ioBroker Visualisierung
Q: Ich möchte das Live-Video meiner Kameras zur ioBroker-Visualisierung hinzufügen. Aber das Hinzufügen der Schnappschuss- oder MJPEG-Stream-URL zu einem Bild- oder iFrame-Element scheint nicht sehr stabil zu sein. Der Stream stoppt oft und kann nicht neu gestartet werden. Ich habe Ihre Anleitung zur Verwendung von MotionEye gesehen, um dieses Problem zu lösen. Aber das ist mir zu kompliziert. Gibt es eine bessere Lösung?
A: Die Anzeige eines Streams von einzelnen Schnappschüssen in Ihrem Browser kann schnell zu Cache-Problemen führen. Um dieses Problem zu beheben, empfehlen wir, eine Vorschau des Videos Ihrer Kameras mit einer niedrigen Aktualisierungsrate anzuzeigen (z.B. 1 Schnappschuss alle 5 Sekunden). Durch Klicken auf diese Vorschau möchten wir ein schwebendes Fenster öffnen können, das den Stream unserer Kamera in voller Auflösung mit der maximalen Bildwiederholrate von 1 fps anzeigt, die der iobroker Vis unterstützt.
Beginnen Sie mit der Installation des jQuery-UI-Stil Widgets Adapter aus dem Adapter-Menü:

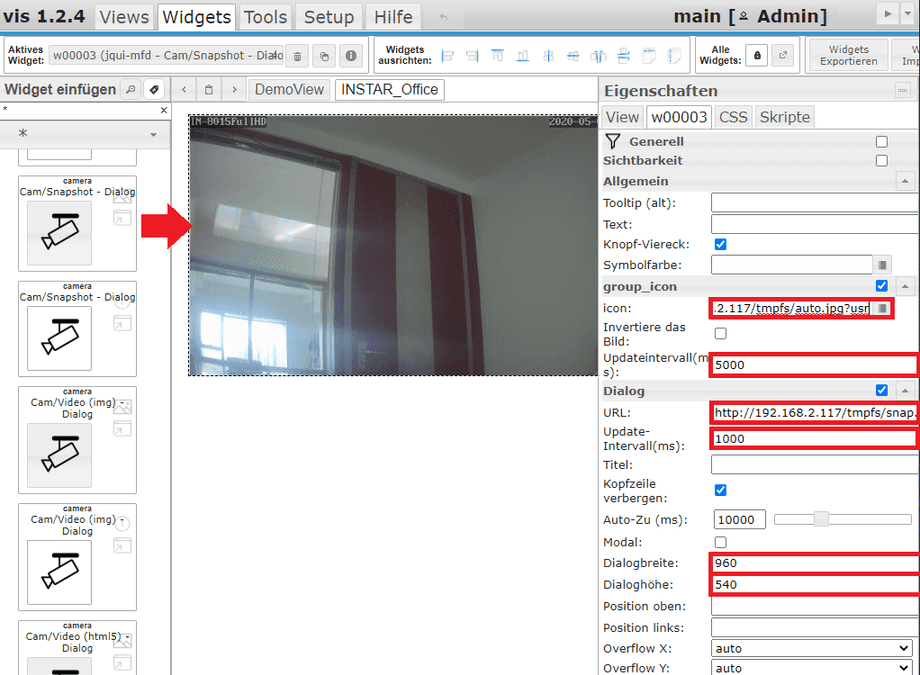
Öffnen Sie nun das Vis-Konfigurationsfenster und fügen Sie ein Cam/Snapshot Dialog Widget hinzu:

Bei einer Kamera mit der IP-Adresse 192.168.2.117, dem HTTP-Port 80 und der Benutzeranmeldung admin/instar (ändern Sie diese entsprechend Ihrer Kameraeinrichtung) fügen Sie die folgende URL in das Feld Gruppensymbol / Icon ein und fügen Sie ein Aktualisierungsintervall in Millisekunden hinzu, z.B. 5000, um das Bild alle fünf Sekunden zu aktualisieren:
http://192.168.2.117:80/tmpfs/auto.jpg?usr=admin&pwd=instarJede Kamera hat 3 Schnappschüsse mit unterschiedlichen Auflösungen - auto.jpg ist der Schnappschuss mit einer mittleren Auflösung.
Für die Dialog-URL wollen wir stattdessen die höchste Auflösung - mit snap.jpg - und ein Update-Intervall von 1000 ms verwenden:
http://192.168.2.117:80/tmpfs/snap.jpg?usr=admin&pwd=instar