HTML5 Videostream für das Node-RED Dashboard
Q: Ich habe Ihre Anleitung für die Einbindung des Videostreams in das Node-RED Dashboard gefunden. Die neuen Full HD Kameras unterstützen ja jetzt einen HTML5 Videostream. Ist es möglich diesen direkt in Node-RED zu nutzen?
A: Wir haben hier eine Sammlung von Dateien bereitgestellt mit der Sie den HTML5 Videostream Ihrer Kamera in eine Webseite einbinden können. Diese Dateien können Sie auch zusammen mit dem Node-RED Dashboard verwenden.
Vorbereitung
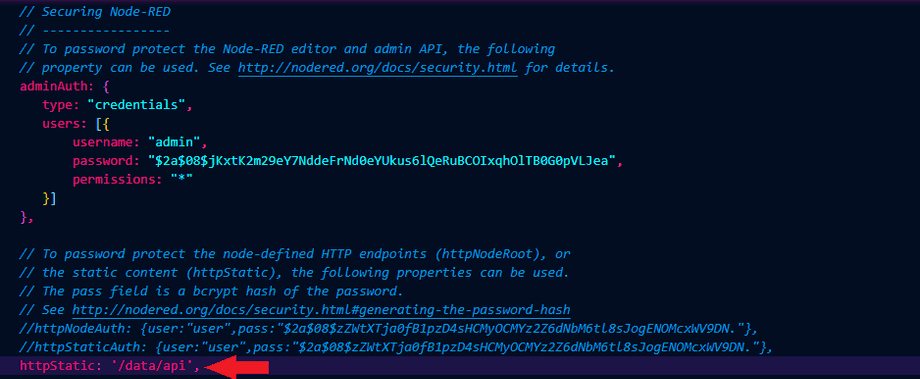
Aktivieren Sie dafür in der settings.js Datei von Node-RED das Verzeichnis für statische Dateien (httpStatic) - in meinem Fall war dort bereits ein Verzeichnis gesetzt /data/api. Sie können jedes beliebige Verzeichnis wählen. Stellen Sie nur sicher, dass das Verzeichnis existiert und das Node-RED Zugriff auf dieses Verzeichnis hat:
Erstellen Sie in diesem Verzeichnis ein neues Unterverzeichnis /ui und kopieren Sie den js Ordner aus dem bereitgestellten Zip Container in dieses Verzeichnis:
api
└── ui
└── js
├── commonff.js
├── decworker.js
├── g711.js
├── hi_h264dec.js
├── libffmpeg.js
├── libffmpeg.wasm
├── NetThread.js
├── pcm-player.js
├── video-player.js
└── webgl-player.jsDamit haben wir jetzt alle Javascript Dateien, die für die Einbindung des HTML5 Videostreams benötigt werden, bereitgestellt.
Anlegen der HMTL Template Nodes
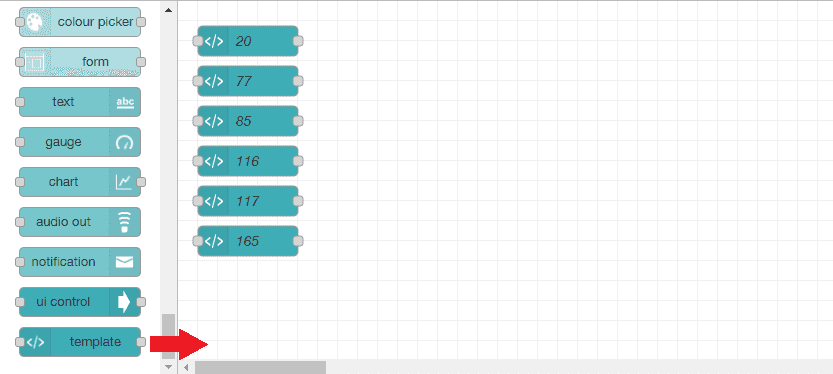
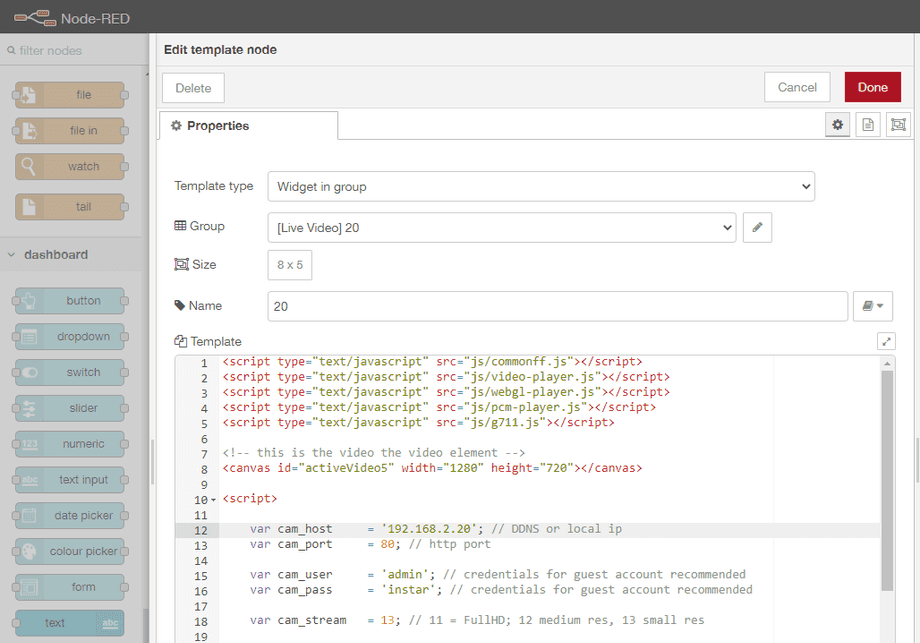
Als nächstes müssen Sie für jede Kamera, die Sie einbinden möchten, einen HTML Template Node (gehört zu den Node-RED Dashboard Nodes) nehmen und wie folgt befüllen:
Beachten Sie hier, dass jede Kamera einen eigene Instanz des Players benötigt. Im folgenden sehen Sie das Beispiel meiner 5-ten Kamera, die ich in Node-RED hinzugefügt habe. Entsprechend hat der Canvas die ID activeVideo5 und der Player die Bezeichnung player5. Für die nächste Kamera könnte ich diesen Template Node kopieren, müsste dann aber an ALLEN Stellen im Code diese Bezeichnungen auf activeVideo6 und player6 abändern!
<script type="text/javascript" src="js/commonff.js"></script>
<script type="text/javascript" src="js/video-player.js"></script>
<script type="text/javascript" src="js/webgl-player.js"></script>
<script type="text/javascript" src="js/pcm-player.js"></script>
<script type="text/javascript" src="js/g711.js"></script>
<!-- this is the video the video element -->
<canvas id="activeVideo5" width="1280" height="720"></canvas>
<script>
var cam_host = '192.168.2.20'; // DDNS or local ip
var cam_port = 80; // http port
var cam_user = 'admin'; // credentials for guest account recommended
var cam_pass = 'instar'; // credentials for guest account recommended
var cam_stream = 13; // 11 = FullHD; 12 medium res, 13 small res
var canvas = document.getElementById("activeVideo5");
var player5 = null;
function startvideo(cam_host, cam_port, cam_stream, cam_user, cam_pass){
// init video player5
player5 = new HxPlayer();
self.player5.init({canvas:canvas,width:640,height:352});
// play video
player5.playvideo(cam_host, cam_port, cam_stream, cam_user, cam_pass);
}
function stopvideo(){
// stop video
player5.stopvideo();
player5 = null;
}
// initialize and play video
startvideo(cam_host, cam_port, cam_stream, cam_user, cam_pass)
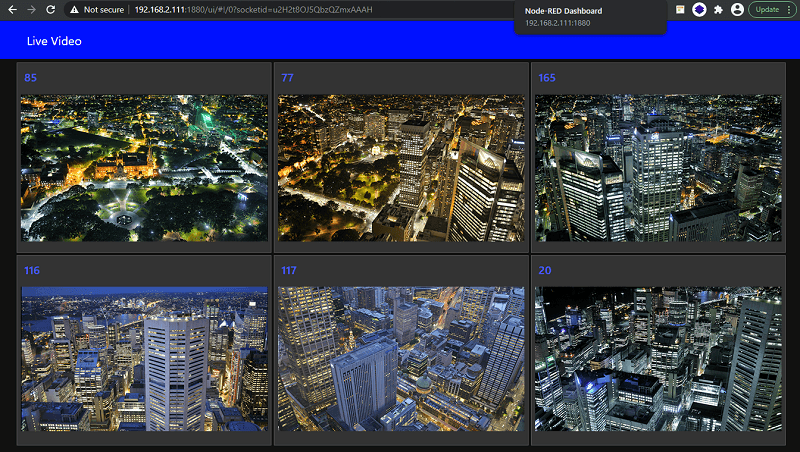
</script>Im Node-RED Dashboard können Sie jetzt das h.264 Video aller eingebundenen Kameras sehen: