WebRTC Smarthome Live-Video
Q: Wie kann ich go2RTC für das Live-Video Ihrer Kameras in Home Assistant, ioBroker und Node-RED nutzen?
A: Alle HD-, Full HD- und WQHD-INSTAR-Kameras können mit go2rtc verwendet werden, um einen WebRTC-Stream zu erzeugen, der in Ihrem Smarthome-Dashboard genutzt werden kann. Alles, was Sie tun müssen, ist, den offiziellen go2rtc-Docker-Container auszuführen und ihn so zu konfigurieren, dass er Zugriff auf den RTSP-Stream Ihrer Kamera hat.
go2rtc
Ziehen Sie zunächst die neueste Version des Containers go2rtc von Docker Hub:
- Docker Hub
alexxit/go2rtc:latest: Neueste Version basierend auf Alpine (amd64, 386, arm, arm64) mit Unterstützung von Hardware-Transcoding für Intel iGPU und Raspberryalexxit/go2rtc:master: Neueste instabile Version auf Basis von Alpinealexxit/go2rtc:master-hardware: Neueste instabile Version basierend auf Debian 12 (amd64) mit Unterstützung von Hardware-Transcoding für Intel iGPU, AMD GPU und NVidia GPU
docker pull alexxit/go2rtc:masterSie können die bereitgestellte Docker Compose-Datei verwenden, um den go2rtc-Container zu starten. Beachten Sie, dass die Datei einen Pfad ~/go2rtc enthält, der die Konfigurationsdatei in Ihrem Linux-Home-Verzeichnis speichern würde. Ändern Sie dieses Verzeichnis in ein Verzeichnis, das zu Ihrem Betriebssystem passt:
docker-compose.yml
services:
go2rtc:
image: alexxit/go2rtc:master-hardware
network_mode: host # important for WebRTC, HomeKit, UDP cameras
privileged: true # only for FFmpeg hardware transcoding
restart: unless-stopped # autorestart on fail or config change from WebUI
environment:
- TZ=Asia/Hong_Kong # timezone in logs
volumes:
- "~/go2rtc:/config" # folder for go2rtc.yaml file (edit from WebUI)Führen Sie die Datei mit docker-compose aus - hierfür benötigen Sie Docker und Docker Compose:
docker-compose up -dDie Weboberfläche kann nun über Ihren Browser unter der folgenden URL aufgerufen werden: http://localhost:1984/.
Navigieren Sie zur Registerkarte "Konfiguration" und fügen Sie die RTSP-Pfade für alle Ihre HD, Full HD or WQHD Kameras hinzu. Die Konfigurationsdatei go2rtc.yaml wird in dem Verzeichnis gespeichert, das Sie in der "docker-compose" Datei ausgewählt haben:
go2rtc.yaml
streams:
8415:
- rtsp://admin:instar@192.168.2.125:554/livestream/11
- rtsp://admin:instar@192.168.2.125:554/livestream/12
- rtsp://admin:instar@192.168.2.125:554/livestream/13
8015:
- rtsp://admin:instar@192.168.2.15:554/11
- rtsp://admin:instar@192.168.2.15:554/12
- rtsp://admin:instar@192.168.2.15:554/13
9408:
- ffmpeg:rstp://admin:instar@192.168.2.115/livestream/11
- ffmpeg:rstp://admin:instar@192.168.2.115/livestream/12
- ffmpeg:rstp://admin:instar@192.168.2.115/livestream/13
9420:
- ffmpeg:rstp://admin:instar@192.168.2.56/livestream/11
- ffmpeg:rstp://admin:instar@192.168.2.56/livestream/12
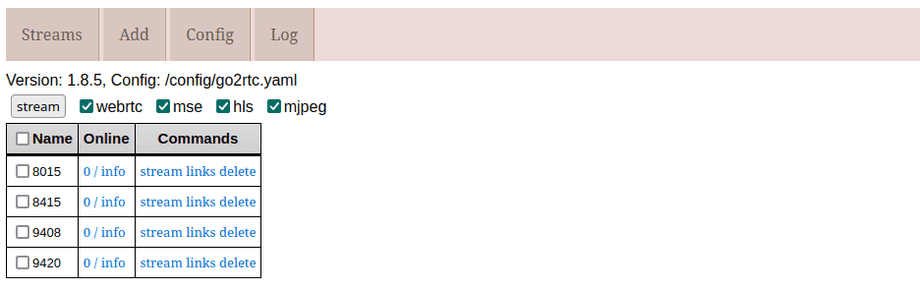
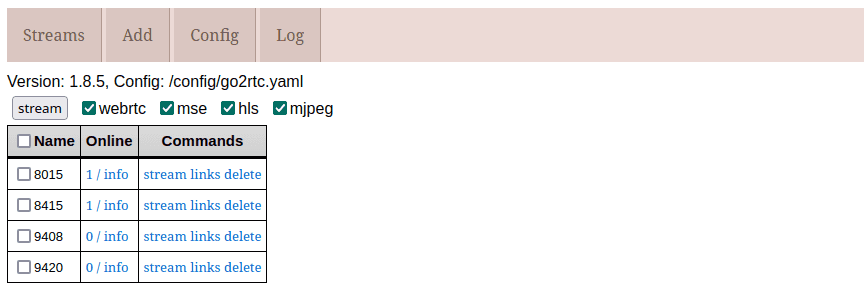
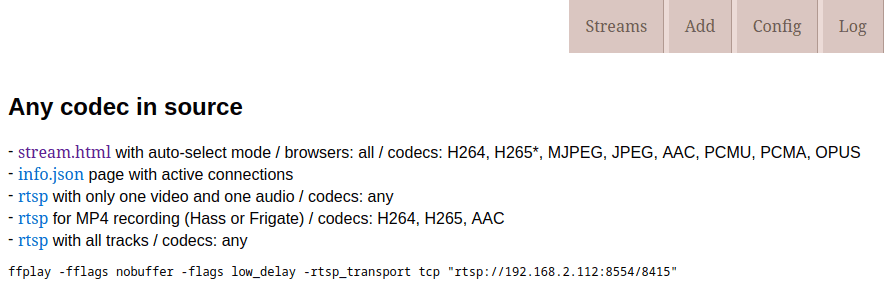
- ffmpeg:rstp://admin:instar@192.168.2.56/livestream/13Wechseln Sie auf die Registerkarte Streams und Sie sollten nun in der Lage sein, alle Ihre Kameras zu sehen. Und ein Klick auf den Link links führt Sie zu einer Sammlung aller URLs zu verfügbaren Videostreams, die von go2rtc generiert werden:
Alle Codecs
- stream.html mit automatischem Auswahlmodus / Browser: alle / Codecs: H264, H265*, MJPEG, JPEG, AAC, PCMU, PCMA, OPUS
- rtsp RTSP mit nur einem Video und einem Audio / Codecs: beliebig
- rtsp für MP4-Aufnahmen (Home Assistant oder Frigate) / Codecs: H264, H265, AAC
- rtsp mit allen Spuren / Codecs: any ffplay -fflags nobuffer -flags low_delay -rtsp_transport tcp "rtsp://127.0.0.1:8554/8415"
H264/H265 Quellen
- stream.html WebRTC-Stream / Browser: alle / Codecs: H264, PCMU, PCMA, OPUS / +H265 in Safari
- stream.html MSE-Stream / Browser: Chrome, Firefox, Safari Mac/iPad / codecs: H264, H265, AAC, PCMA, PCMU, PCM / +OPUS in Chrome and Firefox
- stream.mp4 älterer MP4-Stream mit AAC-Audio / Browsern: Chrome, Firefox / codecs: H264, H265*, AAC
- stream.mp4 moderner MP4-Stream mit gängigem Audio / Browsern: Chrome, Firefox / codecs: H264, H265*, AAC, FLAC (PCMA, PCMU, PCM)
- stream.mp4 MP4-Stream mit beliebigem Audio/Browser: Chrome / codecs: H264, H265*, AAC, OPUS, MP3, FLAC (PCMA, PCMU, PCM)
- frame.mp4 Snapshot im MP4-Format / Browser: alle / Codecs: H264, H265*
- stream.m3u8 älterer HLS/TS / Browser: Safari alle, Chrome Android / Codecs: H264
- stream.m3u8 älterer HLS/fMP4 / Browser: Safari alle, Chrome Android / Codecs: H264, H265*, AAC
- stream.m3u8 moderne HLS/fMP4 / Browser: Safari alle, Chrome Android / Codecs: H264, H265*, AAC, FLAC (PCMA, PCMU, PCM)
MJPEG Quellen
- stream.html mit MJPEG-Modus / Browser: alle / Codecs: MJPEG, JPEG
- stream.mjpeg MJPEG-Stream / Browser: alle / Codecs: MJPEG, JPEG
- frame.jpeg Schnappschuss im JPEG-Format / Browser: alle / Codecs: MJPEG, JPEG
Jetzt können wir diese URLs weiter verwenden, um den Videostream in die Smarthome-Web-Benutzeroberfläche unserer Wahl einzufügen.
Home Assistant
WebRTC Camera: Home Assistant Integration
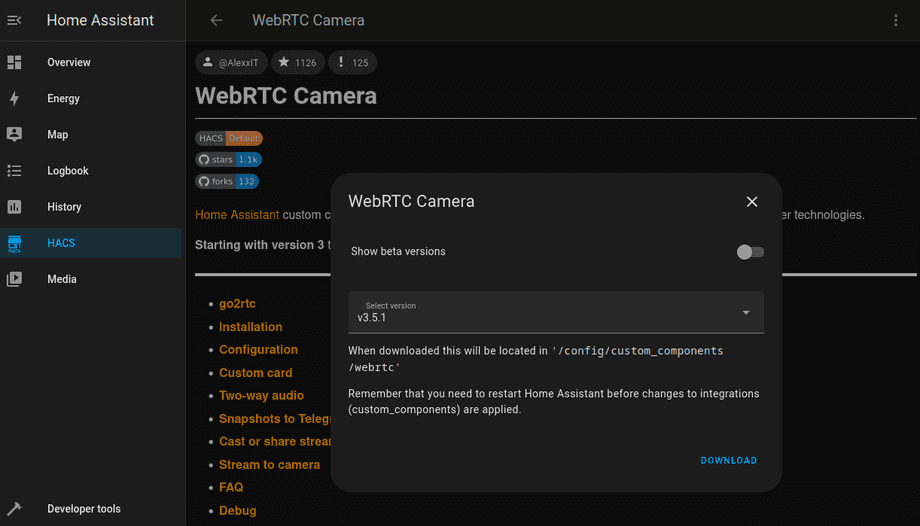
Installieren Sie zunächst das WebRTC Camera Add-on:
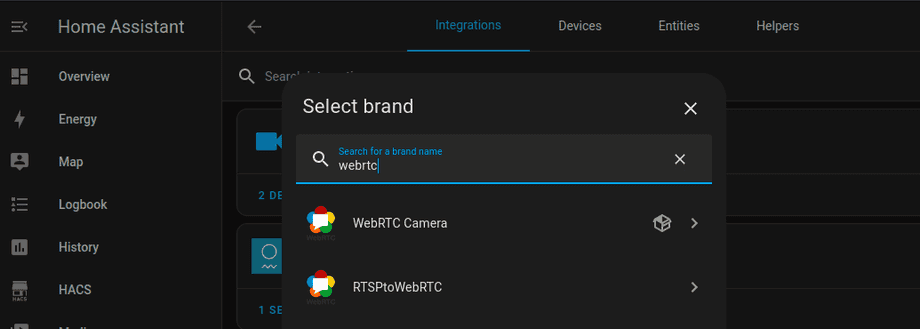
Starten Sie Home Assistant neu und Sie sollten nun in der Lage sein, die WebRTC Camera Integration hinzuzufügen:
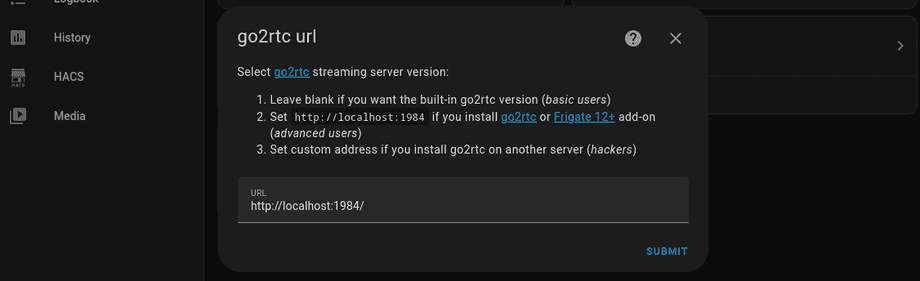
Hier können Sie die API-URL aus Ihrem go2rtc-Container hinzufügen:
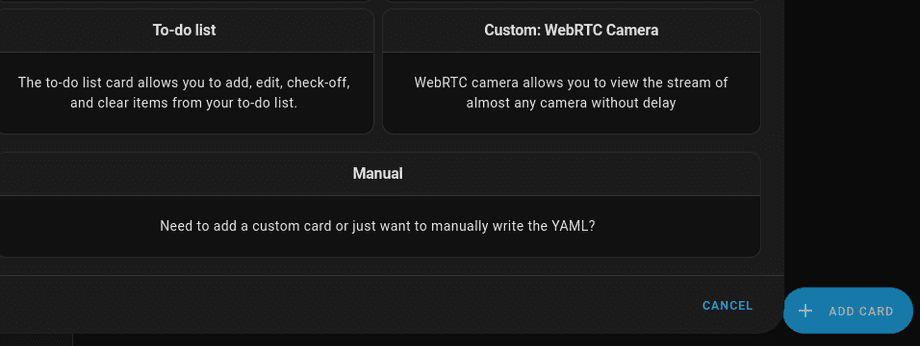
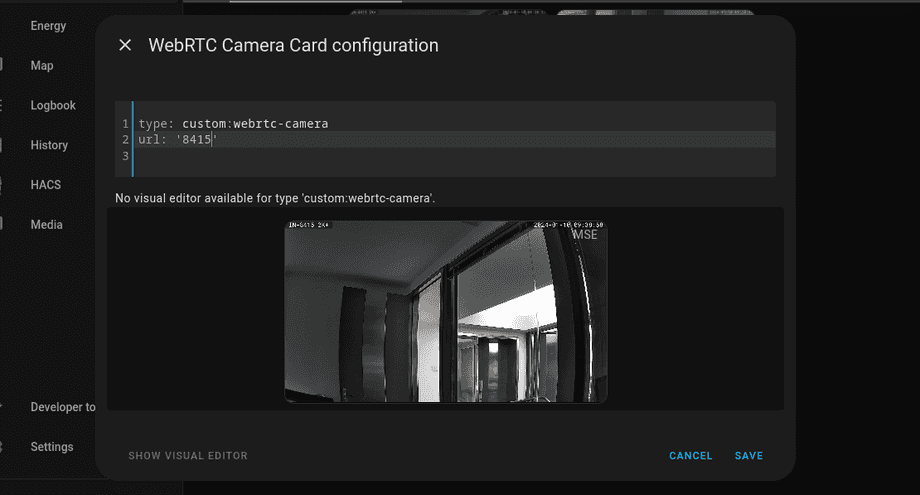
Bearbeiten Sie Ihr Dashboard und fügen Sie eine Custom: WebRTC Camera Karte mit einer der folgenden Konfigurationen hinzu:
type: 'custom:webrtc-camera'
url: 'rtsp://rtsp:12345678@192.168.1.123:554/av_stream/ch0'
---
type: 'custom:webrtc-camera'
url: 'camera1' # Stream Name wie in der go2rtc.yaml gewählt
---
type: 'custom:webrtc-camera'
entity: camera.generic_stream # Stream Name gemäß der HA Kamera Entitäten IDDa ich bereits Kameras zu go2RTC hinzugefügt habe, werde ich einfach die ID verwenden, die ich diesen dort zugewiesen habe:
Um zu schauen, ob es funktioniert, können Sie im go2RTC-Dashboard überprüfen, ob die Kamera jetzt einen Online-Stream-Konsumenten auflistet:
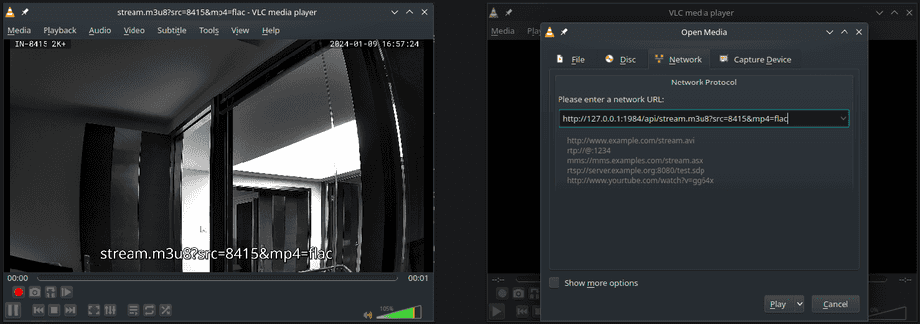
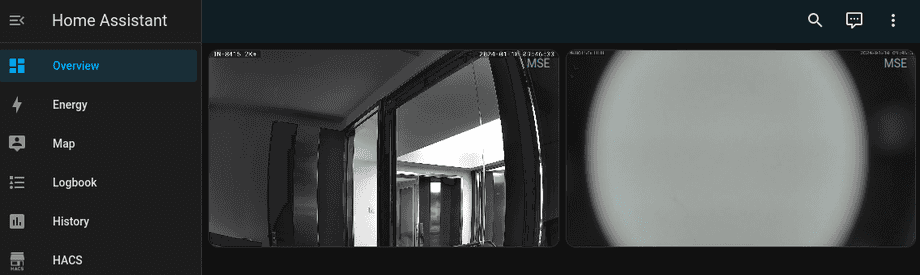
Ihre Kameras laufen jetzt über den MSE oder RTC-Stream (je nach Browser):
ioBroker
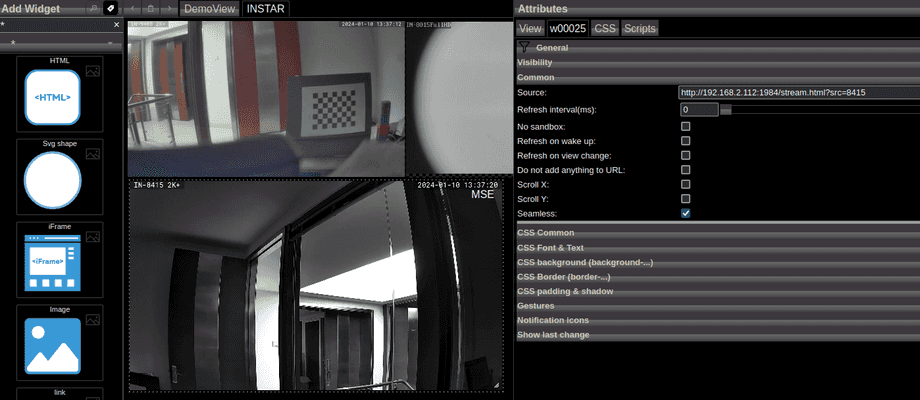
Sie können den Stream stream.html (z.B. http://192.168.2.112:1984/stream.html?src=8415) verwenden, der im Webinterface von go2rtc bereitgestellt wird:
Verwenden Sie ein iFrame Widget, um den Stream zu Ihrem vis Dashboard hinzuzufügen:
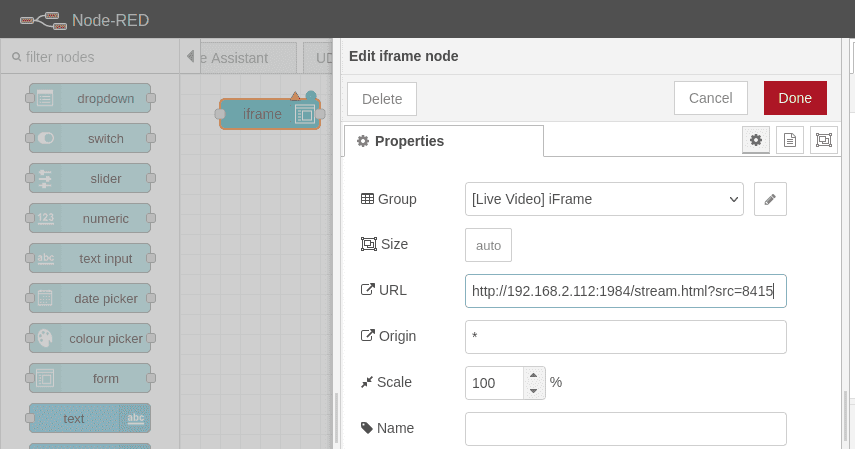
Node-RED
Und das Gleiche funktioniert auch in Node-RED mit iFrame UI Node: