MQTTv5 Websocket HTML Client
Q: Ist es möglich, MQTT zu verwenden, um meine Kamera von meiner Webseite aus zu steuern?
A: Der neue Mosquitto MQTTv5 Broker, der auf Ihrem 2k+ WQHD (oder höher) vorinstalliert ist, unterstützt das Tunneln von MQTT durch einen Websocket - dies macht das leistungsstarke MQTT-Protokoll webbrowser-nativ. Alles, was Sie auf Ihrer Webseite tun müssen, ist, das Skript von MQTT.js einzubetten und es mit Ihrem MQTT Broker zu verbinden.
Websocket-basierter MQTT-Client INSTAR MQTT-Kamera
Das Repository herunterladen von Github.
Verwenden Sie die MQTTv5 API, um Ihre INSTAR 2k+ WQHD (oder höher) IP-Kamera über eine browser-native HTML-Webseite zu steuern. Dieses Repository ist ein Klon des HiveMQ MQTT Webclient und verwendet MQTT.js, um die Verbindung zum MQTT-Broker Ihrer Kamera herzustellen.
Check Out: Wie Sie die MQTTv5 Websocket API verwenden, um Ihre INSTAR MQTT-Kamera über eine Elgato Streamdeck
Wie man es benutzt
Legen Sie dieses Repository in das Web-Root Ihres Webservers und öffnen Sie die Datei index.html in Ihrem Webbrowser - das war's.
Konfiguration
Um die Verwendung dieses Clients bequemer zu machen, können Sie den Client mit der Datei ./config.js vorkonfigurieren. Hier können Sie Ihre Broker-Konfiguration hinzufügen, z.B.:
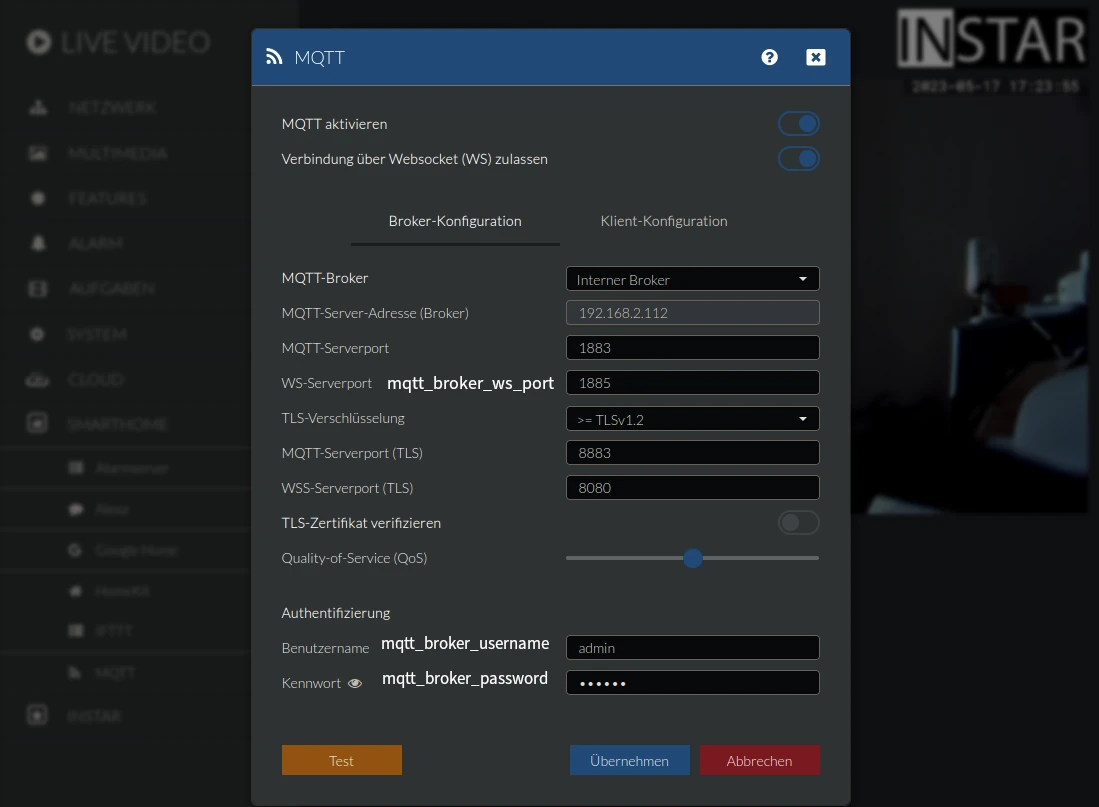
mqtt_broker = '192.168.2.115' // IP-Adresse Ihrer INSTAR-Kamera
mqtt_broker_ws_port = '1885' // Websocket MQTT-Server-Port, den Ihre Kamera verwendet
mqtt_broker_username = 'admin' // MQTT Broker login
mqtt_broker_password = 'instar' // MQTT Broker login
mqtt_lwt = 'webclient/lwt' // last-will-topic für den Web-Client
mqtt_lwt_msg = '{"val":"offline"}' // last-will-topic Message Payload für den Web-Client
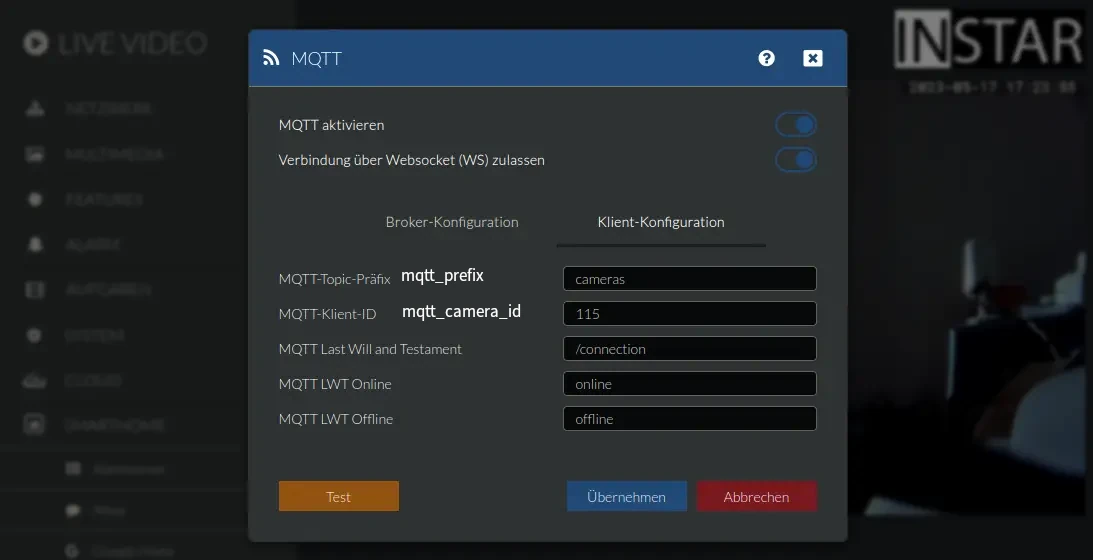
mqtt_prefix = 'cameras/' // MQTT-Präfix, das Sie für den MQTT-Client der Kamera konfiguriert haben
mqtt_camera_id = '115/' // MQTT-Client-ID, die Sie für den MQTT-Client der Kamera konfiguriert haben
mqtt_qos = 1 // Standardeinstellung der Quality-of-Service für den Web-Client
mqtt_retain = false // Standardeinstellung der Nachrichtenaufbewahrung für den Web-Client
mqtt_sub_topic = mqtt_prefix + '#' // Standard-MQTT-Topic-Abonnement für den Web-Client
mqtt_pub_topic = mqtt_prefix + mqtt_camera_id +'multimedia/privacy/region1/enable' // Standard-MQTT-Publishing-Topic für den Web-Client
mqtt_pub_payload = '{"val":"1"}' // Standard-MQTT-Publishing-Topic Message für den Web-ClientDie Brokerkonfiguration hier, wie das MQTT-Präfix und die Kamera-ID, muss mit der MQTT-Konfiguration Ihrer Kamera übereinstimmen:


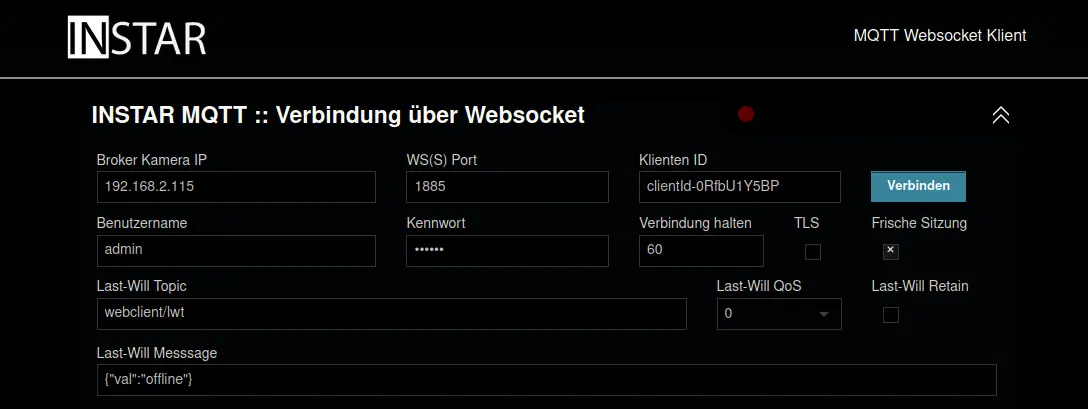
Starten Sie den Web-Client
Der Web-Client sollte nun vorkonfiguriert und einsatzbereit sein. Klicken Sie auf Verbinden, um sich mit Ihrem Kamera-Broker zu verbinden:

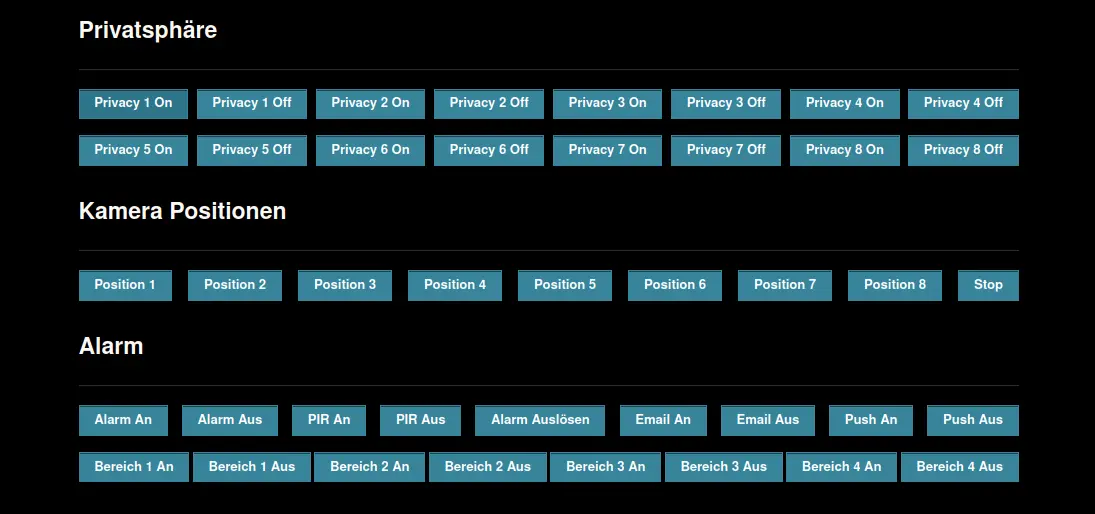
In der Konfigurationsdatei ./config.js sind bereits einige Schaltflächen eingerichtet, die Sie ausprobieren können, um zu sehen, ob Sie Ihre Kamera erreichen und steuern können. Klicken Sie auf die Schaltfläche, um einen Bereich der Privatsphäre zu aktivieren, und sehen Sie, wie er im Live-Video Ihrer Kamera angezeigt wird:

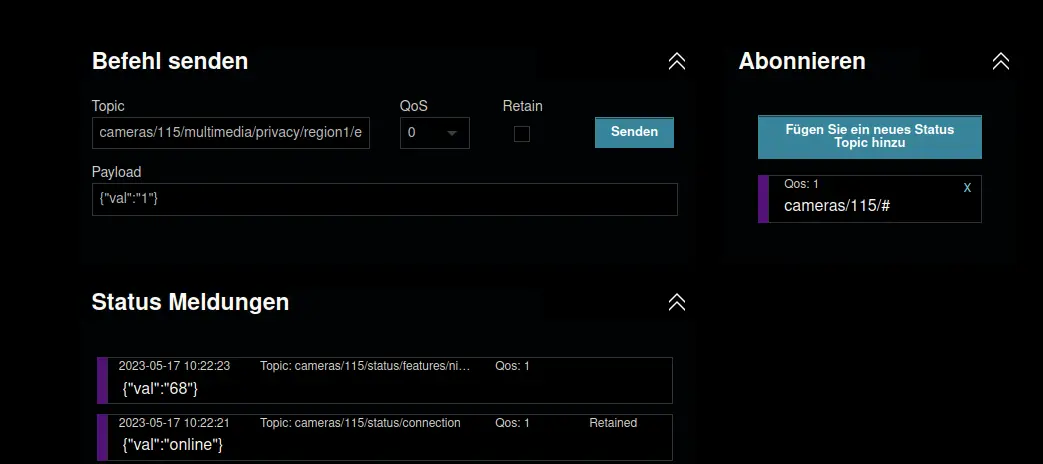
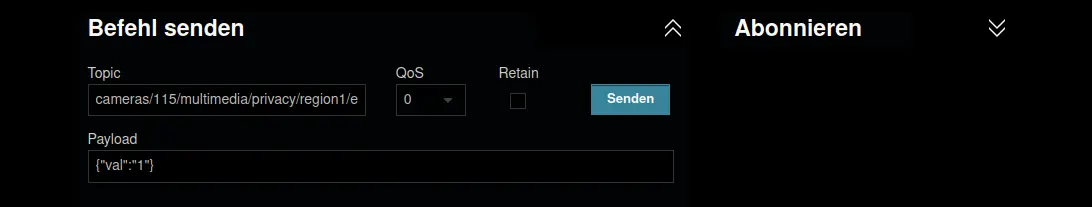
Sie können jeden der vorkonfigurierten Befehle durch Befehle aus der MQTTv5 API ersetzen. Verwenden Sie den Bereich Befehl senden, um schnell einen beliebigen Befehl auszuprobieren, bevor Sie eine Schaltfläche dafür in der Datei ./index.html erstellen:

Sie können auch ein MQTT Topic Wildcard-Abonnement hinzufügen, um alle Befehle abzuhören, die Ihre Kamera empfängt/sendet: