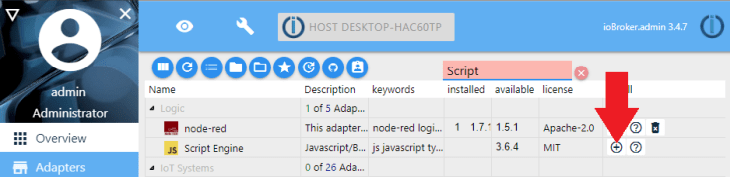
ioBroker comes with a Blockly Adapter that - very similar to Node-RED - allows you to create small scripts with a graphical user interface. You can install it from the Adapters tab:


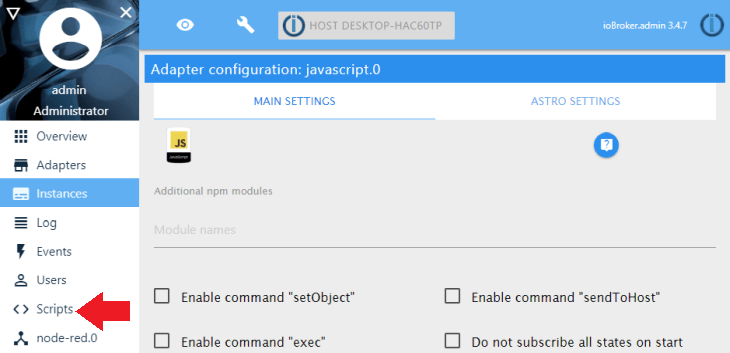
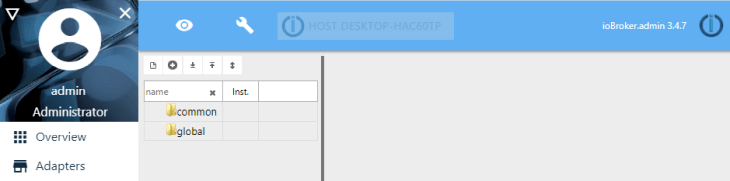
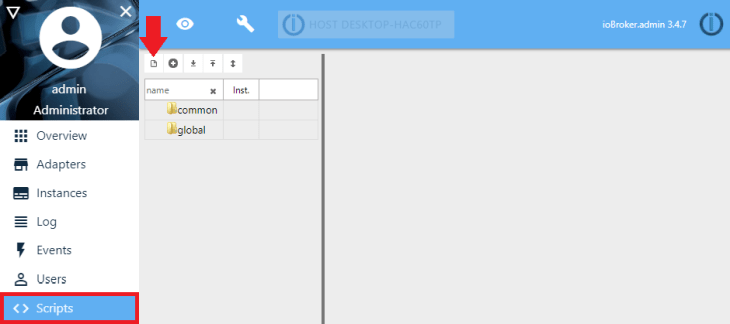
Click on the Scripts tab to load the Blockly interface:

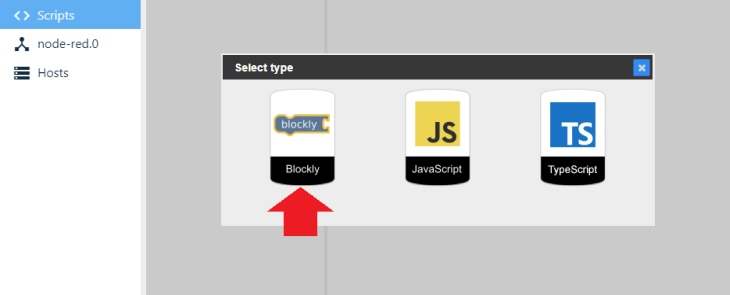
Click on the New Script icon:

And choose the Blockly Script Engine to load the Blockly interface:

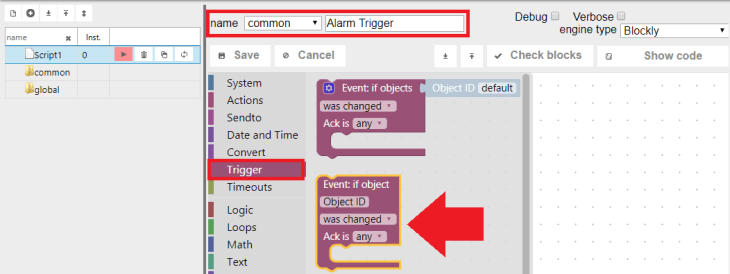
Drag a Trigger - Event: if object block onto the canvas:

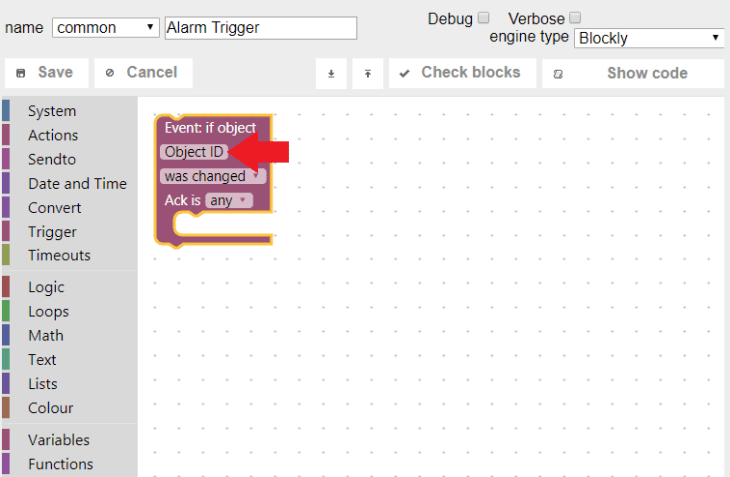
Click on the Object ID to assign a trigger to the object:

We are using the MQTT adapter to send messages to our IP camera. And we already learnt that, if a message arrives, we will see it inside the ioBroker Objects tab. For testing we can use the program MQTT.fx to send messages via MQTT, receive them in ioBroker and use them as a trigger in our Blockly script.
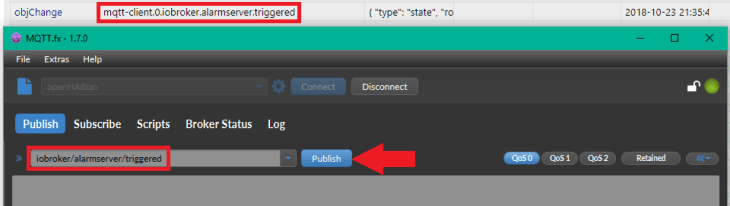
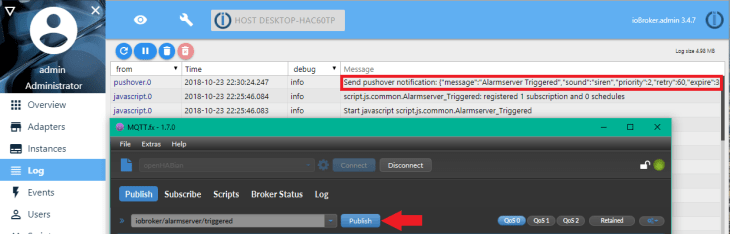
We already connected MQTT.fx to our MQTT server and am now publishing a message iobroker/alarmserver/triggered. Once we click Publish we see the corresponding entry in the ioBroker Objects List:

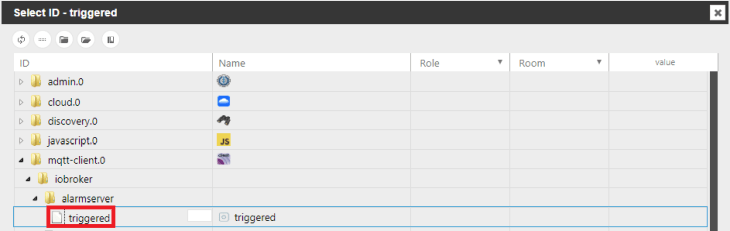
Going back to our Blockly script, clicking on the Object for the Trigger block will open the lists of objects registered with ioBroker - we can find the message we just send under mqtt.0/iobroker/alarmserver/triggered. Select triggered for our trigger object:

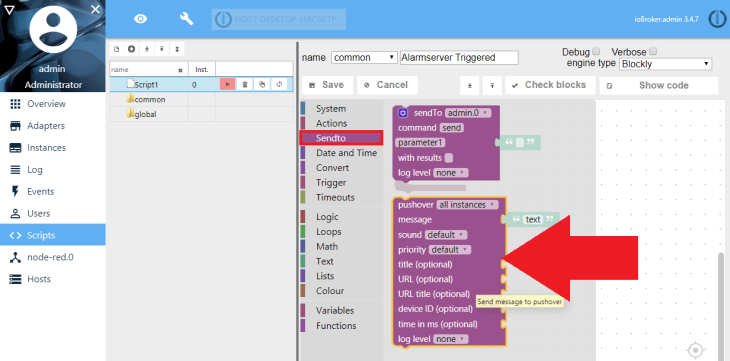
Now add another block to our script - in this case a Sendto block for the Pushover Adapter:

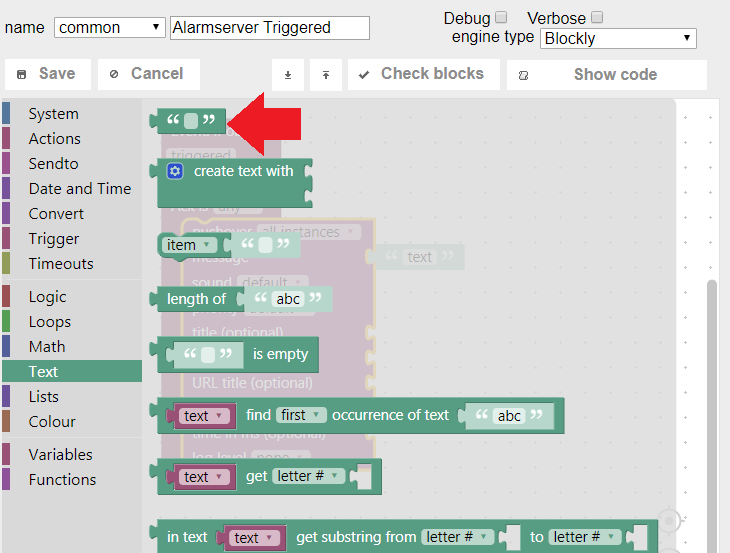
Add Text Blocks:

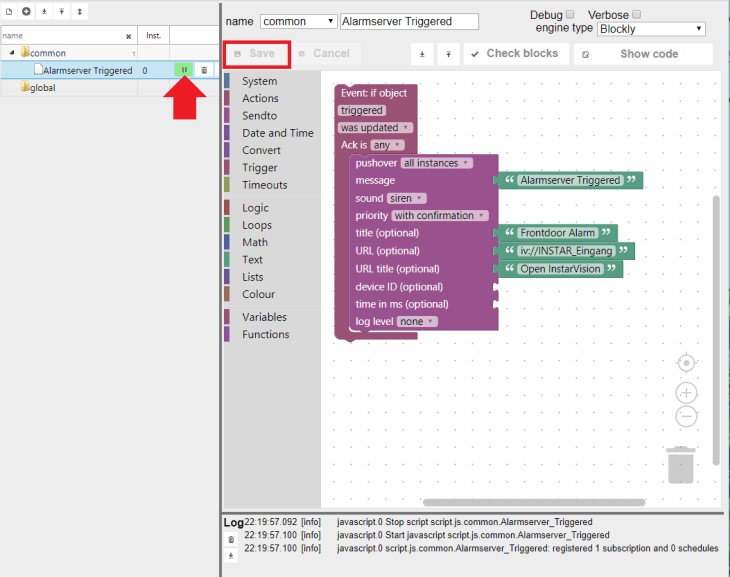
Connect them to the Pushover Block wherever appropriate and add some text to the push notification. Note a little trick we use here:
Link to a Camera inside your InstarVision App
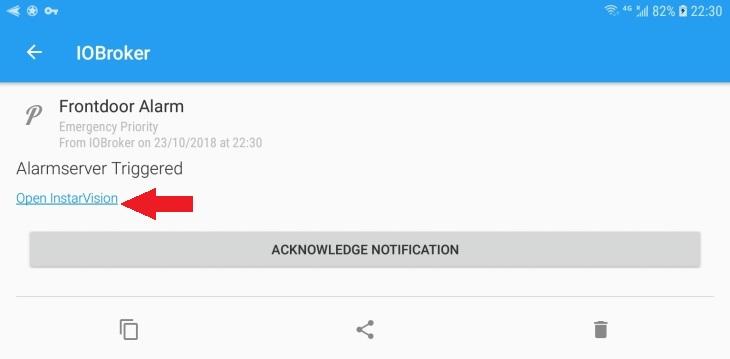
Let's say that you use your Blockly script to send a push notification every time the alarm from a camera is triggered. You can add a URL to the message that directly opens said camera inside our Android app InstarVision! Just type iv://Nameof theCamera in the URL field. The camera name you have to choose is the name you have given it inside the InstarVision App (make sure the name does not contain spaces or special characters).
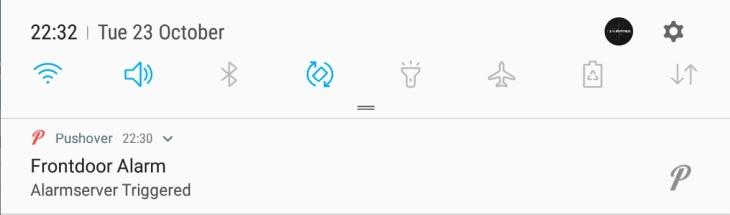
When the notification arrives, use that link to directly open the camera's live view inside the Android app (The app has to be running in the background, otherwise the multiview window will be shown).

Save the script and make sure that it is running.

Go back to MQTT.fx and resend the message:

The push notification will be triggered and arrive at your smartphone seconds afterwards: