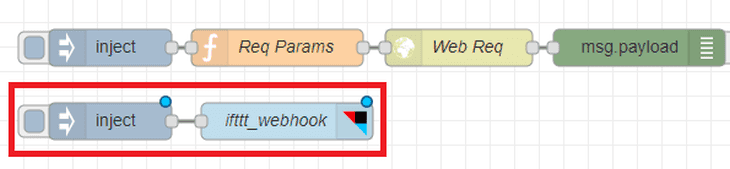
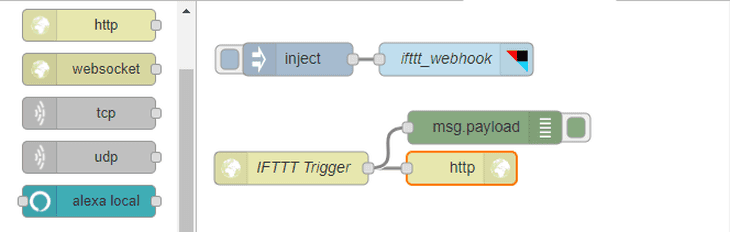
Jetzt müssen wir Node-RED einrichten, um den Webhook zu kontaktieren - den wir gerade konfiguriert haben - wenn ein lokales Ereignis ausgelöst wird. Der Flow, den wir erstellen werden, besteht aus den folgenden Knoten:
- Zuerst importieren Sie bitten den folgenden Code in das Node-RED Admin Panel:
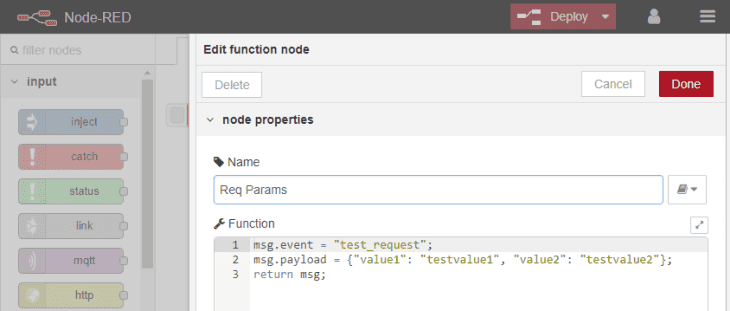
[{"id":"87f67c26.0ff7b","type":"inject","z":"b8ce5e67.23af6","name":"","topic":"","payload":"","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":"","x":90,"y":40,"wires":[["3b378299.bdbede"]]},{"id":"e8acbbcd.763f78","type":"http request","z":"b8ce5e67.23af6","name":"Web Req","method":"POST","ret":"txt","url":"https://maker.ifttt.com/trigger/{{event}}/with/key/API_KEY","tls":"","x":374,"y":40,"wires":[["9fe779e1.db2bb8"]]},{"id":"9fe779e1.db2bb8","type":"debug","z":"b8ce5e67.23af6","name":"","active":true,"tosidebar":true,"console":false,"complete":"false","x":521,"y":40,"wires":[]},{"id":"3b378299.bdbede","type":"function","z":"b8ce5e67.23af6","name":"Req Params","func":"msg.event = \"test_request\";\nmsg.payload = {\"value1\": \"testvalue1\", \"value2\": \"testvalue2\", \"value3\": \"testvalue3\"};\nreturn msg;","outputs":1,"noerr":0,"x":226,"y":40,"wires":[["e8acbbcd.763f78"]]}]- Der Inject-Node ist so eingerichtet, dass beim manuellen Klicken ein leerer String eingefügt wird. Es folgt ein Funktionsknoten, der den Event Name festlegen muss, der uns zu unserem IFTTT-Webhook führt und die drei Variablen in den Message Payload gibt, die wir in der IFTTT-E-Mail-Benachrichtigung angezeigt lassen wollen:
msg.event = "test_request";
msg.payload = {"value1": "testvalue1", "value2": "testvalue2", "value3": "testvalue3"};
return msg;
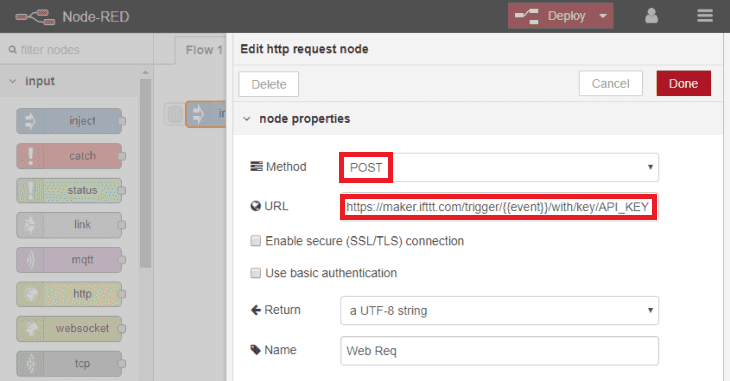
- Als Nächstes haben wir einen HTTP Request Node, der die URL für unseren IFTTT-Webhook als POST-Nachricht festlegt:
https://maker.ifttt.com/trigger/{{event}}/with/key/API_KEYBeachten Sie, dass dies den Event-Namen verwendet, den wir im vorherigen Funktionsknoten als msg.event festgelegt haben. Um unser IFTTT-Konto zu identifizieren, müssen Sie zuerst unser persönliches API_KEY herausfinden und es am Ende der URL hinzufügen:
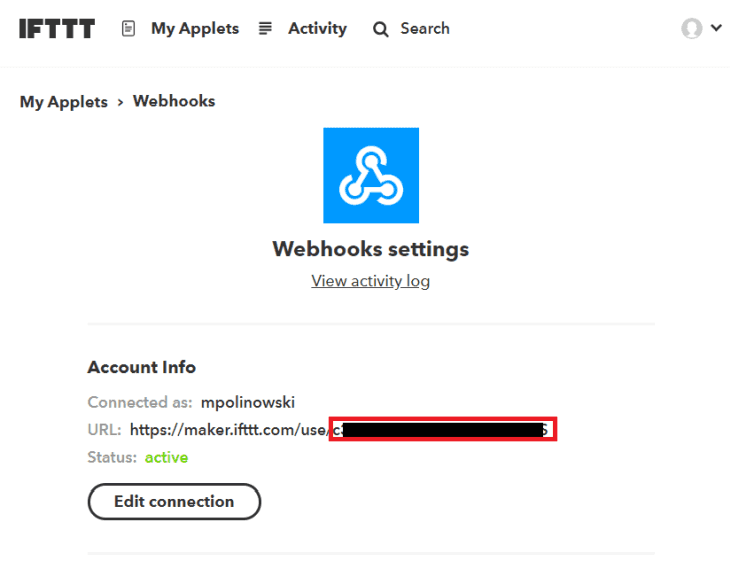
- Um Zugang zu unserem persönlichen API-Schlüssel zu erhalten, müssen Sie sich zunächst bei unserem IFTTT-Konto anmelden und die folgende Seite öffnen
https://ifttt.com/services/maker_webhooks/settings. Kopieren Sie den alphanumerischen Schlüssel aus den Webhook Einstellungen - z.B. wenn Sie dis folgendenURL: https://maker.ifttt.com/use/c3oL9WnAbz8Z08KumJWSsehen, dann istc3oL9WnAbz8Z08KumJWSIhr API Schlüssel:
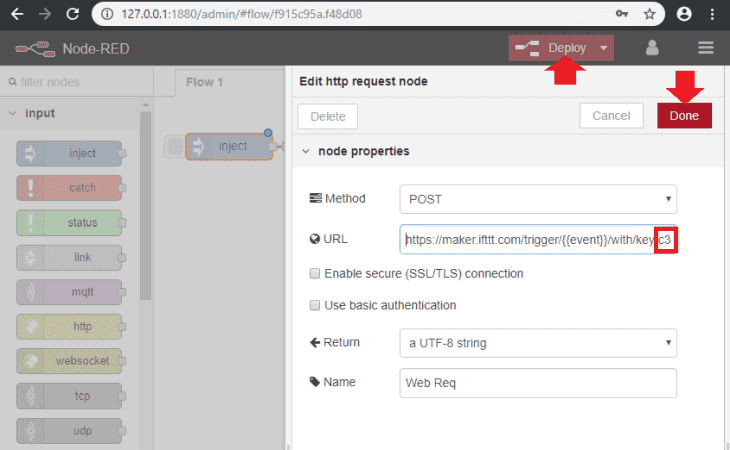
- Kopieren Sie Ihren API-Schlüssel und ersetzen Sie den
API_KEY-Teil in der URL des den HTTP Request Nodes in Node-RED. Bestätigen Sie dann die Eingabe, indem Sie Done und Deploy drücken.
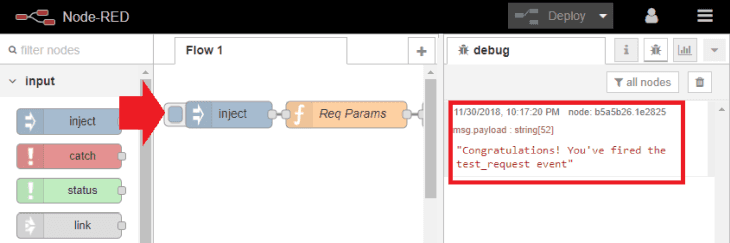
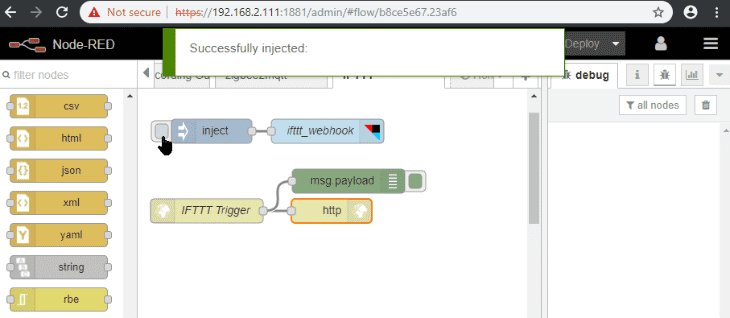
- Klicken Sie den Inject Node, um ein Event auszulösen. Der HTTP Request Node wird sich mit Ihrem IFTTT-Webhook in Verbindung setzen, und Sie sehen eine Erfolgreich-Nachricht, die vom Debug-Node in der Debug-Konsole ausgegeben wird -
Congratulation! You fired the test_request event. Das bedeutet, dass der IFTTT-Server kontaktiert und Ihr Applet ausgeführt wurde.
- Checken Sie Ihre E-Mail (die Adresse, die Sie zur Registrierung Ihres IFTTT-Kontos verwendet haben). Sie erhalten eine Nachricht von IFTTT, die der Struktur entspricht, die wir in der Applet-Konfiguration konfiguriert haben:
IFTTT - Kontakt zu einem Node-RED-Endpunkt
- Wir möchten nun eine Node-RED-Sequenz einrichten, die einen IFTTT-Webhook kontaktiert - wie im vorherigen Schritt -, aber anstatt eine E-Mail zu senden, möchten wir, dass IFTTT unseren eigenen Webhook in Node-RED kontaktiert und dort ein Ereignis auslöst kann. Beachten Sie, dass dies nur ein Beweis für das allgemeine Konzept ist - später möchten wir einen der vielen IFTTT-Dienste verwenden, um den manuellen Auslöser zu ersetzen, sodass wir den Node-RED-Webhook mit Diensten wie Amazon Alexa, Google Home, Nest Home Automation, usw. verbinden können.
Um den manuellen Trigger einzurichten, können wir einfach die zuvor erstellte Knotensequenz recyceln. Um jedoch einen anderen Ansatz zu erkunden, installieren wir einen Node eines Drittanbieters mit dem Namen node-red-contrib-ifttt - im Grunde kombiniert er einfach den Function Node und HTTP Request Node, den wir zuvor verwendet haben (Beachten Sie, das wir mit diesem Setup keine benutzerdefinierten Variablen mit der Message Payload senden können):
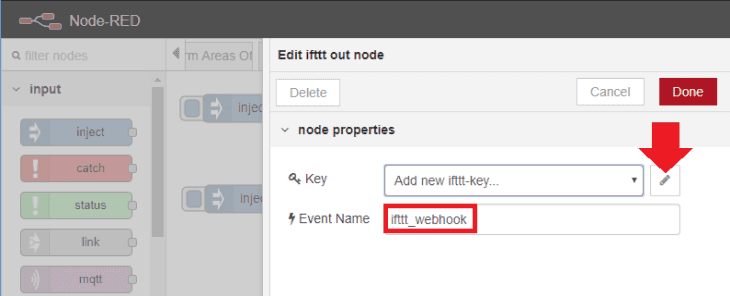
[{"id":"2efd9020.529d9","type":"inject","z":"b8ce5e67.23af6","name":"","topic":"","payload":"","payloadType":"str","repeat":"","crontab":"","once":false,"onceDelay":"","x":92,"y":139,"wires":[["7abb924d.fcfabc"]]},{"id":"7abb924d.fcfabc","type":"ifttt out","z":"b8ce5e67.23af6","eventName":"ifttt_webhook","key":"d6390bcb.c9fc08","x":236,"y":139,"wires":[]},{"id":"d6390bcb.c9fc08","type":"ifttt-key","z":""}]- Doppelklicken Sie den IFTT-Node, um einen Event-Name hinzuzufügen - wir wählen
ifttt_webhook- und klicken Sie auf das Stiftsymbol, um Ihren API-Schlüssel hinzuzufügen.
- Wie im vorherigen Beispiel, erstellen wir ein Applet auf IFTTT, das ein Webhook verwendet, das auf einer URL -
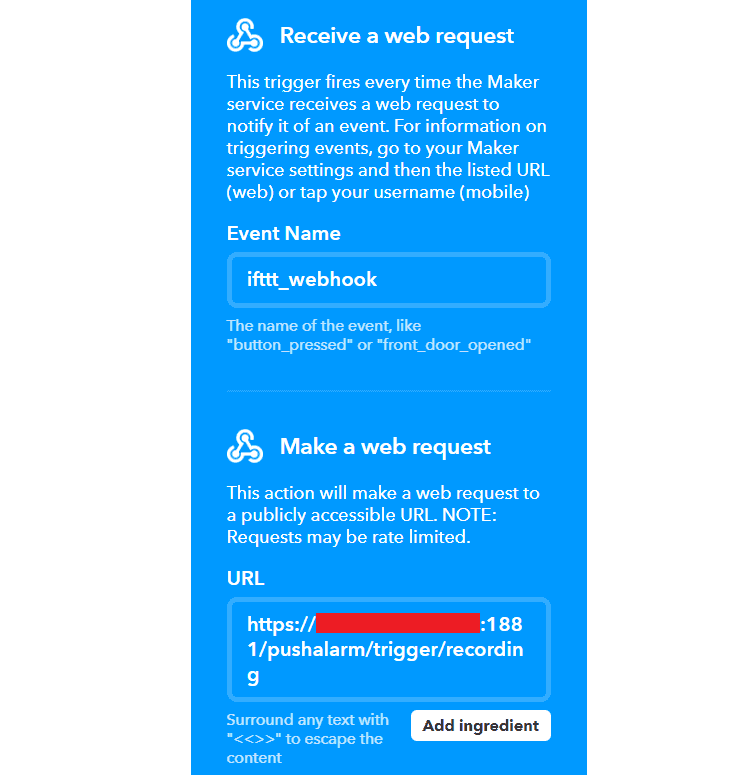
ifttt_webhookauf eine Abfrage wartet. Gehen Sie zur Registerkarte My Applets in IFTTT und klicken Sie auf New Applet. Klicken Sie auf this und wählen Sie einen Webhook als Auslöser:
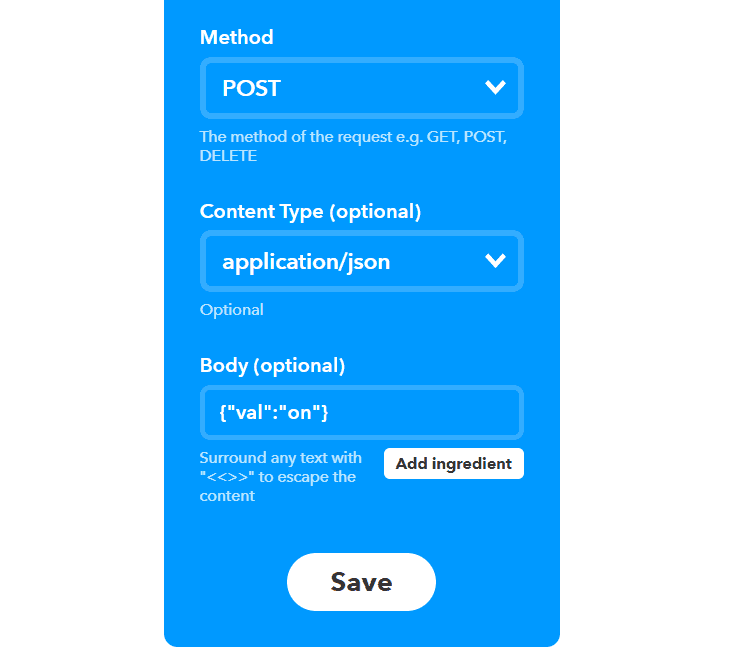
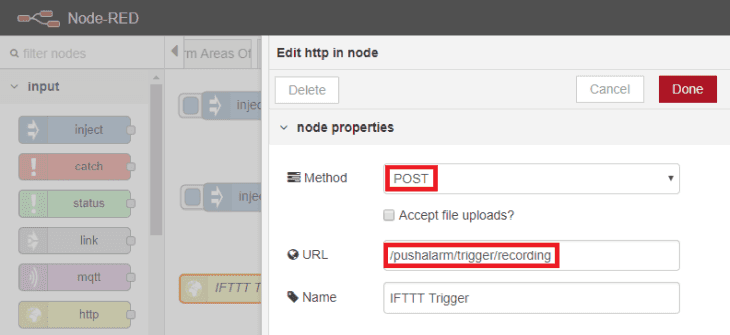
Sie müssen diesem Webhook den Event-Namen geben, den Sie im vorherigen Schritt unter Node-RED ausgewählt haben. Für die URL kann die WAN-IP-Adresse Ihres Internetanschlusses (Beachten Sie, dass sich diese normalerweise alle 24 Stunden ändert) oder einfach die DDNS-Adresse Ihrer INSTAR-Kamera verwendet werden (solange es sich im selben Netzwerk befindet wie Ihr Node-RED-Server!). Danach folgt der Port, den Ihre Node-RED-Installation verwendet - Dies ist standardmäßig der Port 1880. Beachten Sie, dass dieser Port in Ihrem Router weitergeleitet werden muss, damit IFTTT darauf zugreifen kann! Wir ergänzen die URL durch Hinzufügen von
/pushalarm/trigger/recording, um den Node-RED-Webhook zu identifizieren, den wir später erstellen müssen.Wir können der Webhook-Anfrage von IFTTT auch eine Message Payload hinzufügen. Auf diese Weise können wir denselben Webhook in Node-RED für mehr als ein IFTTT-Applet verwenden, z.B Wenn wir das Haus verlasse, sendet Applet 1 die Info
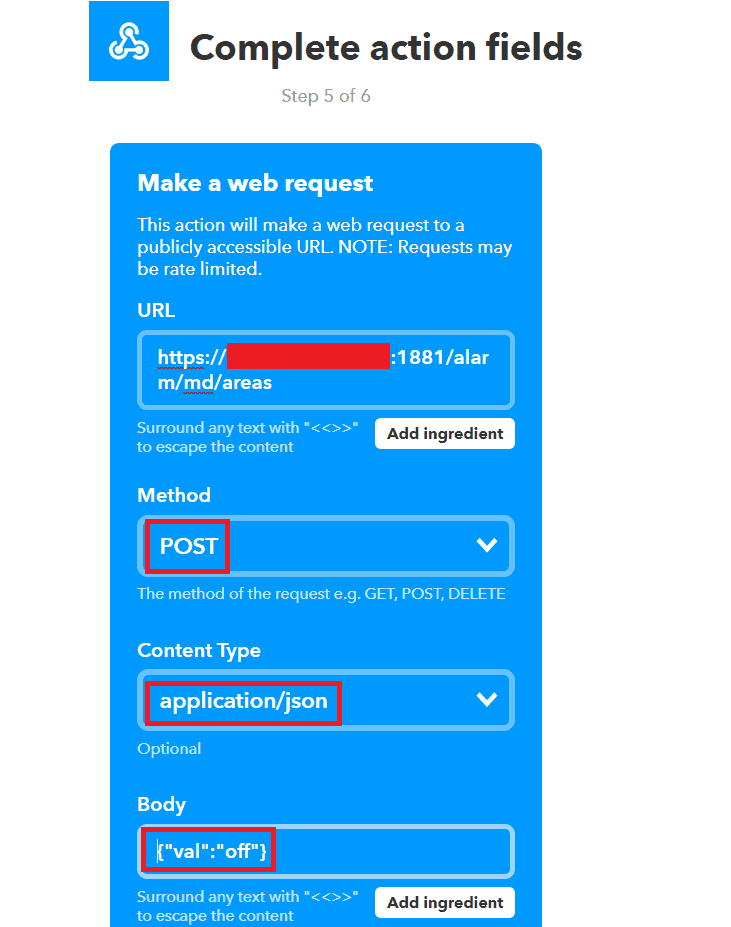
{"val":"on"}, um die Bewegungserkennung auf der IP-Kameras zu aktivieren. Wenn wir aber nach Hause komme und sendet Applet 2{"val":"off"}und schaltet sie wieder aus. Dazu müssen wir zur POST-Methode wechseln, den JSON Content Type auswählen und den entsprechenden Wert hinzufügen - wie{"val":"on"}:
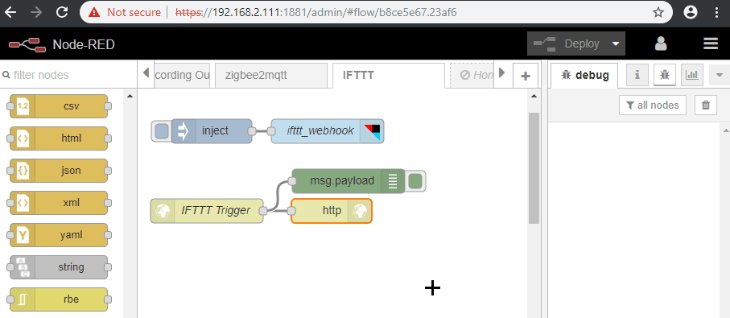
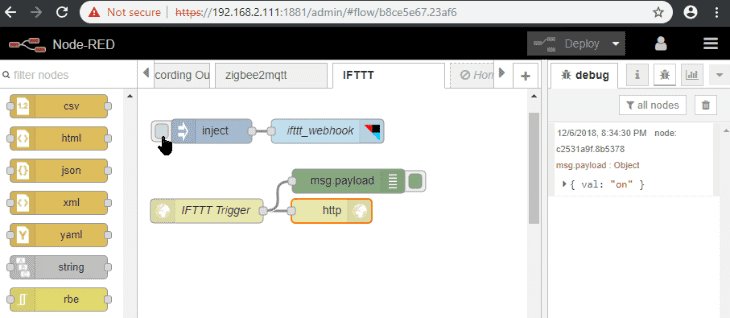
- Wir haben jetzt ein IFTTT-Applet erstellt, das bei seiner Auslösung versucht, einen Webhook (HTTP IN Node) in unserer Node-RED-Installation zu kontaktieren. Stellen Sie sicher, dass die URL aus dem Internet erreichbar ist, bevor Sie fortfahren (siehe Port Weiterleitung in Schritt 4). Erstellen Sie diesen HTTP-Endpunkt in Ihrem Node-RED-Flow:
[{"id":"988f4c1b.cfac3","type":"http in","z":"b8ce5e67.23af6","name":"IFTTT Trigger","url":"/pushalarm/trigger/recording","method":"post","upload":false,"swaggerDoc":"","x":86,"y":238,"wires":[["650a9d50.1e9294","df518ee6.55111"]]},{"id":"df518ee6.55111","type":"http response","z":"b8ce5e67.23af6","name":"","x":242,"y":239,"wires":[]},{"id":"650a9d50.1e9294","type":"json","z":"b8ce5e67.23af6","name":"","property":"payload","action":"","pretty":false,"x":242,"y":203,"wires":[["c2531a9f.8b5378"]]},{"id":"c2531a9f.8b5378","type":"debug","z":"b8ce5e67.23af6","name":"","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"false","x":381,"y":203,"wires":[]}]Die Sequenz beginnt mit einem HTTP IN Node, der eine POST Request auf /pushalarm/trigger/recording erwartet. Dies ist die URL, die wir unserem IFTTT-Applet als Webhook hinzugefügt haben. Damit der Webhook auch funktioniert, müssen wir am Ende einen leeren HTTP Node hinzufügen:
Hinter dem HTTP Node schließen wir noch einen Debug-Node an, der den im IFTTT-Applet festgelegten Payload in der Debug Konsole anzeigt. Die JSON Nachricht {"val":"on"} wird als JavaScript-Objekt empfangen, das von folgenden Nodes verwendet werden kann.
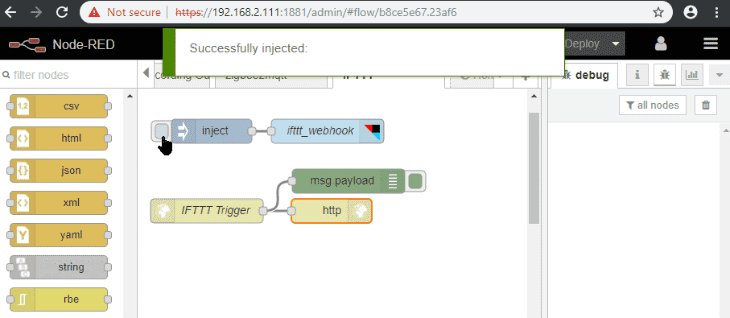
Wir können jetzt die Sequence testen, die wir erstellt haben. Wenn Sie auf Inject Node klicken, wird der IFTTT-Webhook angesprochen, an dessem Ende das IFTTT-Applet wartet. Wenn das Applet ausgelöst wird, kontaktiert es den HTTP IN Node in unserem Node-RED-Flow und überträgt die JSON-Daten {"val":"on"}, wie im Debug-Fenster zu sehen ist:

Praktische Anwendung
Wir können jetzt IFTTT-Applets aus einem Node-RED-Flow auslösen, als auch einen Node-RED Flows durch durch ein IFTTT-Applet ansprechen, wodurch uns die gesamte Palette der IFTTT Dienste zur Kontrolle unserer INSTAR IP Kamera bereitstehen.
Deaktivieren des Alarms wenn man nach Hause kommt
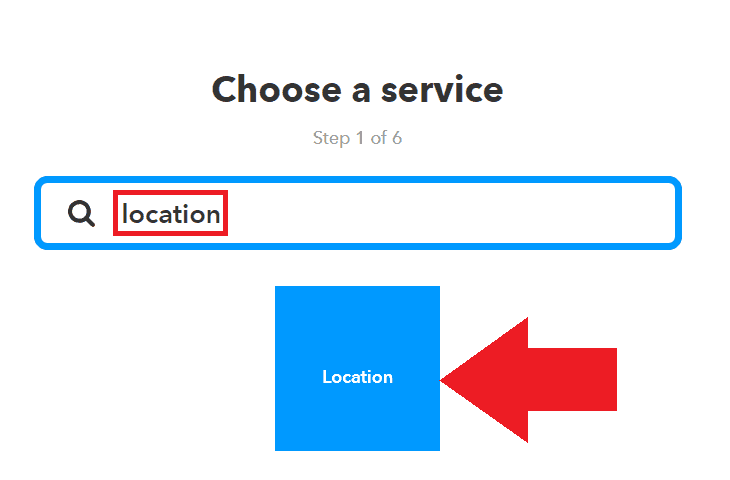
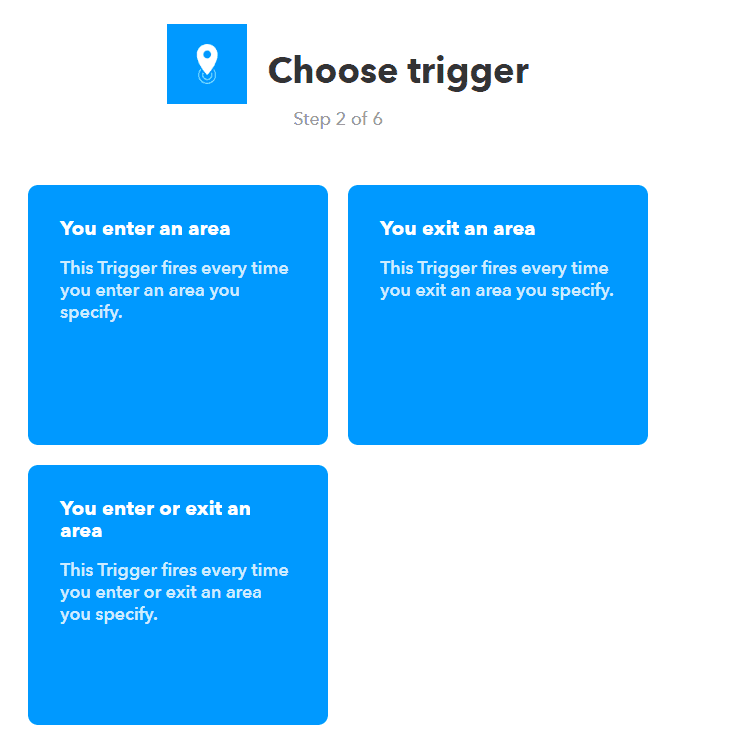
IFTTT stellt sowohl eine Android als auch eine iOS App bereit. Diese kann die Sensoren Ihres Telefons verwenden, um Ihre IFTTT-Applets auszulösen. Erstellen Sie beispielsweise ein neues Applet, wählen Sie this, um einen Auslöser hinzuzufügen, und suchen Sie nach Location:
Wählen Sie den Location-Trigger und legen Sie fest, dass dieser Trigger ausgelöst werden soll, wenn Sie ein Gebiet betreten oder verlassen. Am Ende müssen wir zwei Applets für beide Fälle hinzufügen. Sie können dann auf der Node-RED Seite zu einer Sequenz zusammengefasst werden. Wählen Sie jetzt Enter Bedingung aus und selektieren Sie Ihren Wohnort auf der folgenden Karte:
Jetzt müssen wir einen Webhook als that-Bedingung auswählen - genau wie im vorherigen Beispiel. Wir erstellen einen neuen HTTP IN Node in Node-RED, der auf einen POST auf /alarm/md/areas wartet. Die URL für den Webhook lautet entsprechend https://<DDNS-Adresse>:1880/alarm/md/areas. Das Applet muss diese URL verwenden, um {"val":"off"} zu posten:
Wiederholen Sie diese Schritte für ein zweites Applet das {"val":"on"} an die gleiche URL posted, wenn Sie das Gebiet wieder verlassen.
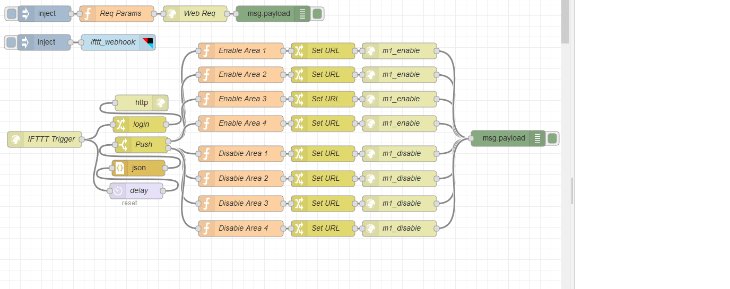
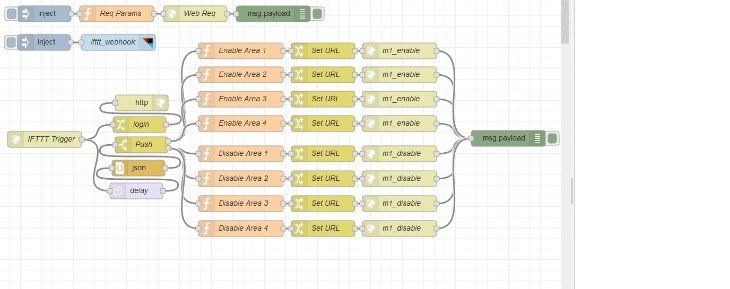
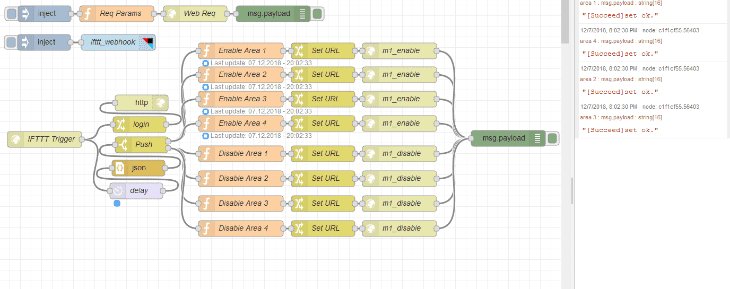
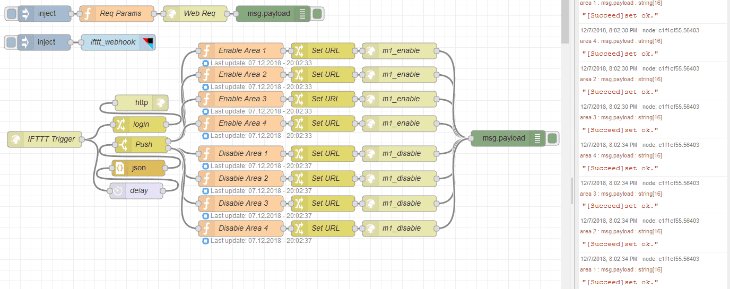
Wir können jetzt eine Variante des Alarm-Flows verwenden, die wir bereits mehrere Male verwendet haben um die Alarmbereiche unserer INSTAR IP Kamera mit den Meldungen {"val":"on"} oder {"val":"off"} auf dem HTTP IN Node Webhook an oder auszuschalten - Sie können diesen Flow hier herunterladen. Fügen Sie nur noch Ihr Kamera-Login zum Login-Node hinzu. Wenn das IFTTT-Applets unseren Node-RED-Webhook kontaktiert, werden die CGI-Befehle zum Aktivieren oder Deaktivieren der Alarmbereiche an Ihre Kamera gesendet. Beachten Sie, dass die hier verwendeten Befehle nur mit HD- und Full HD-Kameras funktionieren, und Sie können sie jedoch mit jedem anderen CGI-Befehl ersetzen: