OpenHab3 IpCamera Binding mit einer WQHD Kamera
Q: Ich verwende OpenHab in Docker und habe versucht, meine Kamera mit der ipcamera binding hinzuzufügen. Aber ich kann weder auf den Videostream noch auf den Snapshot zugreifen. Auch wenn Das Binding zeigt, dass meine Kamera angeschlossen ist.
A: Stellen Sie zunächst sicher, dass Ihre OpenHab-Installation die richtige Netzwerkschnittstelle verwendet, um mit Ihrer Kamera kommunizieren zu können.
Zweitens: Stellen Sie sicher, dass der Docker-Container FFMPEG installiert hat. Um ein Paket innerhalb des Containers zu installieren, müssen Sie entweder die Container-ID oder den Containernamen finden - im folgenden Beispiel sind dies 47b018eec7ed und openhab - ich werde in den folgenden Befehlen letzteres verwenden:
docker ps
CONTAINER ID IMAGE NAMES
47b018eec7ed openhab/openhab:milestone-alpine openhabNun können Sie einen Befehl in Ihrem OpenHab-Container ausführen, um FFMPEG zu installieren. Für einen Alpine-Container ist dies apk add ffmpeg und für einen Debian-basierten Container verwenden Sie apt install ffmpeg:
docker exec -ti openhab apk add ffmpegÜberprüfen Sie, ob die Installation erfolgreich war, indem Sie die folgenden Befehle ausführen:
docker exec -ti openhab ls -la /usr/bin/ffmpeg
-rwxr-xr-x 1 root root 272472 Sep 27 18:39 /usr/bin/ffmpeg
docker exec -ti openhab ffmpeg -h
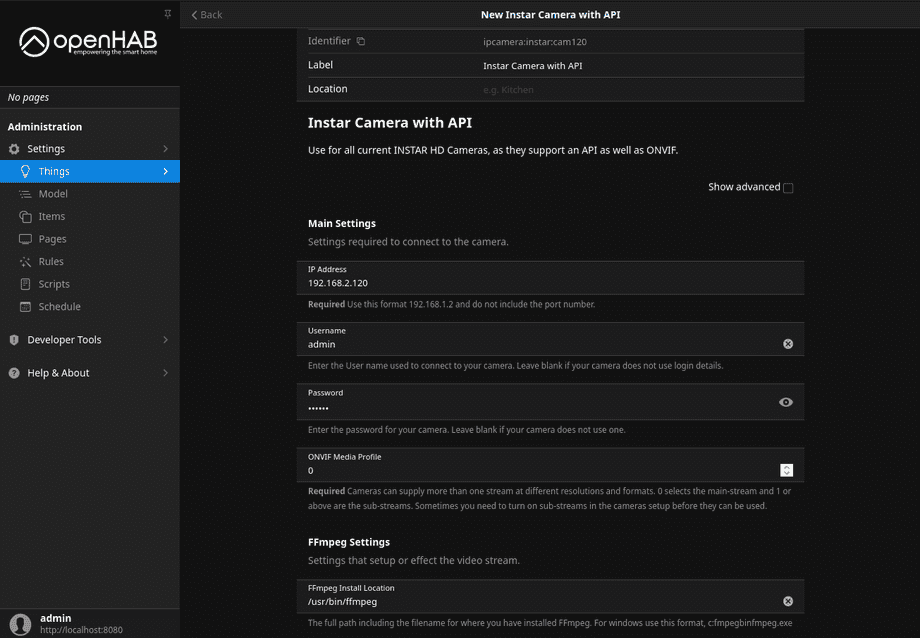
ffmpeg version 5.1.2 Copyright (c) 2000-2022 the FFmpeg developersJetzt können Sie die Voreinstellung INSTAR Camera with API verwenden, die von der Kamera-Binding bereitgestellt wird, um Ihre Kamera hinzuzufügen:
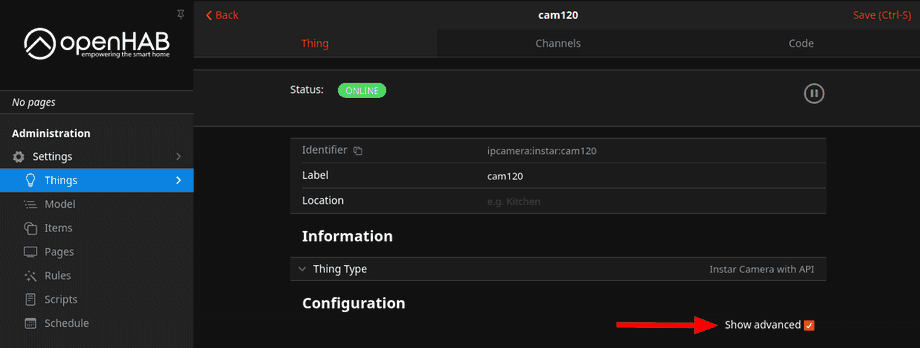
Das Binding ist sofort einsatzbereit, aber Sie können auch einige Anpassungen vornehmen:
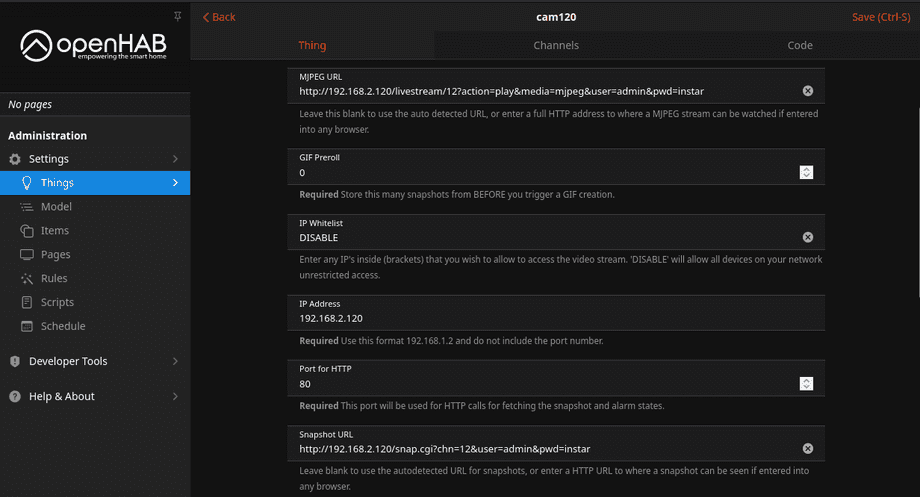
Das Binding wird sofort funktionieren, aber Sie können auch einige Anpassungen vornehmen - zum Beispiel wird Das Binding den Video- und Snapshot-Kanal, den sie verwenden wird, vorauswählen. Seien Sie vorsichtig, wenn Sie die ffmpeg-Eingangs-URL ändern - Das Binding wird hier den zweiten (Full HD) Stream anstelle des ersten (WQHD) verwenden. Dies geschieht aufgrund der Tatsache, dass die höchste Auflösung in h.265 anstelle von h.264 kodiert gestreamt wird, was zu Problemen führen wird:
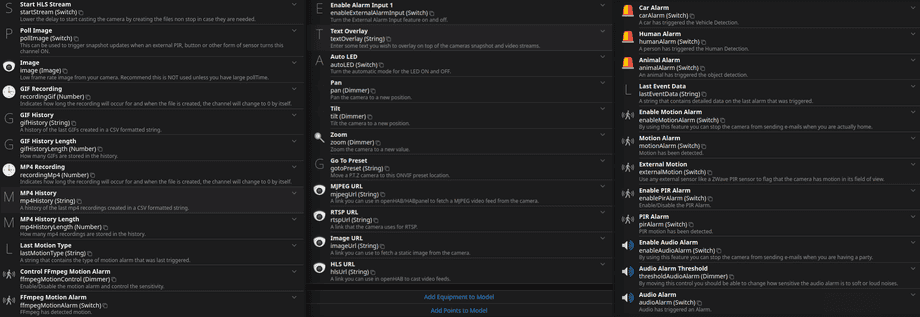
Das Binding bietet dann eine breite Palette von Elementen, die Sie in OpenHab verwenden können (siehe auch OpenHAB v3 Konfiguration für Ihren WQHD INSTAR MQTTv5 Broker für noch mehr Optionen):
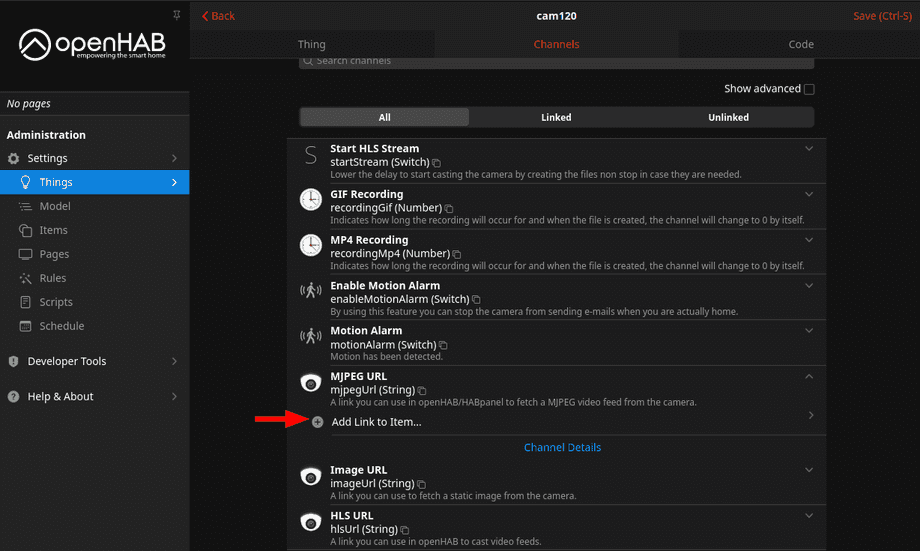
Unter Channels können wir nun auswählen, was wir in OpenHab verwenden wollen, indem wir diese Channels an Items binden - ich werde die MJPEG URL wählen, die ich verwenden werde, um das Live-Video der Kamera anzuzeigen:
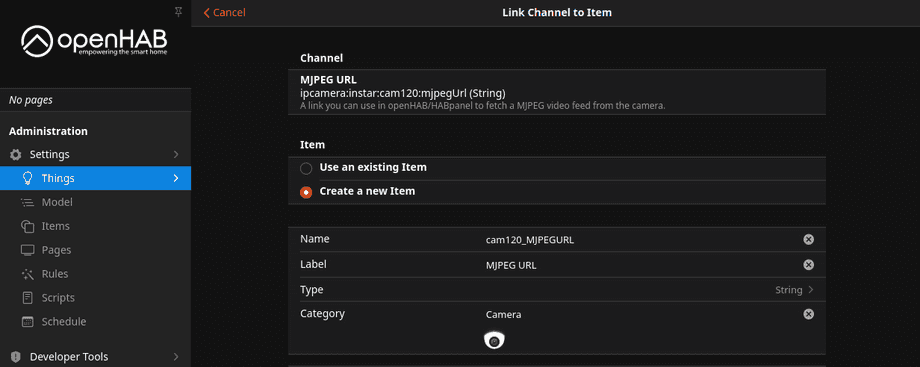
Übernehmen Sie hier einfach die Standardeinstellungen, um einen New Item zu erstellen:
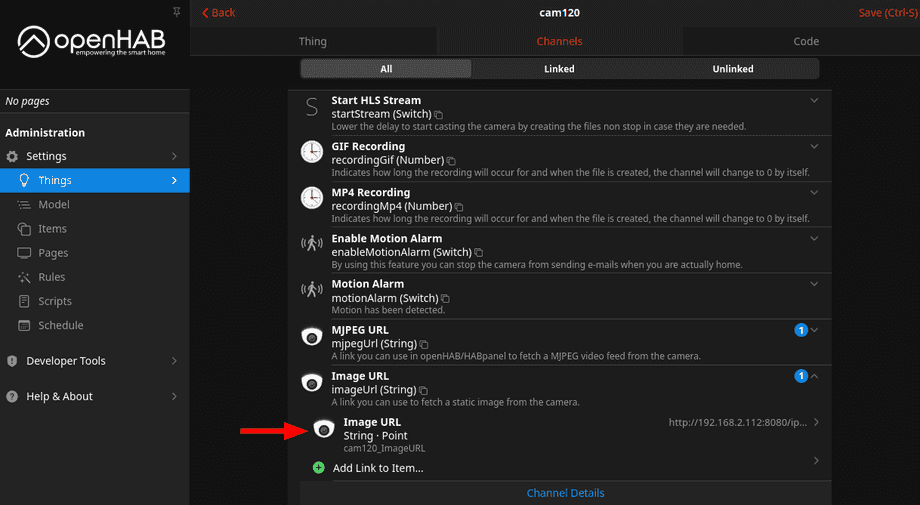
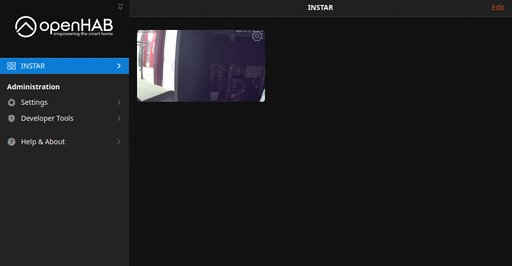
Wiederholen Sie diese Schritte mit der Image URL, die als Vorschaubild für unsere Kamera auf dem OpenHab Dashboard verwendet werden kann:
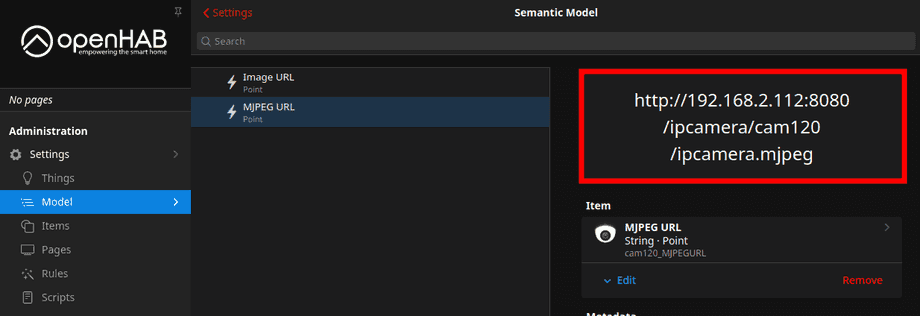
Sie sollten nun in der Lage sein, sowohl die MJPEG- als auch die Bild-URL unter Model zu sehen. Diese URLs können verwendet werden, um auf den Live-Stream und den Schnappschuss Ihrer Kamera zuzugreifen - Sie können sie testen, indem Sie sie in Ihrem Webbrowser öffnen:
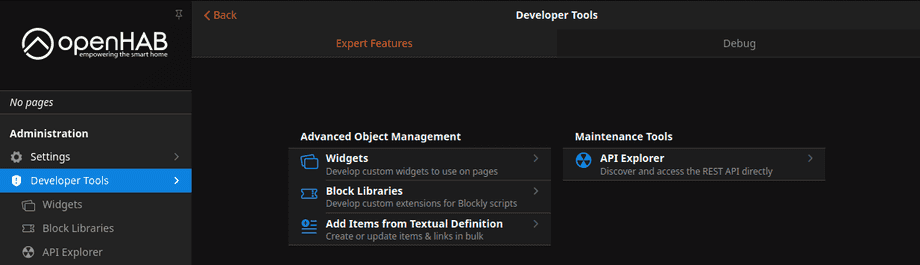
Zur Anzeige des Live-Videos möchte ich das Offizielles Kamera Widget verwenden. Gehen Sie zu Developer Tools und klicken Sie auf , um ein neues Widget zu erstellen:
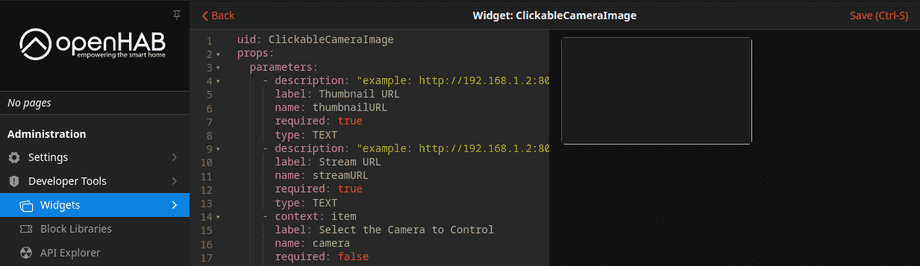
Kopieren Sie den Widget-Code aus (siehe Link oben - oder Code am Ende dieses Artikels), fügen Sie ihn ein und klicken Sie auf Speichern:
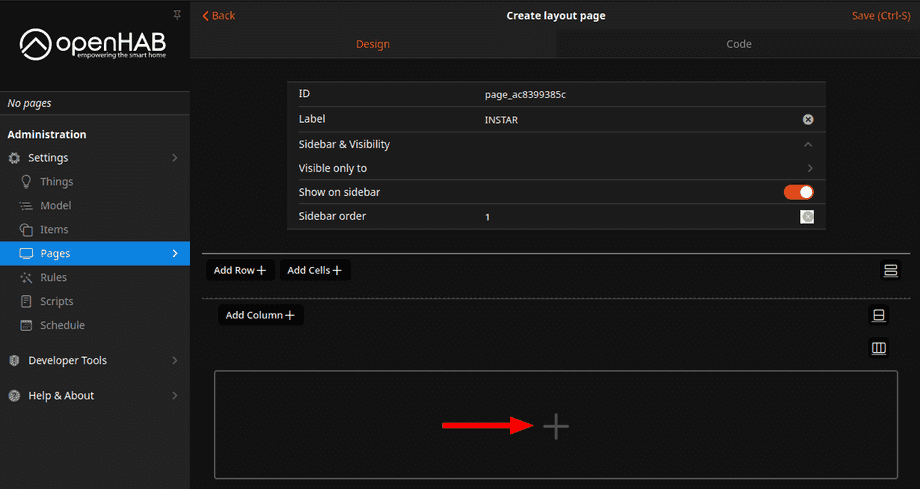
Um das Widget zu Ihrem Dashboard hinzuzufügen, gehen Sie zu Seiten und klicken Sie auf den + (auf einer neuen Seite müssen Sie zuerst einen Block, eine Zeile und eine Spalte erstellen):
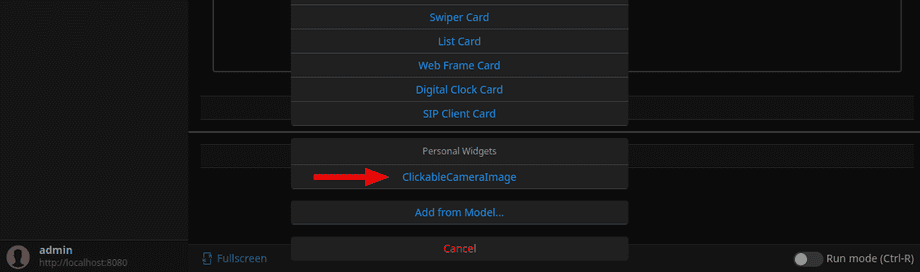
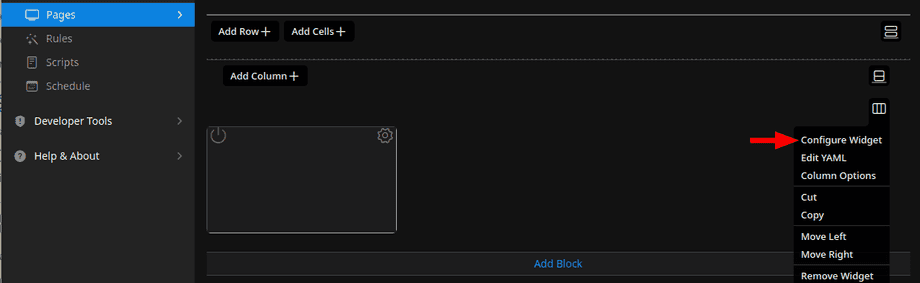
Es öffnet sich ein Menü, in dem das zuvor erstellte Widget aufgeführt sein sollte:
Klicken Sie auf , um das leere Widget zu konfigurieren:
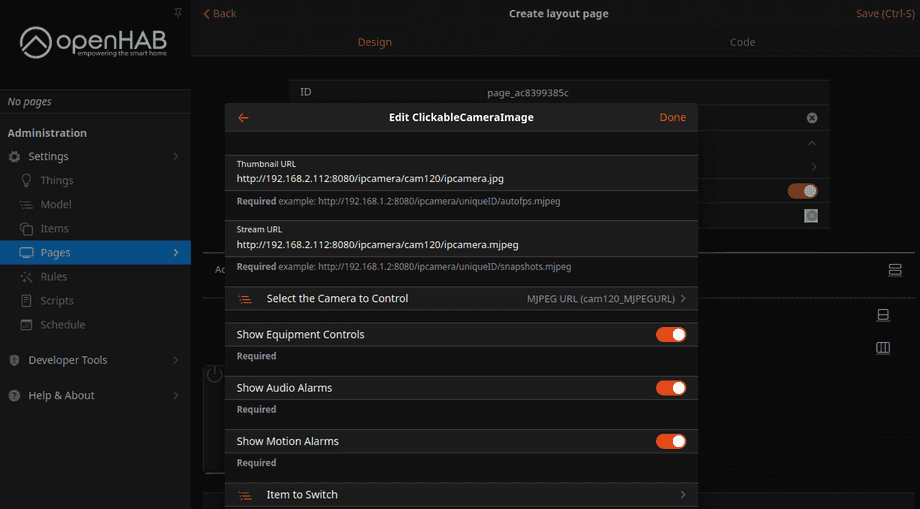
Und fügen Sie die URL für das Bild (Thumbnail) und das MJPEG (Stream) aus dem Menü Model ein:
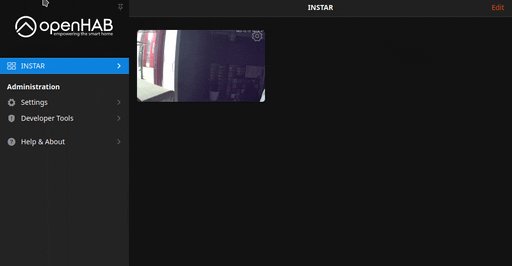
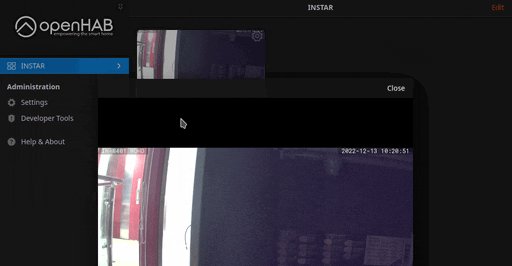
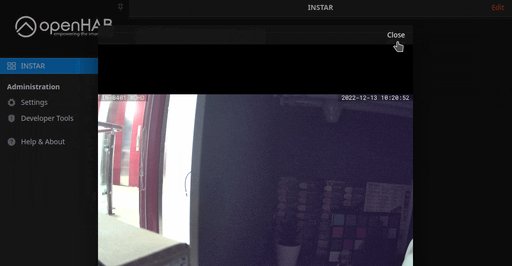
Speichern Sie Ihre Einstellungen und öffnen Sie die Seite in Ihrem Dashboard:

uid: ClickableCameraImage
props:
parameters:
- description: "example: http://192.168.1.2:8080/ipcamera/uniqueID/autofps.mjpeg"
label: Thumbnail URL
name: thumbnailURL
required: true
type: TEXT
- description: "example: http://192.168.1.2:8080/ipcamera/uniqueID/snapshots.mjpeg"
label: Stream URL
name: streamURL
required: true
type: TEXT
- context: item
label: Select the Camera to Control
name: camera
required: false
type: TEXT
- label: Show Equipment Controls
name: showSettings
required: true
type: BOOLEAN
- label: Show Audio Alarms
name: showAudioAlarms
required: true
type: BOOLEAN
- label: Show Motion Alarms
name: showMotionAlarms
required: true
type: BOOLEAN
- context: item
label: Item to Switch
name: switchItem
required: false
type: TEXT
component: f7-card
config:
style:
--f7-card-margin-horizontal: 0px
height: 9rem
width: 16rem
slots:
default:
- component: oh-image-card
config:
action: photos
actionPhotoBrowserConfig:
lazy: true
theme: dark
type: popup
actionPhotos: =[props.streamURL]
lazy: true
style:
border-radius: 6px
height: 9rem
margin: 0px
width: 100%
url: =props.thumbnailURL
- component: f7-card-content
- component: oh-link
config:
action: toggle
actionCommand: true
actionCommandAlt: false
actionItem: =props.switchItem
iconF7: power
iconSize: 25
style:
color: "=(items[props.switchItem].state === 'ON') ? 'cyan' : 'white'"
left: 0.2rem
opacity: "=(items[props.switchItem].state === 'ON') ? '0.4' : '0.3'"
position: absolute
top: 0rem
visible: =props.switchItem !== undefined
- component: oh-link
config:
action: group
actionGroupPopupItem: =props.camera
iconF7: gear_alt
iconSize: 25
style:
color: white
opacity: 0.4
position: absolute
right: 0.2rem
top: 0rem
visible: =props.showSettings === true
- component: oh-link
config:
iconF7: eye
iconSize: 18
visible: =props.showMotionAlarms === true
style:
color: white
opacity: '=(props.showMotionAlarms !== true) ? "0" : (items[props.camera + "_MotionAlarm"].state === "ON") ? "0.5" : "0" '
position: absolute
right: 0.2rem
top: 7.8rem
- component: oh-link
config:
iconF7: ear
iconSize: 18
visible: =props.showAudioAlarms === true
style:
color: white
left: 0rem
opacity: '=(props.showAudioAlarms !== true) ? "0" : (items[props.camera + "_AudioAlarm"].state === "ON") ? "0.5" : "0" '
position: absolute
top: 7.7rem